css:如何理解BFC?
我们在页面布局的时候,可能会出现以下情况:
- 这个元素高度怎么没了?
- 这两栏布局怎么没法自适应
- 这两个元素的间距怎么有点奇怪的样子?
这一切归根结底都是BFC的问题
BFC:即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则:
- 内部的盒子会在垂直方向上一个接一个的放置
- 对于同一个BFC的两个相邻的盒子的margin会发生重叠,与方向无关
- 每个元素的左外边距与包含块的左边界相接触,即使浮动元素也是如此
- BFC区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
BFC目的时形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素
触发条件
- 根元素,HTML元素
- 浮动元素:float值为left,right
- overflow值不为visible,为auto,scroll,hidden
- display值为inline-block,intable-cell,table-caption,table,inline-table,flex,inline-flex,grid,inline-grid
- position值为absolute或fixed
应用场景
- 防止margin重叠
两个p元素之间的距离为100px,发生了margin重叠(塌陷),以最大的为准,如果第一个P的margin为80的话,两个P之间的距离还是100,以最大的为准。
前面讲到,同一个BFC的俩个相邻的盒子的margin会发生重叠
可以在p外面包裹一层容器,并触发这个容器生成一个BFC,那么两个p就不属于同一个BFC,则不会出现margin重叠
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<p>Hehe</p>
</body>
<style>
.wrap {
overflow: hidden;// 新的BFC
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
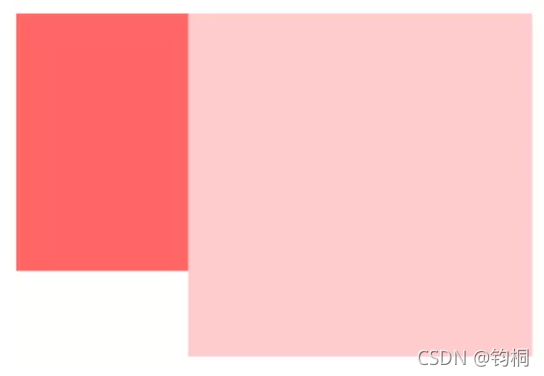
- 清楚内部浮动
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>

.par {
overflow: hidden;
}

BFC在计算高度时,浮动元素也会参与,所以我们触发.par元素的BFC!
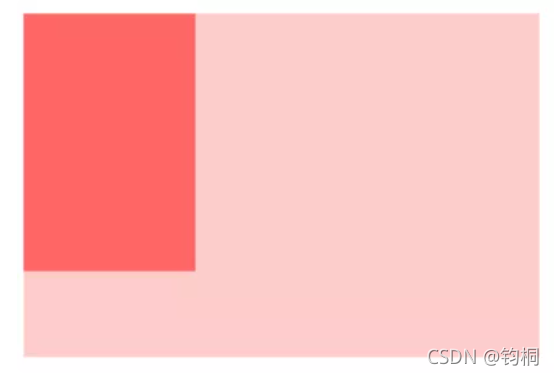
- 自适应多栏布局
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
每个元素的左外边距与包含块的左边界相接触,因此,虽然.aslide为浮动元素,但是main的左边依然会与包含块的左边相接触

利用BFC区域不会与浮动盒子重叠
所以我们将main变成BFC,一次适应两栏布局
.main {
overflow: hidden;
}

js:JavaScript原型,原型链是什么?
原型
JavaScript常被描述为一种基于原型的语言—每个对象拥有一个原型对象
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,知道找到一个名字匹配的属性或者达到原型链的末尾
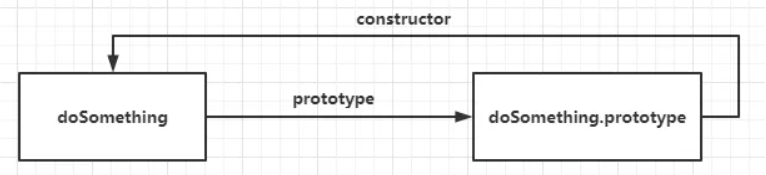
函数可以有属性。每个函数都有一个特殊的属性叫做原型prototype
原型对象有一个自有属性constructor,这个属性指向该函数

原型链
原型对象也可能拥有原型,并从中继承方法和属性,一层一层,以此类推。这种关系常被称为原型链,它解释了为何一个对象会拥有定义在其他对象中的属性和方法
在对象实例和它的构造器之间建立一个链接(它是__proto__属性,是从构造函数是prototype属性派生的),之后通过上溯原型链,在构造器中找到这些属性和方法
vue:SPA(单页应用)首屏加载速度慢怎么解决?
- 什么是首屏加载?
首屏事件,指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的事件,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容
首屏加载可以说是用户体验中最重要的环节
加载慢的原因
- 网络延时问题
- 资源文件体积是否过大
- 资源是否重复发送请求去加载
- 加载脚本的时候,渲染内容堵塞
解决方案
- 减小入口文件积
常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加
在vue-router配置路由的时候,采用动态加载路由的形式
routes:[
path: 'Blogs',
name: 'ShowBlogs',
component: () => import('./components/ShowBlogs.vue')
]
- 静态资源本地缓存
- 采用HTTP缓存,设置Cache-Control,Last-Modified,Etag等响应头
- Service Worker离线缓存
- 利用localStorage
- UI框架按需加载
在日常使用UI框架,例如element-UI,或者antd,我们经常性直接饮用整个UI库
import ElementUI from 'element-ui'
Vue.use(ElementUI)
我们可以按需加载
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
- 图片资源的压缩
对页面上使用到的icon,可以使用在线字体图标,或者雪碧图,将众多小图标合并到同一张图上,用以减轻http请求压力。
- 组件重复打包
假设A.js文件是一个常用的库,现在有多个路由使用了A.js文件,这就造成了重复下载
解决方案:在webpack的config文件中,修改CommonsChunkPlugin的配置
minChunks: 3
minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
- 开启GZip压缩
拆完包之后,我们再用gzip做一下压缩 安装compression-webpack-plugin
在vue.congig.js中引入并修改webpack配置
cnmp i compression-webpack-plugin -D
const CompressionPlugin = require('compression-webpack-plugin')
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
return {
plugins: [new CompressionPlugin({
test: /\.js$|\.html$|\.css/, //匹配文件名
threshold: 10240, //对超过10k的数据进行压缩
deleteOriginalAssets: false //是否删除原文件
})]
}
}
在服务器我们也要做相应的配置 如果发送请求的浏览器支持gzip,就发送给它gzip格式的文件 我的服务器是用express框架搭建的 只要安装一下compression就能使用
const compression = require('compression')
app.use(compression()) // 在其他中间件使用之前调用
- 使用SSR
SSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器
从头搭建一个服务端渲染是很复杂的,vue应用建议使用Next.js实现服务端渲染