如何写一个vue组件发布到npm,包教包会,保姆级教学
前言——必读
因为本章内容主要是说明如何将组件发布到npm的步骤,所以创建的组件相当简单。如果是涉及到基于其他的组件库创建的组件发布,请看到第六部分拓展。另外,前两个部分属于前情回顾,回忆如何创建一个简单组件并且进行局部注册和使用。如果对这部分知识已经掌握的朋友,请直接跳到第三部分,从安装vue-sfc-rollup开始进行学习。
1. 前情回顾——创建一个vue项目
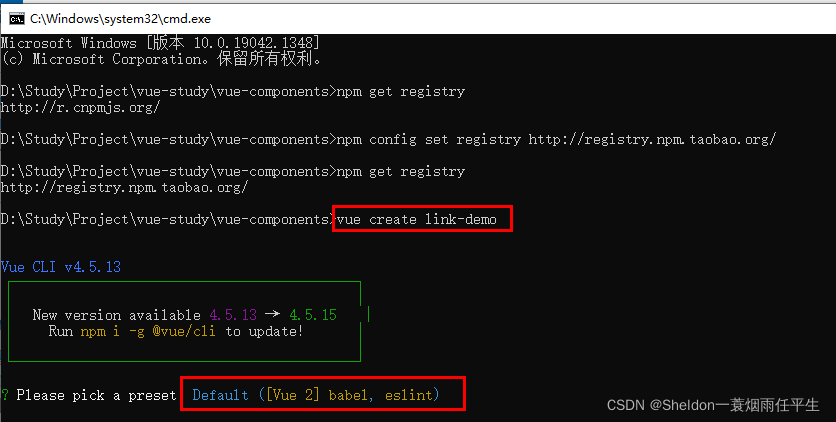
(1)使用vue create 项目名称命令创建一个基础的vue项目,因为是比较简单的演示,所以选择Default配置即可。如果下载创建项目经常遇到audit fix提示,可以查看下自己的npm下载地址,最近官方下载地址总是出错,可以直接切换到淘宝镜像。

