
vue.jpg
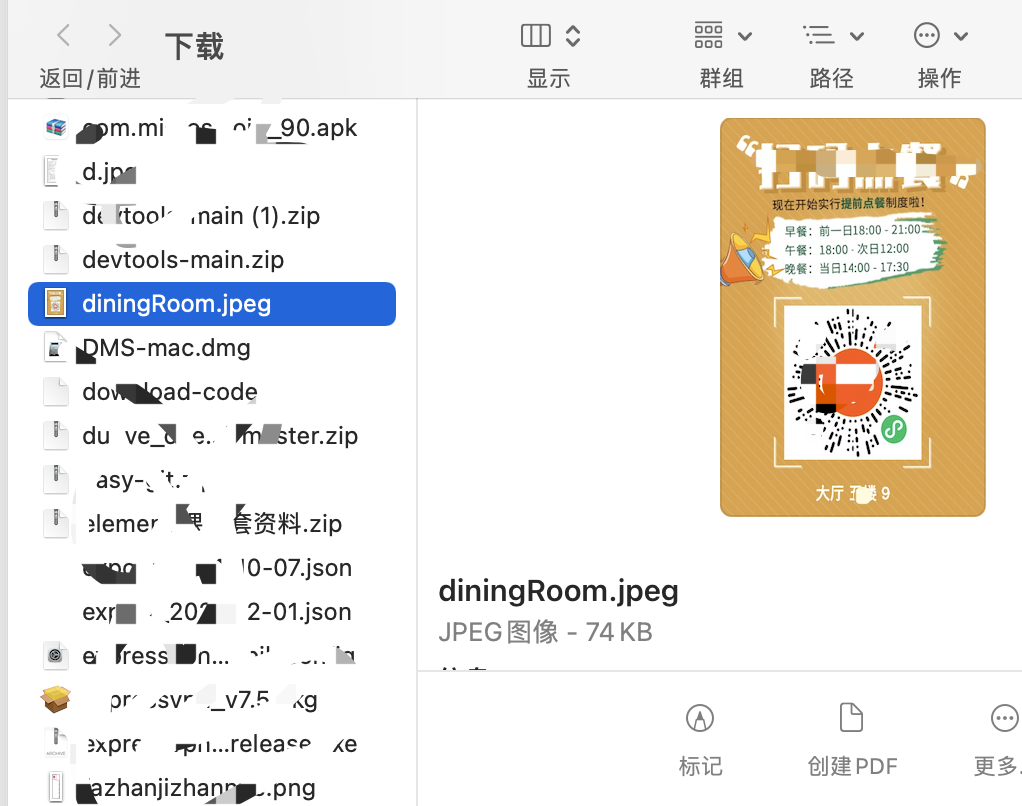
先看效果

image.png
---start---1.先安装依赖
[传送门] (http://html2canvas.hertzen.com/)
npm install --save html2canvas
2.引入html2canvas.min.js
3.引入canvas2image.js
[传送门](https://github.com/hongru/canvas2image/blob/master/canvas2image.js "canvas2image.js")
4.在脚手架public/index.html中引入样式
image.png
5.开始布局

image.png
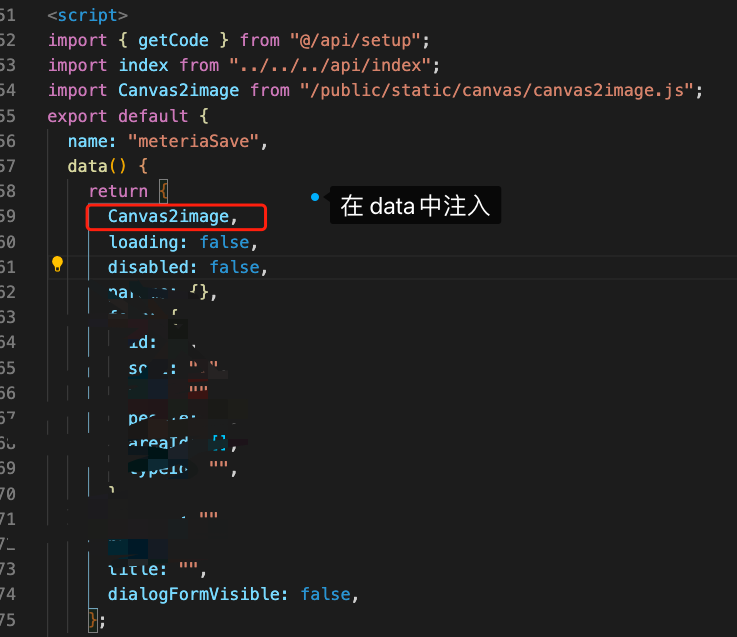
6.引入Canvas2image
import Canvas2image from "/public/static/canvas/canvas2image.js"; //根据自己存放的路径修改
image.png
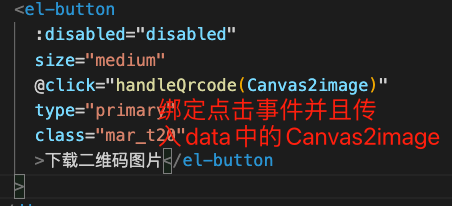
7.在按钮上绑定点击事件
<el-button
:disabled="disabled"
size="medium"
@click="handleQrcode(Canvas2image)"
type="primary"
class="mar_t20"
>下载二维码图片</el-button
>
image.png
8.解构出需要的下载的格式
handleQrcode({ saveAsJPEG }) {
this.loading = true;
this.disabled = true;
html2canvas(document.querySelector("#capture"), { useCORS: true }) //useCORS: true 解决图片跨域问题
.then((canvas) => {
saveAsJPEG(canvas, 400, 600, "diningRoom"); //参数1:图片 参数2:宽 参数3: 高 参数4:文件名
this.dialogFormVisible = false;
this.loading = false;
this.disabled = false;
this.$notify({
title: "下载成功",
message: "恭喜您床头二维码下载成功",
type: "success",
});
})
.catch((e) => {
console.log(e, "error");
});
},---end---好友没有更新了,后续还会带来更多新的内容,欢迎关注,希望能够帮助更多童鞋~~~