jQuery的折叠动画函数
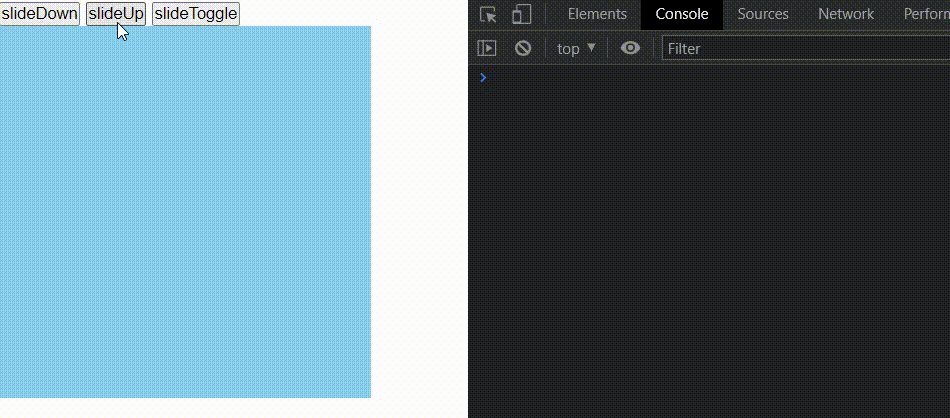
slideDown() 显示
语法:元素.slideDown( 运动时间 ,运动曲线 ,运动结束的回调函数)
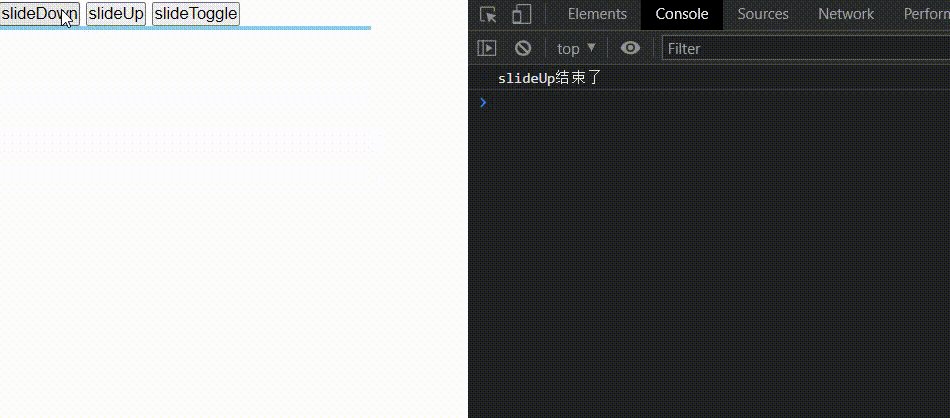
slideUp() 隐藏
语法:元素.slideUp( 运动时间 ,运动曲线 ,运动结束的回调函数)
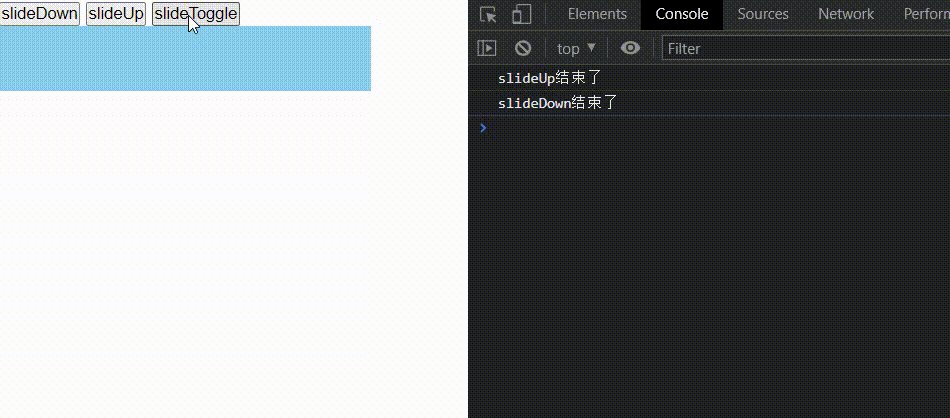
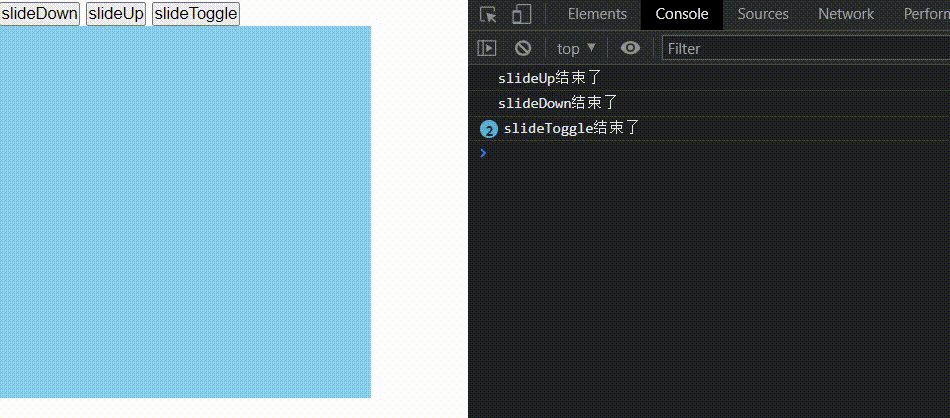
slideToggle() 切换
本身如果是隐藏的,就显示
本身如果是显示的,就隐藏
语法:元素.slideToggle( 运动时间 ,运动曲线 ,运动结束的回调函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>slideDown</button>
<button>slideUp</button>
<button>slideToggle</button>
<div></div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$('button:nth-child(1)').click(function(){
$('div').slideDown(1000,'linear',function(){console.log('slideDown结束了')})
})
$('button:nth-child(2)').click(function(){
$('div').slideUp(1000,'linear',function(){console.log('slideUp结束了')})
})
$('button:nth-child(3)').click(function(){
$('div').slideToggle(1000,'linear',function(){console.log('slideToggle结束了')})
})
</script>
</body>
</html>