(2)使用vscode运行项目npm run serve

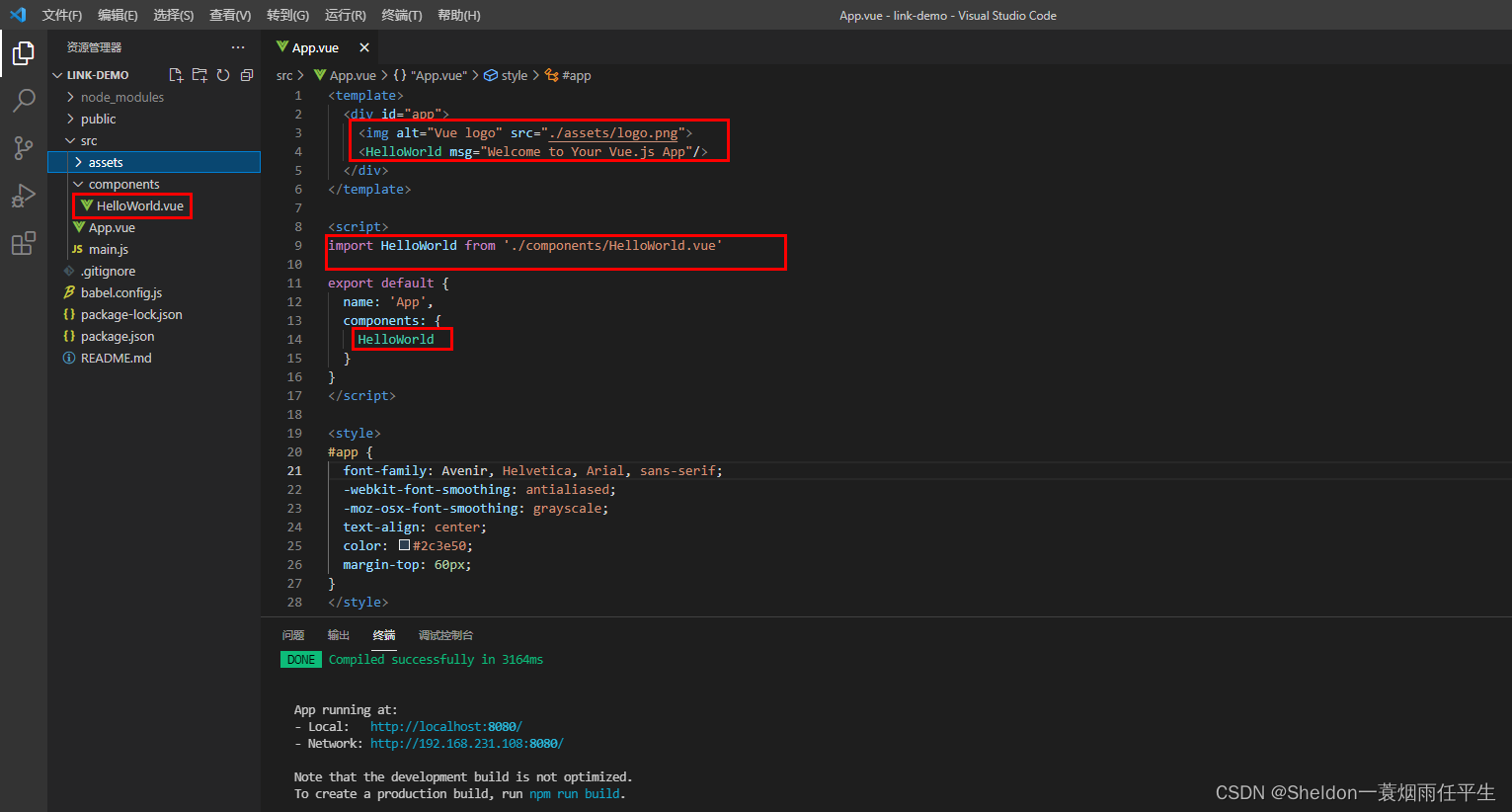
(3)删除原始组件及其引用代码


2. 本地尝试——创建组件
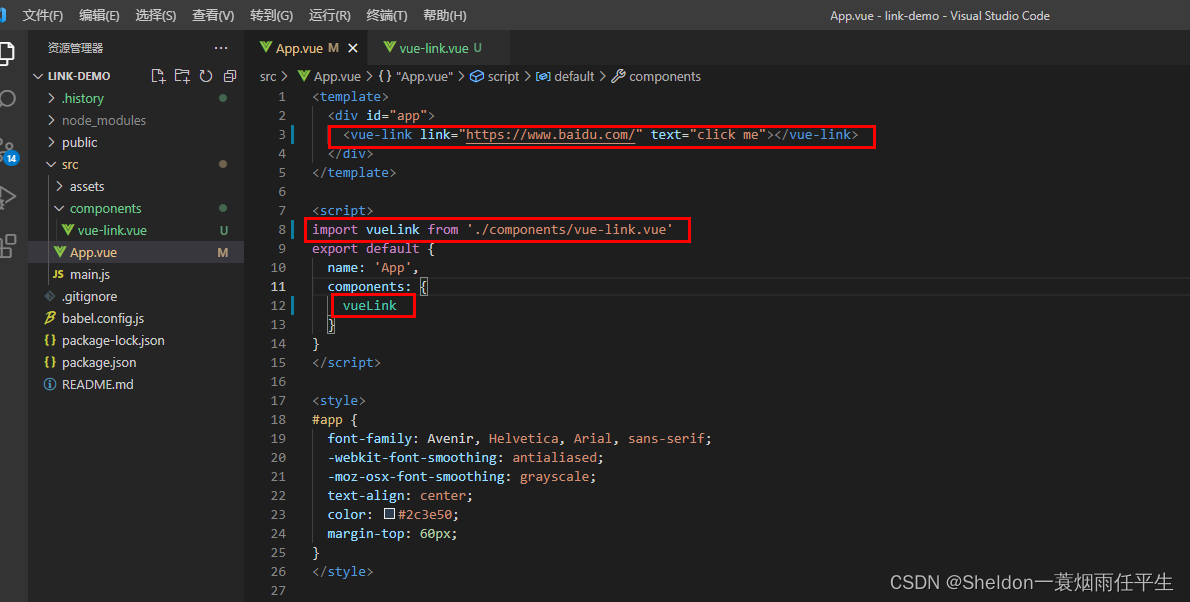
(1)创建vue-link组件。
<template>
<a :href="link">{{text}}</a>
</template>
<script>
export default {
props:{
link:{
type:String,
default:''
},
text:{
type:String,
default:''
}
}
}
</script>
(2)在App.vue中引入使用。

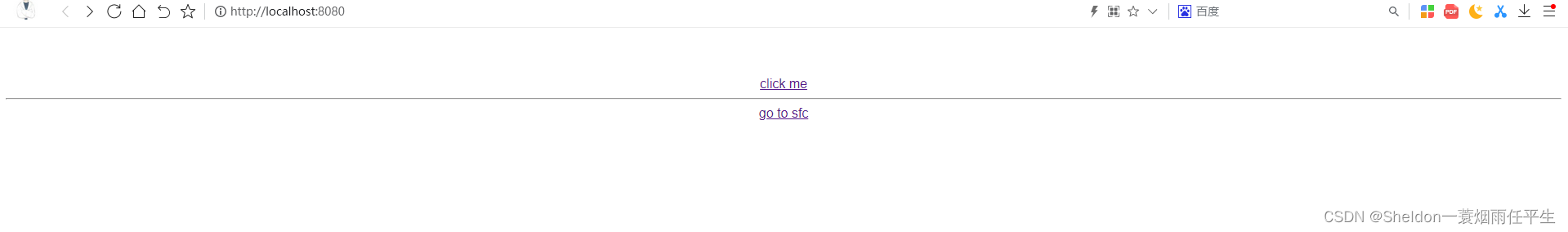
(3)尝试效果,点击跳转到了link所指向的网址。

3. 正式开始——安装vue-sfc-rollup
在github上搜索vue-sfc-rollup,可以看到它的说明和使用方式。这是目前创建npm上可用的vue组件最快的方式,使用该工具生成组件项目后,最快时改动一个组件文件,进行打包后即可上传到npm上。
(1)全局安装
npm install -g vue-sfc-rollup
必须全局安装,局部安装试过了,会报错。
(2)使用sfc初始化之后要上传的组件项目
sfc-init

