
? ? ? ?在这篇文章中,我将给出如何在React Router Dom的帮助下创建一个React App的完整过程。
? ? ? React Router v6? 主要用于开发单页Web应用。
点我查看 React Router 6?article.
在这个例子中,我们将创建一个简单的响应应用程序,它将有多个页面,但仍然是一个单页面应用程序。反应路由器的主要优点是,例如,当单击到另一个页面的链接时,页面不需要刷新。
在本例中,我们将创建一个简单的4页应用程序,其中包含最少的内容,但重点将放在Routing及其重要性上。
一、首先,创建一个新的反应应用程序(不是必需的,但建议遵循)。
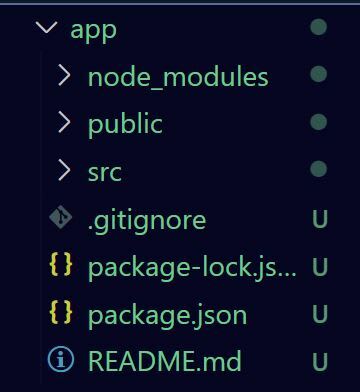
npx create-react-app my-app在创建之后,项目目录应该是这样的:

要运行该应用程序,使用以下命令:
cd my-app
npm start?确保先cd到app文件夹!
?二、删除src文件夹中的所有文件,除了index .js和App.js(不一定非要这么做,但推荐做么做)
它应该是这样的:

?三、编辑
接下来,编辑? App.js? ,让它看起来像这样:
function App() {
return (
<div className="App">
</div>
);
}
export default App;然后编辑? index.js? ,让它看起来像这样:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
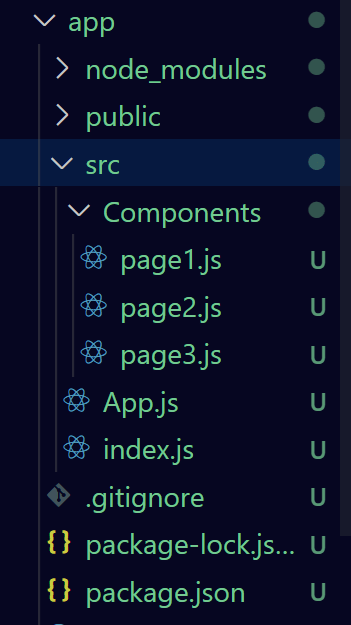
四、创建Components文件夹和文件
我们现在已经做好了前期准备!
现在,在src中创建一个名为? Components? 的新文件夹。
在这个文件夹中,创建3个文件:
- page1.js
- page2.js
- page3.js
它可能看起来像这样:

?五、安装react router v6
npm add react-router-dom@6然后在? app.js? 中导入? react router dom? 和其他一些组件,这些将在以后使用。
import { BrowserRouter as Router, Route ,Link, Routes} from "react-router-dom";六、给三个文件添加内容
除了标题外,所有3个都有相同的代码。
page1.js
import React from 'react'
export default function Page1() {
return (
<div>
<h1>Page 1</h1>
</div>
)
}page2.js
import React from 'react'
export default function Page2() {
return (
<div>
<h1>Page 2</h1>
</div>
)
}page3.js
import React from 'react'
export default function Page3() {
return (
<div>
<h1>Page 3</h1>
</div>
)
}现在还没有办法从浏览器打开这些页面。这就是? react-router-dom? 发挥作用的地方。
七、将这3个页面导入到app.js页面中
import Page1 from"./Components/page1"
import Page2 from"./Components/page2"
import Page3 from"./Components/page3" 注意!:组件名称应以大写字母开头
八、在App .js中添加以下代码??
<div className="App"></div>
<Router>
<Routes>
</Routes>
</Router>注意!:? ‘Switch’? 已经被 React Router V6 中的? Routes? 替换
九、在Routes内部添加routers
在Routes内部,我们将添加4个Routes, 3个用于页面,1个用于主页。
每个路由将包含其中一个页面的路径。
<Router>
<Routes>
<Route exact path="/" element={<h1>Home Page</h1>} />
<Route exact path="page1" element={<Page1 />} />
<Route exact path="page2" element={<Page2 />} />
<Route exact path="page3" element={<Page3 />} />
</Routes>
</Router>十、页面展示测试
现在浏览器上的 App.js页面是空的,但是路由工作正常。在URL输入? localhost:3000/page1? ,它将打开第1页。

