?首先一定要明确一点:JS 是单线程
? 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。 ? 这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步任务和异步任务
单线程导致的问题就是后面的任务等待前面任务完成,如果前面任务很耗时(比如读取网络数据),后面任务不得不一直等待!!
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,但是子线程完全受主线程控制。于是,JS 中出现了同步任务和异步任务。
同步任务
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步任务
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
?JS中所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。 ?? ?同步任务指的是: ? 在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务; ?异步任务指的是: ? 不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。
异步任务又分为宏任务和微任务
1.宏任务
- 定时器
- 事件绑定
- ajax
- 回调函数
- Node中fs可以进行异步的I/O操作
2.微任务
- Promise(async/await) => Promise并不是完全的同步,在promise中是同步任务,执行resolve或者reject回调的时候,此时是异步操作,会先将then/catch等放到微任务队列。当主栈完成后,才会再去调用resolve/reject方法执行
- process.nextTick (node中实现的api,把当前任务放到主栈最后执行,当主栈执行完,先执行nextTick,再到等待队列中找)
- MutationObserver (创建并返回一个新的 MutationObserver 它会在指定的DOM发生变化时被调用。)
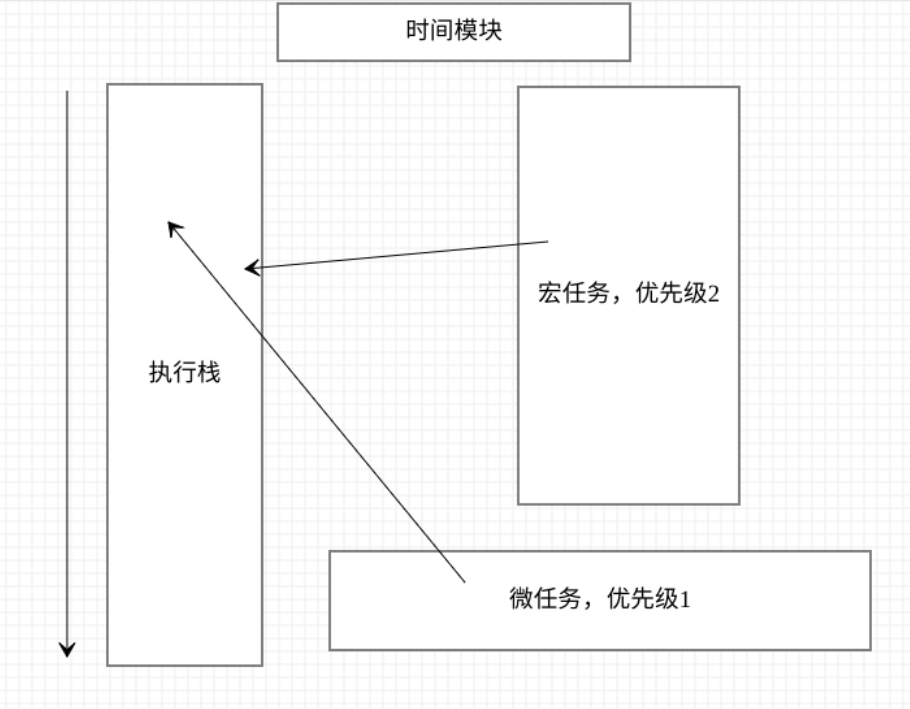
执行顺序优先级:SYNC => MICRO => MACRO
所有JS中的异步编程仅仅是根据某些机制来管控任务的执行顺序,不存在同时执行两个任务这一说法
执行顺序有如下图例
执行步骤总结:先同步任务,再异步任务,同步任务又分微任务和宏任务,先微任务再宏任务

??代码示例:
? ? ? ? ?console.log("同步任务1");
??
? ? ? ? ?function asyn(mac) {
? ? ? ? ? ? ?console.log("同步任务2");
? ? ? ? ? ? ?if (mac) {
? ? ? ? ? ? ? ? ?console.log(mac);
??
? ? ? ? ? ? }
? ? ? ? ? ? ?return new Promise((resolve, reject) => {
? ? ? ? ? ? ? ? ?console.log("Promise中的同步任务");
? ? ? ? ? ? ? ? ?resolve("Promise中回调的异步微任务")
? ? ? ? ? ? })
? ? ? ? }
? ? ? ? ?setTimeout(() => {
? ? ? ? ? ? ?console.log("异步任务中的宏任务");
? ? ? ? ? ? ?setTimeout(() => {
? ? ? ? ? ? ? ? ?console.log("定时器中的定时器(宏任务)");
??
? ? ? ? ? ? }, 0)
? ? ? ? ? ? ?asyn("定时器传递任务").then(res => {
? ? ? ? ? ? ? ? ?console.log('定时器中的:', res);
? ? ? ? ? ? })
? ? ? ? }, 0)
? ? ? ? ?asyn().then(res => {
? ? ? ? ? ? ?console.log(res);
? ? ? ? })
? ? ? ? ?console.log("同步任务3")结果