(2)运行项目
打开使用sfc-init命令创建的组件项目,npm i下载node_modules,npm run serve运行

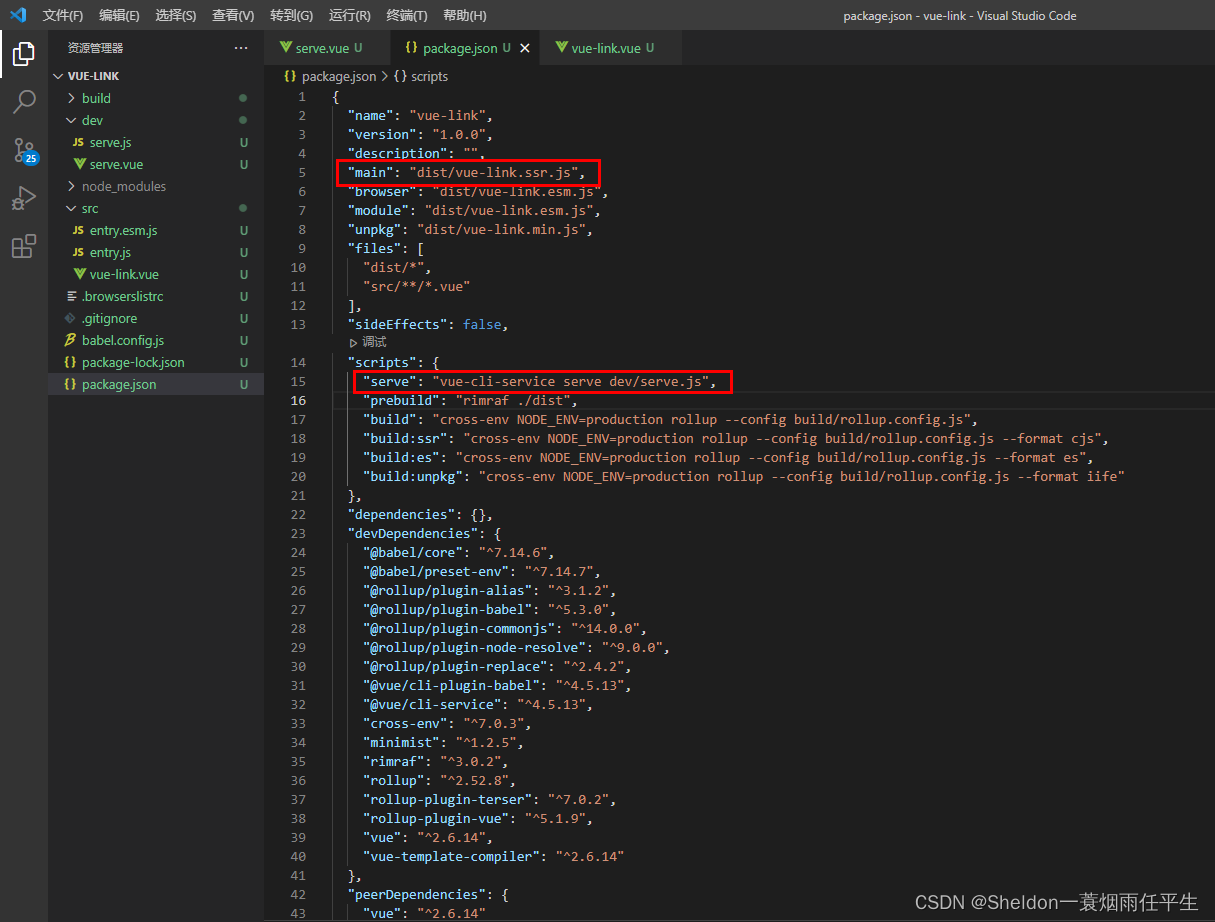
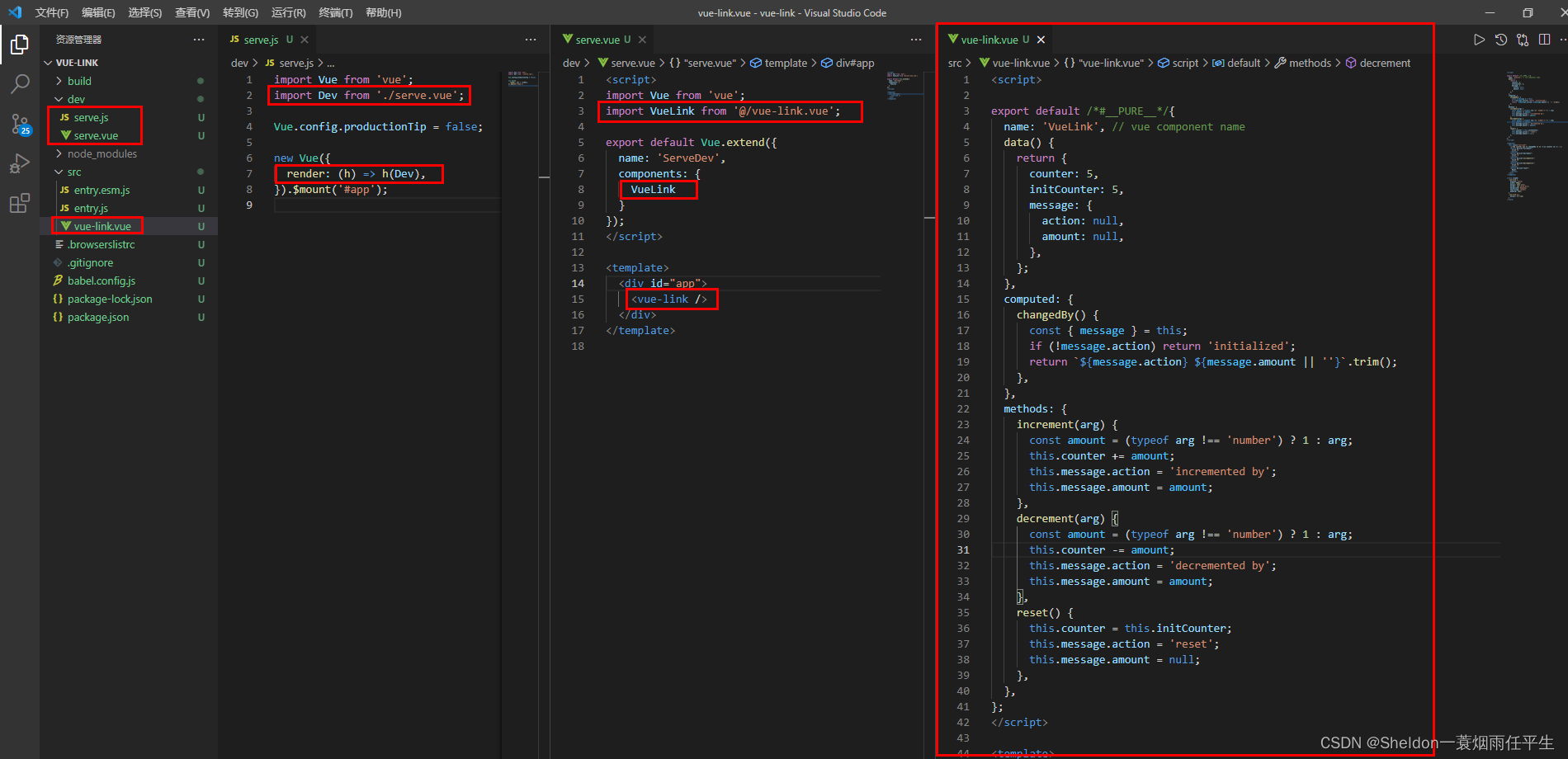
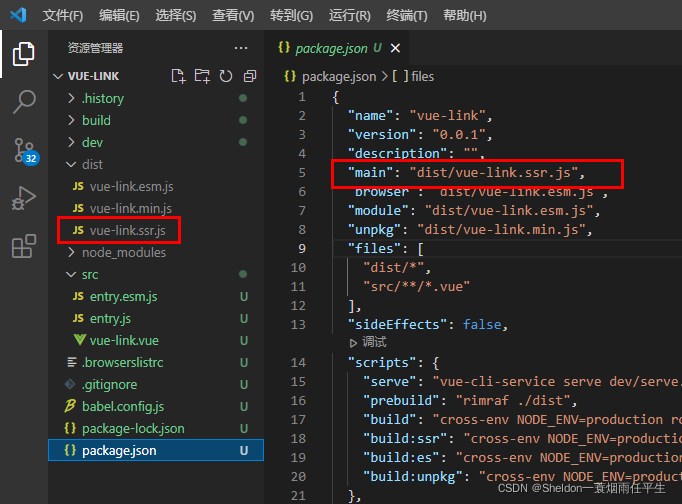
(3)读懂sfc-init的项目
可以看到serve命令执行的是dev/serve.js文件,但是包的入口文件dist/vue-link.ssr.js文件,不难看出这是最后要进行打包之后上传的文件。这个暂且不提,让我们把注意力放到serve.js文件上,发现这是一个小型的vue项目,并且只用到vue-link.vue一个模板组件,这就是我们需要修改替换的组件文件。