?现在我们将在? App.js? 页面中添加可点击的链接。
为此,我们将使用前面导入的? Link? 组件。
在? </Routes>? 标签之前添加以下代码。(在<Routers></Routers>之间)
<div className="list">
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="page1">Page 1</Link></li>
<li><Link to="page2">Page 2</Link></li>
<li><Link to="page3">Page 3</Link></li>
</ul>
</div>完整的 App.js 应该和下面一样
import { BrowserRouter as Router, Route, Link, Routes } from "react-router-dom";
//Import the pages
import Page1 from "./Components/page1"
import Page2 from "./Components/page2"
import Page3 from "./Components/page3"
function App() {
return (
<div className="App">
<Router>
<Routes>
<Route exact path="/" element={<h1>Home Page</h1>} />
<Route exact path="page1" element={<Page1 />} />
<Route exact path="page2" element={<Page2 />} />
<Route exact path="page3" element={<Page3 />} />
</Routes>
<div className="list">
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="page1">Page 1</Link></li>
<li><Link to="page2">Page 2</Link></li>
<li><Link to="page3">Page 3</Link></li>
</ul>
</div>
</Router>
</div>
);
}
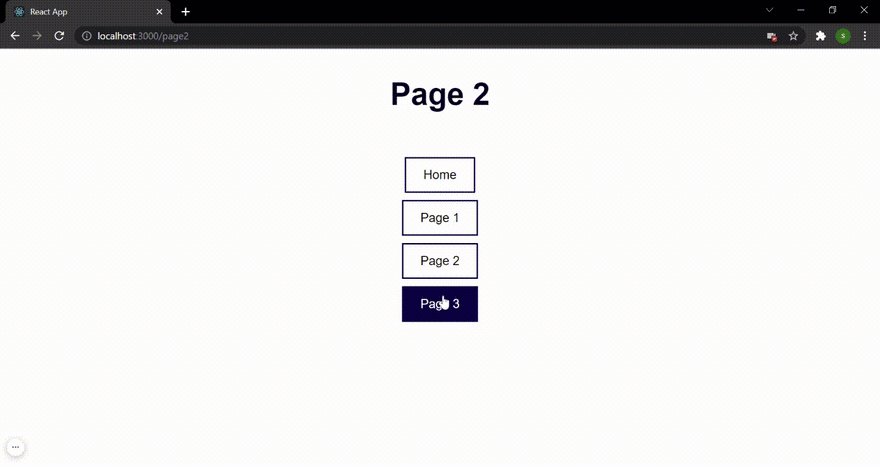
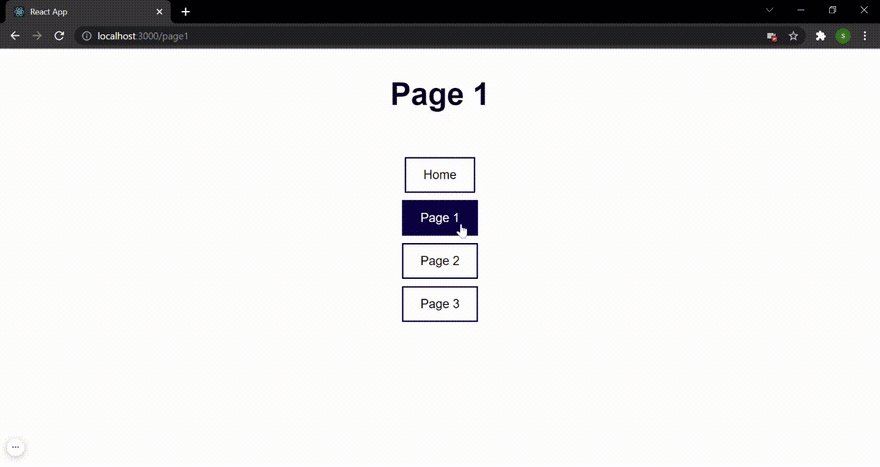
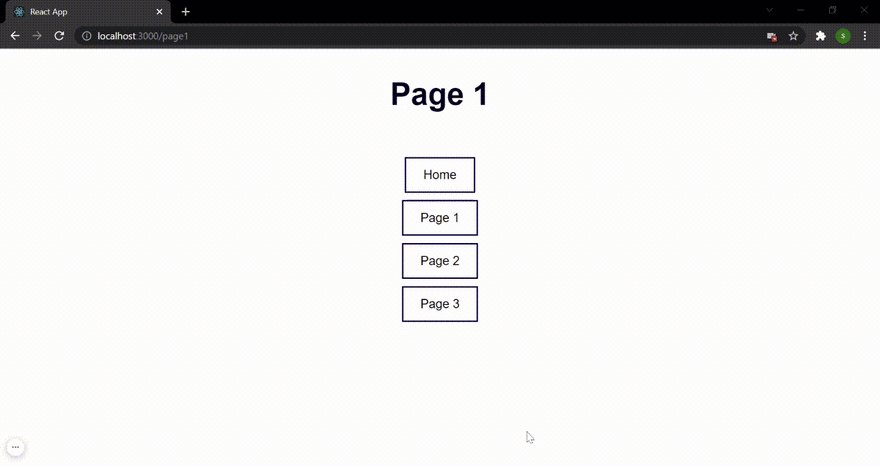
