需求:
注册页面需求:
1、实现账号必填,并且账号只能为数字,长度为6-12位
2、实现密码必填,长度为6-12位
3、实现确认密码必填,必须与密码保持一致
4、实现姓名必填,长度必须为2-6位
5、实现联系电话必填,手机格式要正确
6、实现收货地址必填,长度必须大于2位
当全部校验成功才可注册成功
判断手机号码格式是否正确代码:
$.validator.addMethod("phone",function(value,element,param){
return new RegExp(/^(13[0-9]|14[57]|15[0-35-9]|17[6-8]|18[0-9])[0-9]{8}$/).test(value);
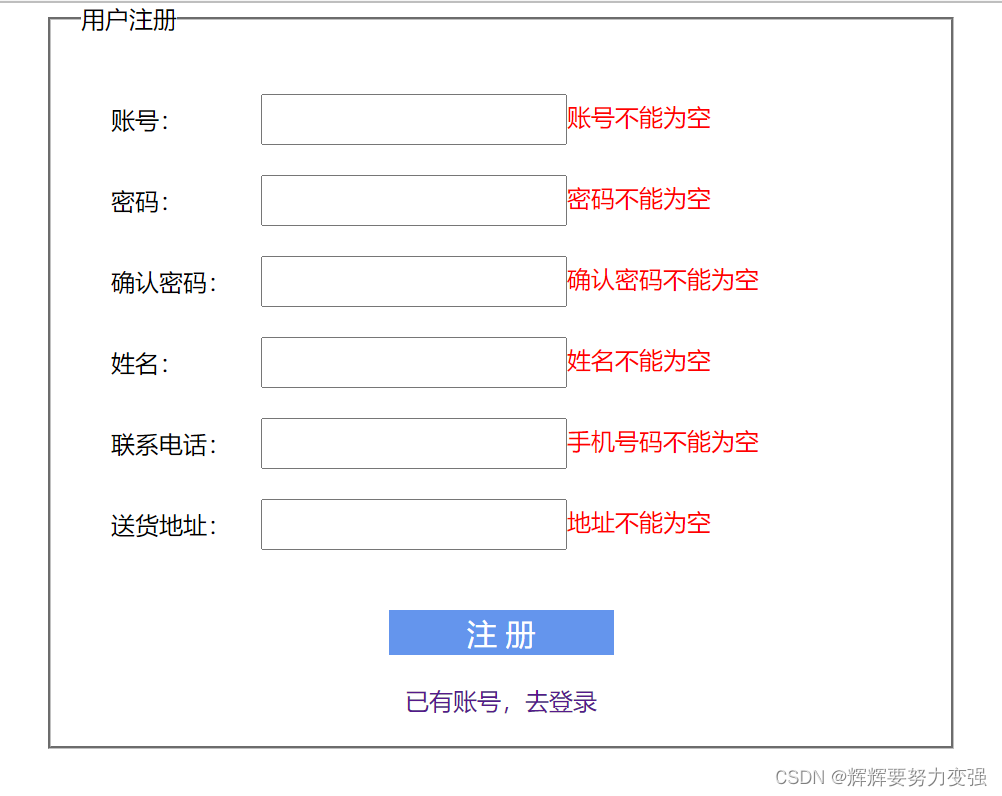
},"手机号码不正确");注册页面部分运行结果:

?注册页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/jquery.validate.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/messages_zh.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.validate.extend.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
fieldset{
width: 600px;
margin: 0 auto;
}
legend {
margin-left: 20px;
}
table {
padding: 20px 20px;
}
p{
text-align: center;
margin-bottom: 20px;
}
td input {
width: 200px;
height: 30px;
}
p input {
width: 150px;
height: 30px;
border: 0;
background-color: cornflowerblue;
color: white;
font-size: 20px;
}
a{
text-decoration: none;
}
.error {
color: red;
}
</style>
<script type="text/javascript">
// 页面加载完成
$(function(){
$("form").validate({
/*验证的规则*/
rules:{
account:{
required:true,
digits:true,
rangelength:[6,12]
},
pwd1:{
required:true,
rangelength:[6,12]
},
pwd2:{
required:true,
equalTo:"#pwd1"
},
name:{
required:true,
rangelength:[2,6]
},
phone:{
required:true,
phone:true
},
address:{
required:true,
minlength:[2]
}
},
messages:{
account:{
required:"账号不能为空",
digits:"账号必须为数字",
rangelength:"账号的长度必须为6到12位"
},
pwd1:{
required:"密码不能为空",
rangelength:"密码的长度必须为6到12位"
},
pwd2:{
required:"确认密码不能为空",
equalTo:"两次密码必须输入一致"
},
name:{
required:"姓名不能为空",
rangelength:"姓名的长度必须为2到6位"
},
phone:{
required:"手机号码不能为空",
phone:"请输入正确的手机号码"
},
address:{
required:"地址不能为空",
minlength:"地址至少大于2位字符"
}
}
});
$("form").submit(function(){
var account = $("#account").val();
var pwd1 = $("#pwd1").val();
var pwd2 = $("#pwd2").val();
var name = $("#name").val();
var phone = $("#phone").val();
var address = $("#address").val();
if (account==""||pwd1==""||pwd2==""||name==""||phone==""||address=="") {
return false;
}
/*保存账号,密码*/
sessionStorage.setItem("account",account);
sessionStorage.setItem("password",pwd2);
alert("注册成功")
});
});
</script>
</head>
<body>
<form action="login.html">
<fieldset>
<legend>用户注册</legend>
<table cellspacing="20px">
<tr>
<td>账号:</td>