4. 修改项目并完成组件的npm发布
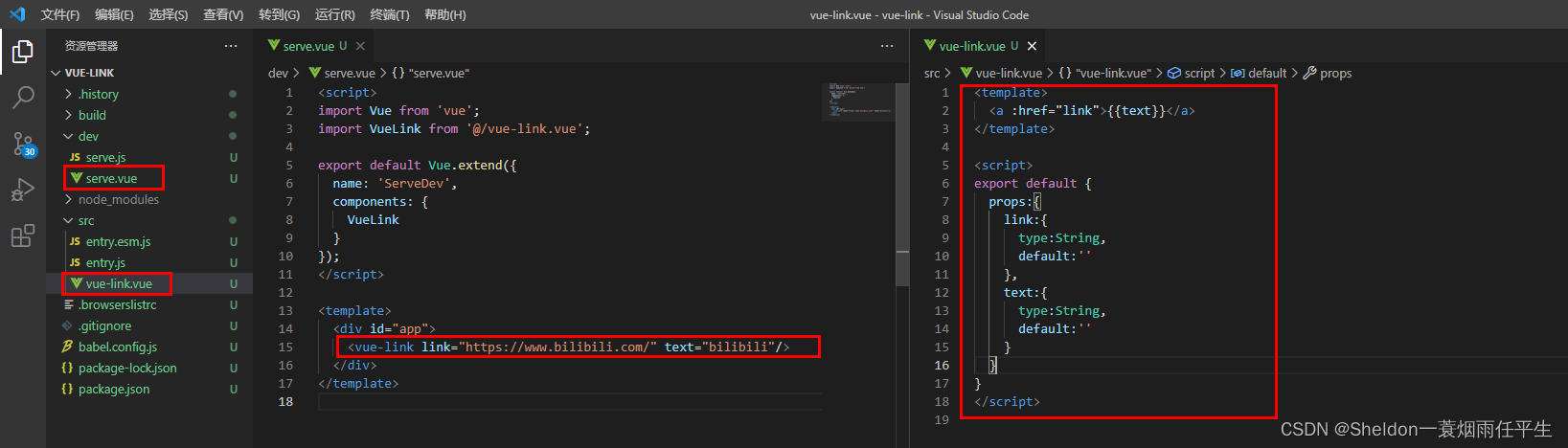
(1)替换组件
将之前本地尝试创建的组件代码直接替换到当前sfc-init创建的项目中,看下效果。


