微信小程序页面传参(多条数据的传递)
1.单个数据的传参

接受页面传递的参数

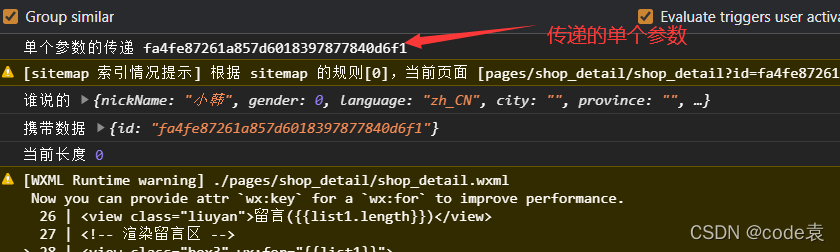
传递页面
//去商品详情页
goDetail(e){
let id=e.currentTarget.dataset.item._id
console.log("单个参数的传递",id)
wx.navigateTo({
url: '/pages/shop_detail/shop_detail?id='+id,
})
},
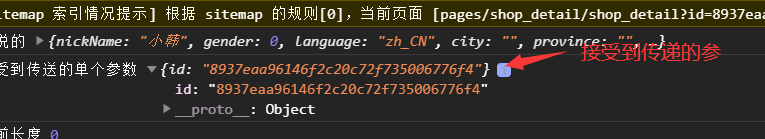
接受页面
onLoad (e) {
console.log('接受到传送的单个参数',e)
}
2.多个参数的传递


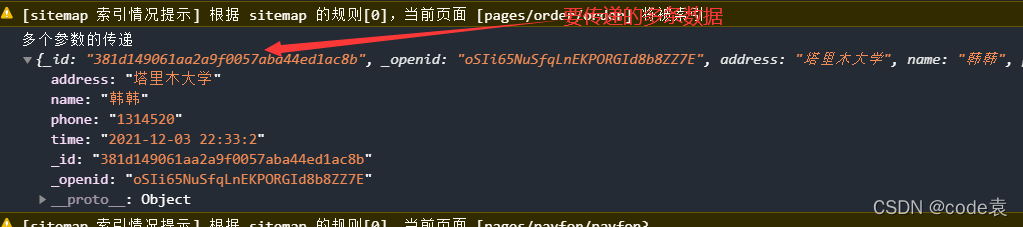
代码(要传递参数的页面)
getpass: function(e) {
let id = e.currentTarget.dataset.id;
let number=this.data.list[id]
let strr = JSON.stringify(number);
console.log("多个参数的传递",number)
wx.navigateTo({
url: '/pages/payfor/payfor?jsonStr=' + strr ,
})
},
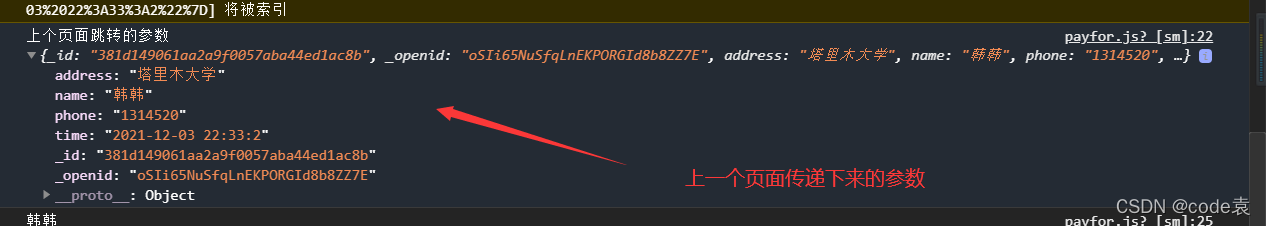
接受页面的代码
onLoad: function(options) {
let that = this
// console.log(options)
// console.log(options.jsonStr)
// console.log(options.strr)
let item = JSON.parse(options.jsonStr)
console.log('上个页面跳转的参数', item)
wx.setStorageSync('address', item)
let address=wx.getStorageSync('address')
console.log(address.name)
that.setData({
address:item
})
},
3.Json
Json即JavaScript Object notation,是一种基于文本,独立于语言的轻文本交换格式,易于人的阅读和编写,也易于机器的解析和生成。有两种结构,对象格式和数组格式
好了,今天的分享就到这里了。点个赞吧