关于一下报错:
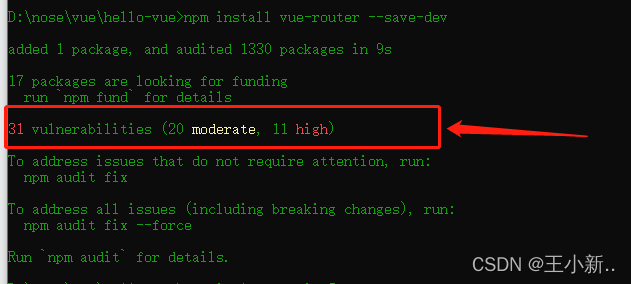
??????? 1.cnpm install vue-router --save-dev报错,他让你去执行npm audit fix,审查一下。当你执行完毕审查后还是报错。
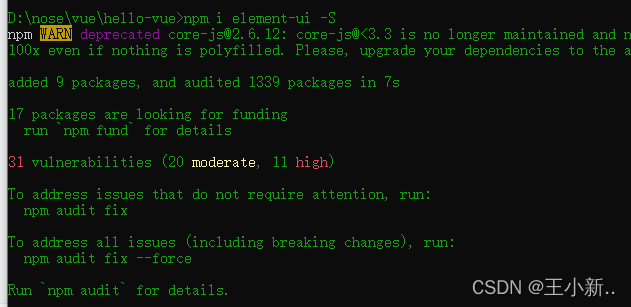
2.关于npm i element-ui -S报错,跟上面的差不多吧

说一下我是怎么处理这个的,我搞java的,vue这些安装我也是不懂得,我也是看着视频资料学。
关于下载node那些,创建一个基础得项目可以看我这个关于npm install报错_王小新..的博客-CSDN博客
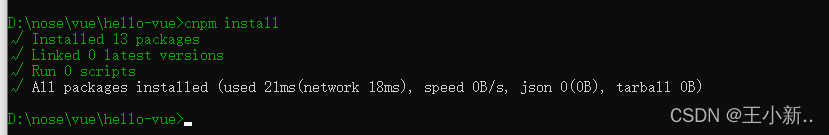
为啥老是报错呢?建议去看我上面的这个文章,里面有安装淘宝的镜像,我原来也是执行一个命令就警告要么报错,烦死了,后来发现装了淘宝的镜像在npm前面加上一个c,全部都是畅通无阻。报错原因大部分就是版本问题,早就听前端的说这些版本不稳定之类的,容易报错。使用cnpm命令执行后,没有什么大异常,基本上就是下面的图:

我是想使用一下element组件、router路由。以下是步骤:
1.创建项目:
????????vue create hello-vue
2.进入文件夹:
????????cd? hello-vue
3.安装router:?
????????cnpm install vue-router --save-dev
4.安装element-ui:
????????cnpm i element-ui -S
5.安装依赖 :
??????? cnpm install
6.安装sass加载器:
????????cnpm i node-sass
7.执行:
???? npm run dev 或npm run serve