vue
冒泡:父级和子级有同样事件的时候,触发子级的事件,会把父级同样的事件也触发。
阻止冒泡:v-on:事件类型.stop
当点击p或者span时候都会提示点击了p,当span添加了v-on:click.stop="span()后,点击span区域不会触及到父级。
<div id="app">
????????????<p v-on:click="p()">
????????????????<span v-on:click.stop="span()">这是span</span>
????????????</p>???
</div>
?new Vue({
???????????????? ? ?el: '#app',
????????????????methods: {
????????????????????p () {
????????????????????????console.log('点击了p')
????????????????????},
????????????????????span () {
????????????????????????console.log('点击了span')
????????????????????}
????????????????}
? ? })
默认行为:a标签的跳转就是默认事件/表单提交也是
阻止默认行为:?v-on:click.prevent
< a? ?v-on:click.prevent? ?href="https://www.baidu.com/" >baidu< /a >
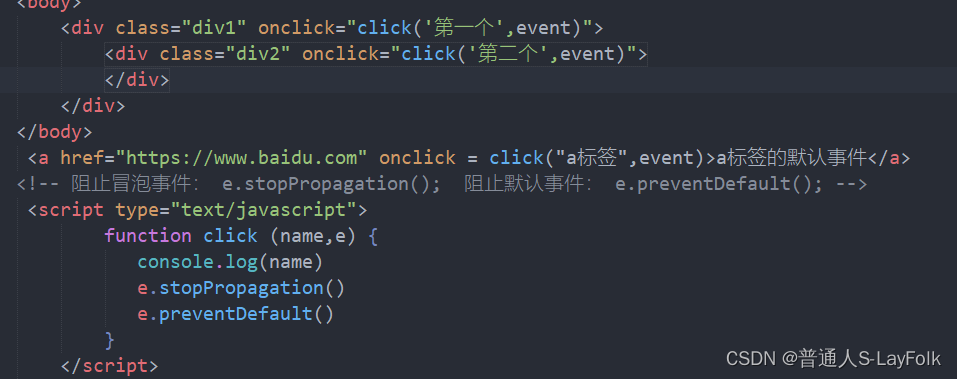
原生js
- 事件冒泡:html元素是嵌套结构,在触发内层元素的事件时,外部事件也会被由内到外触发,这种现象叫做事件冒泡
- 阻止冒泡事件: e.stopPropagation()
- 默认事件: a标签的跳转事件就是默认事件
- 阻止默认事件: e.preventDefault()?