到这一步,我们的组件就完成了。
(2)打包组件项目
打包之前,建议将将要发布的版本修改为最小,并且将name中加上你独有的标志,比如我在后面加上的-sheldon,防止和npm上已经有的包重名,否则有可能因为重名而上传失败。

然后,执行npm run build,生成之前提到过的打包后的入口文件。

(3)发布组件到npm
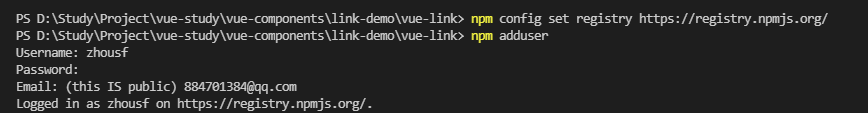
需要注意的是,之前我们把项目的npm地址换成了淘宝镜像,现在发布自己的组件需要切换到官网,注意,现在地址需要使用https,否则会报错。
npm config set registry https://registry.npmjs.org/

最后使用npm publish命令,即可成功上传组件。


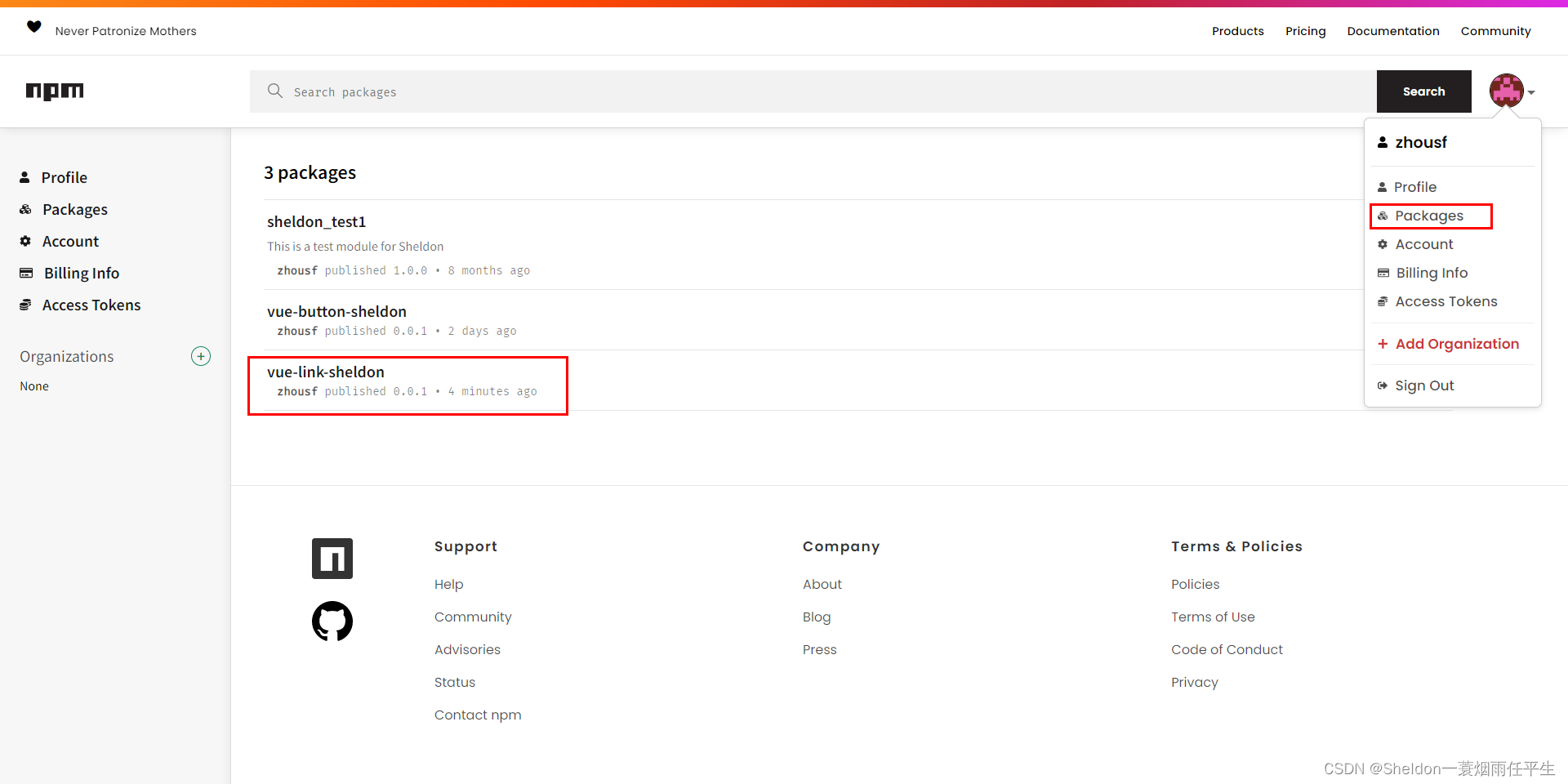
5. 验证——下载组件并使用
(1)重新打开之前的link-demo项目或者自己新建一个vue项目,把npm地址重新切回到淘宝镜像(淘宝镜像10分钟更新一次,有时候还没更新,等等就行),避免不必要的报错
npm config set registry http://registry.npm.taobao.org/
(2)下载组件npm i vue-link-sheldon
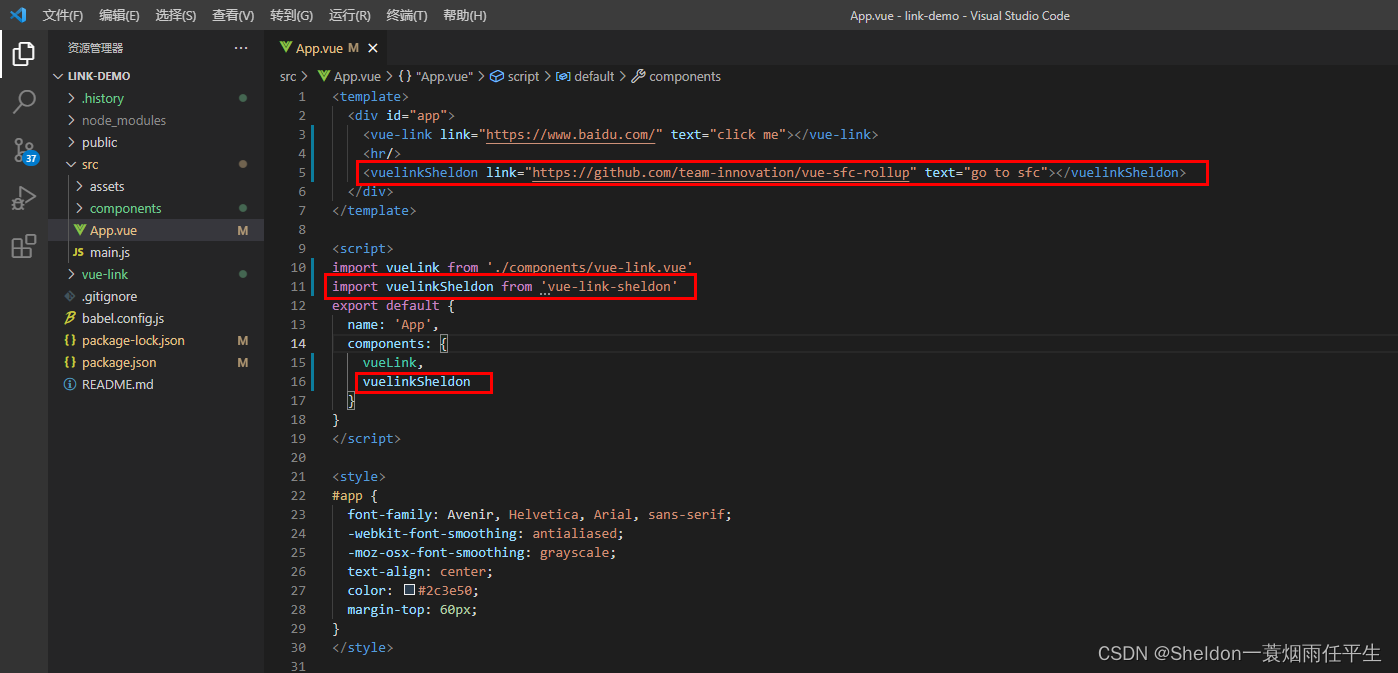
(3)使用组件


