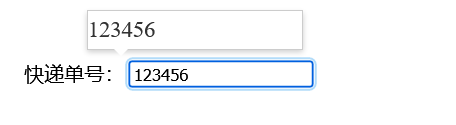
案例(文本框提示信息)
当用户在文本框中输入内容时,文本框上面自动显示大号字的内容。如果用户输入为空,需要隐藏大号字内容
<style>
.search{
position: relative;
width: 300px;
margin: 100px auto;
}
.con{
display: none;
position: absolute;
top: -40px;
left: 50px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before{
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid solid solid;
border-color: #fff transparent transparent;
}
</style>
<body>
<div class="search">
<div class="con"></div>
<label>
快递单号:
<input type="text" placeholder="请输入快递单号" class="num">
</label>
</div>
<script>
var con = document.querySelector('.con');
var numInput = document.querySelector('.num');
//2、给文本框input注册keyup事件
numInput.addEventListener('keyup',function(e){
if(this.value===''){//若用户没有输入,con隐藏
con.style.display = 'none';
}else{
con.style.display = 'block';
con.innerText = this.value
}
})
//3、给input注册焦点事件
numInput.addEventListener('blur',function(){
con.style.display = 'none';
})//数去焦点,con隐藏
numInput.addEventListener('focus',function(){
if(this.value !== ''){
con.style.display = 'block';
}
})
</script>
</body> ?
?
?