export default App;现在一切都是工作和页面打开时,你点击链接,而不刷新页面,即内容是获取而不重新加载。
CSS - 样式添加
为了让它看起来更好看。
我们在src文件夹中创建一个名为 app.css 的新文件。
添加以下代码。
* {
padding: 0;
margin: 0;
}
h1 {
text-align: center;
font-size: 45px;
font-family: Arial, Helvetica, sans-serif;
color: rgb(6, 0, 32);
padding: 40px;
}
.list {
display: flex;
justify-content: center;
width: 100%;
}
.list ul li {
list-style: none;
margin: 42px;
text-align: center;
}
a {
text-decoration: none;
color: rgb(0, 0, 0);
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
padding: 14px 25px;
background-color: transparent;
border: 2px solid rgb(12, 0, 66);
}
a:hover {
background-color: rgb(12, 0, 66);
color: rgb(255, 255, 255);
}然后把它导入App.js
//import css
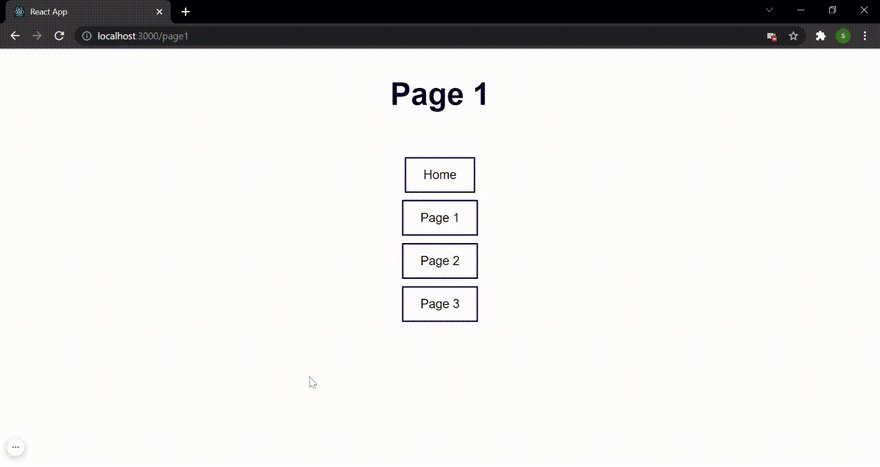
import "./app.css"这时页面将看起来像下面这样:

?
routes相比Switch的优点:
React Router v6 引入了一个??Routes?类似于的组件??Switch?,但功能更强大。?Routes 相比 Switch 的主要优点是:
- a 中的所有
<Route>?和<Link>、<Routes>都是相对的。这将导致?<Route path>?和??<Link to>?更精简和更可预测的代码 - 根据最佳匹配选择路线,而不是按顺序遍历。这避免了由于不可到达的路由而产生的bug,因为这些路由是?
<Switch>后来定义的??????? - 路由可以嵌套在一起,而不是分散在不同的组件中。在中小型应用程序中,这让您可以轻松地同时查看所有路线。在大型应用程序中,您仍然可以通过??
React.lazy?在动态加载的包中嵌套路由
问题:
- 在v6中Switch不工作。
????????在v6中的 Switch 已被替换为? Routes? 这就是为什么我不在这里使用switch的原因。