6. 拓展——如何写一个基于element-ui的组件
本来想把这个单独写成一篇文章进行发布的,但是发现根本没有任何技术难度,只需要看懂package.json,并将UI组件按需引入即可。
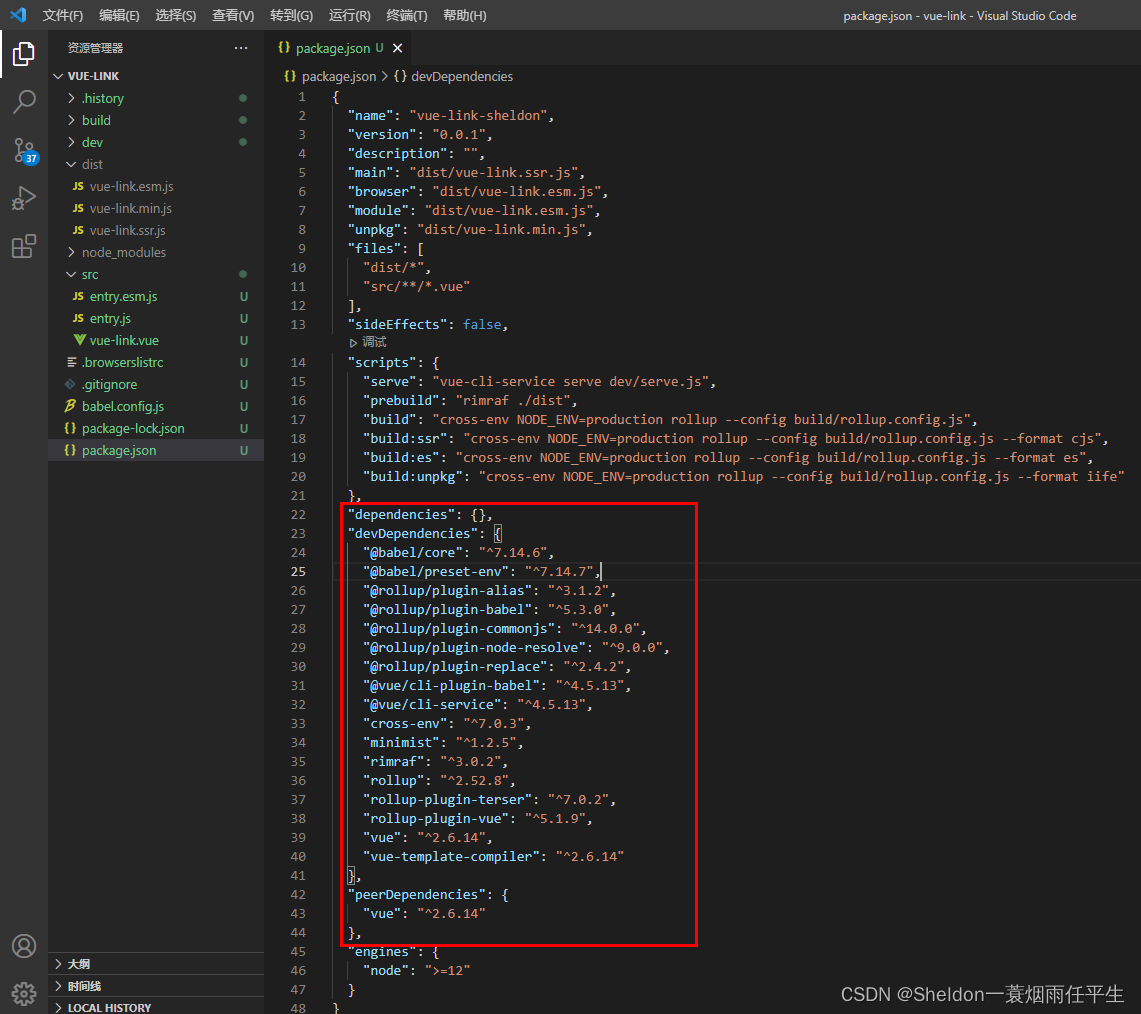
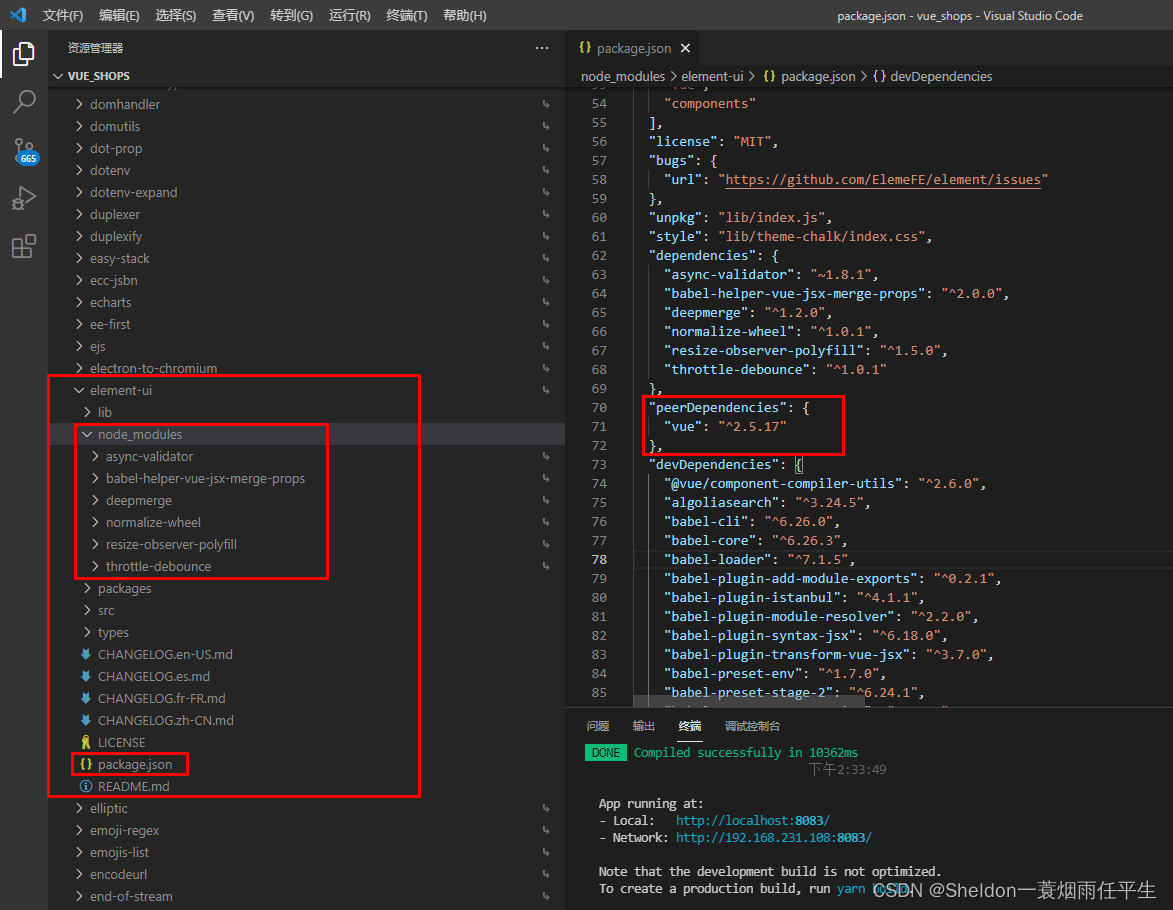
(1)读懂package.json