<td><input type="text" name="account"id="account"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd1" id="pwd1"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2" id="pwd2"/></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="name" id="name"/></td>
</tr>
<tr>
<td>联系电话:</td>
<td><input type="text" name="phone" id="phone"/></td>
</tr>
<tr>
<td>送货地址:</td>
<td><input type="text" name="address" id="address"/></td>
</tr>
</table>
<p>
<input type="submit" value="注 册" />
</p>
<p>
<a href="login.html">已有账号,去登录</a>
</p>
</fieldset>
</form>
</body>
</html>
登录页面需求:
账号、密码必须与注册页面填写的相等才可登录成功
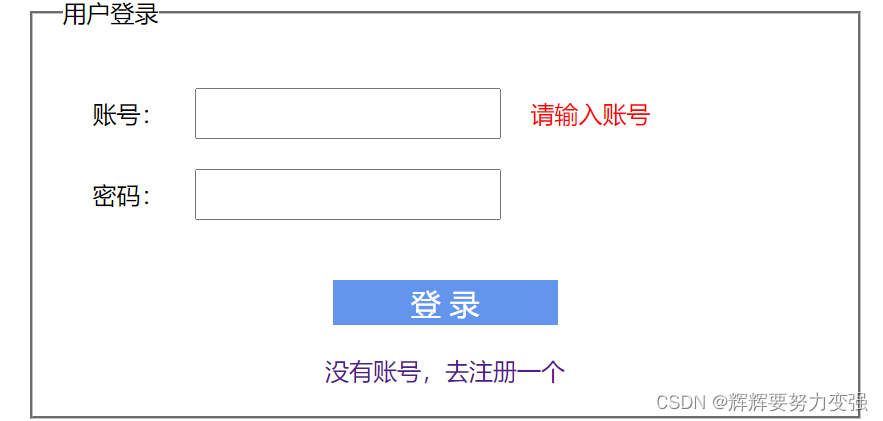
登录页面部分运行结果:

?
登录页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
fieldset{
width: 550px;
margin: 0 auto;
}
legend {
margin-left: 20px;
}
table {
padding: 20px 20px;
}
p{
text-align: center;
margin-bottom: 20px;
}
td input {
width: 200px;
height: 30px;
}
p input {
width: 150px;
height: 30px;
border: 0;
background-color: cornflowerblue;
color: white;
font-size: 20px;
}
a{
text-decoration: none;
}
</style>
<script type="text/javascript">
$(function(){
/*获取账号,密码*/
var ac = sessionStorage.getItem('account');
var pwd = sessionStorage.getItem('password');
$("form").submit(function(){
// 获取输入的账号
var account = $("#account").val();
// 获取输入的密码
var password1 = $("#pwd").val();
// 判断输入的账号是否为空
if(account.trim().length != "") {
// 判断输入的账号是否等于注册的账号
if (account != ac) {
$("#text1").html("账号不存在");
$("#text1").css("color","red");
return false;
} else {
$("#text1").html("");
}
} else {
$("#text1").html("请输入账号");
$("#text1").css("color","red");
return false;
}
// 判断输入的密码是否为空
if(password1.trim().length != "") {
// 判断输入的密码是否等于注册的密码
if (password1 != pwd) {
$("#text2").html("密码错误");
$("#text2").css("color","red");
return false;
} else {
$("#text2").html("");
}
} else {
$("#text2").html("请输入密码");
$("#text2").css("color","red");
return false;
}
alert("登录成功");
});
})
</script>
</head>
<body>
<form>
<fieldset>
<legend>用户登录</legend>
<table cellspacing="20px">
<tr>
<td>账号:</td>
<td><input type="text" name="account"id="account"/></td>
<td><span id="text1"></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd" id="pwd"/></td>
<td><span id="text2"></span></td>
</tr>
</table>
<p>
<input type="submit" value="登 录" />
</p>
<p>
<a href="register.html">没有账号,去注册一个</a>
</p>
</fieldset>
</form>
</body>
</html>