关注点放到项目的依赖项上,给大家简单介绍下dependencies、devDependencies和peerDependencies。前两个大家都基本了解,dependencies——运行依赖,比如axios,无论开发时,还是运行时都需要;devDependencies——开发依赖,比如less和sass,只是对css进行语法分析,在项目进行线上部署的时候并不会存在,只有在开发时出于方便用得到;而peerDependencies——对等依赖,这个是只有作为npm包作者时才会了解到的。
我们在进行npm包创建和发布的时候,难免会引用到其他已经发布的npm包。按照我们最开始的认知,如果一个项目引用包,就需要使用npm i 包名命令将包放进该项目的node_modules文件夹下。但是,这样问题就来了,假设你是Element-UI或者其他任何包的作者,你在进行创作开发时,希望在当前的node_modules文件夹下引用到Vue(因为基于Vue),但是在我们进行发布的时候,又不希望依赖中有Vue了,因为别人在下载我Element-UI的时候,肯定已经下载了Vue了,如果在Element-UI中又有Vue,不是一堆冗余文件了吗?所以,我能不能当Element-UI作为包下载的时候,能够直接引用外部同级的node_modules下的Vue包呢?当然可以,peerDependencies就是这样的作用。

总结一下,dependencies是开发时在,运行时也在的依赖;devDependencies开发时在,运行时就扔掉的依赖;peerDependencies是开发时在,运行时就去找同级的依赖。
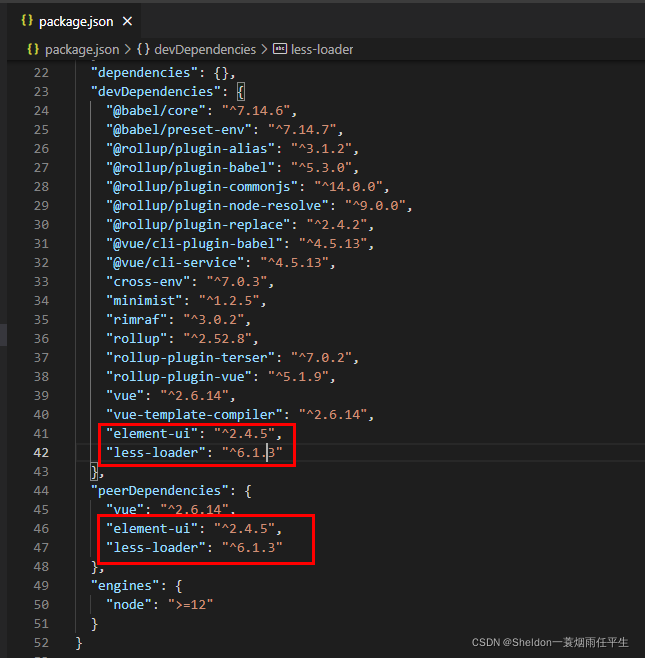
(2)在sfc项目中使用Element-UI
其实无论是Element-UI还是Ant Design Vue,都是一样的做法。把他们当成和Vue一样的对等依赖peerDependencies,考虑到写css方便些,把less依赖也一起加进来,重新npm install下即可在项目中使用。

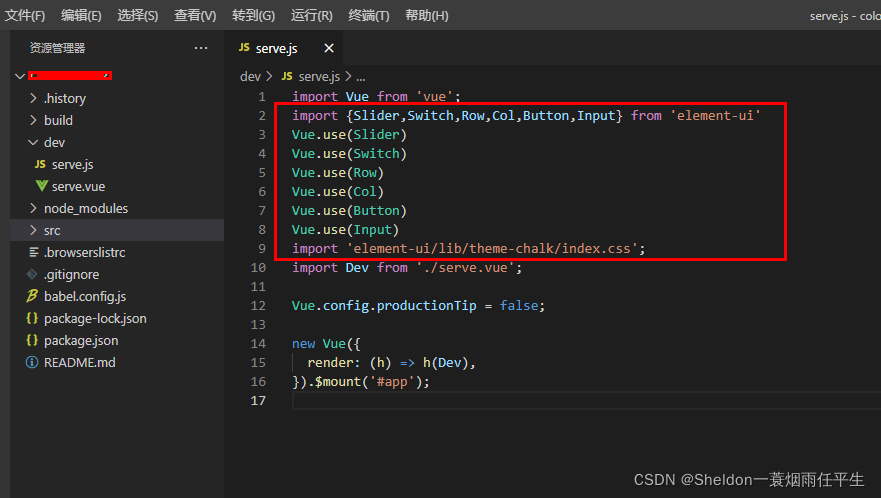
在dev/serve.js中按需引入Element-UI后,即可使用对应的组件了。

如果仍有疑问,请在评论下留言,我会定时回答你的疑问。如果是第一次学习npm包创建和发布的同学建议收藏本文章,因为真的没有这么详细的良心教学了。看到这里,确定还不点个赞和加个关注吗?