JavaScript 01
目录
- JavaScript介绍
- 变量
- 数据类型
- 类型转换
- Javascript订单案例(完整代码)
一.JavaScript 介绍
简介:
JavaScript (是什么?)
是一门运行在客户端(浏览器)的编程语言,实现人机交互效果。
书写位置:
- 内部
<script>
alert('直接写里面')
</script> -->
- 外部
<script src="./my.js">建.js引入</script>
- 内联
<button onclick="alert('点击后显示')">用onclick</button>
书写的位置尽量写到文档末尾 body前面
注释:
- 单行注释
? 符号://
? 作用://右边这一行的代码会被忽略
? 快捷键:ctrl + / - 块注释
? 符号:/* /
? 作用:在/ 和 */ 之间的所有内容都会被忽略
? 快捷键:shift + alt + A
结束符:
? 结束符是?
? 英文状态分号 ;
? 结束符可以省略吗?
? 可以
? 但为了风格统一,要写结束符就每句都写,要么每句都不写
输入和输出语法:
输出语法:
<script>
// 网页输出
document.write('页面输出的内容')
// 页面弹出
alert('页面弹出警告对话框')
// 控制台输出console
console.log('控制台打印')
</script>
输入语法:
// 输入语句prompt
prompt('请输入你想输入的')
字面量:
在计算机科学中,字面量(literal)是在计算机中描述 事/物.
? 我们工资是:1000 此时 1000 就是 数字字面量
? ‘程序员’ 字符串字面量
? [] 数组字面量 {} 对象字面量 等等
二.变量
变量是什么:
- 白话:变量就是一个装东西的盒子。
- 通俗:变量是计算机中用来存储数据的“容器”
声明变量和赋值变量:
let age = 18
注意: let 不允许多次声明一个变量
比如
// 一个变量(如age)不能多次声明l
let age = 18
let age = 19
但是可以一次声明多个变量
// 一次可以声明多个变量(age.name)
let age = 18,name = 小龙人
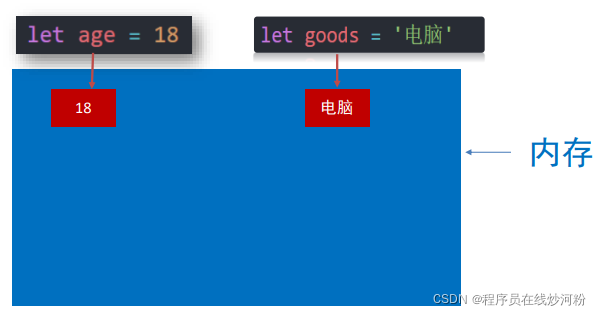
变量的本质:
内存:计算机中存储数据的地方,相当于一个空间
变量:是程序在内存中申请的一块用来存放数据的小空间

变量命名规则与规范:
规则:必须遵守,不遵守报错
规范:建议,不遵守不会报错,但不符合业内通识
- 规则:
? 不能用关键字
? 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
? 只能用下划线、字母、数字、$组成,且数字不能开头
? 字母严格区分大小写,如 Age 和 age 是不同的变量 - 规范:
? 起名要有意义
? 遵守小驼峰命名法
? 第一个单词首字母小写,后面每个单词首字母大写。例:userName
讲一下数组变量:
数组(Array):可以按顺序保存多个数据的变量
声明语法:
let name = ['马超', '李信', '夏洛特','...','数据n']
数组中的下标编号从0开始
取值语法:
// 取值语法:数组名[下标]
alert(name[0]) //马超
三.数据类型
JS 数据类型整体分为两大类:
数据类型
? 基本数据类型
number 数字型: 正数、负数、小数等
string 字符串型: 通过单引号( ‘’) 、双引号( “”)或反引号( ` )包裹的数据
boolean 布尔型:true 和 false
undefined 未定义型:只声明变量,不赋值
null 空类型:null 表示值为空
? 引用数据类型
object 对象
function 函数
array 数组
检测数据类型
<script>
//声明赋值
let name = ('小龙人')
// 通过 typeof 关键字检测数据类型
// console.log控制台输出
console.log(typeof(name))
</script>
四.类型转换
? 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
? + 号两边只要有一个是字符串,都会把另外一个转成字符串
? 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
? 显式转换
自己写代码告诉系统该转成什么类型
转换为字符型:
? String(数据)
? 变量.toString(进制)
转换为布尔型:
? Boolean(数据)
? 字符串类型:空字符串会转成false 其他的都会被转换成true
? 数字类型:0与NaN会转换成 false 其他的都会被转换成true
? undefined类型:会被转换成false
? null 类型:会被转换成false
转换为数字型
? Number(数据)
? 转成数字类型
? 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
? NaN也是number类型的数据,代表非数字
? parseInt(数据)
? 只保留整数
? parseFloat(数据)
? 可以保留小数
五.Javascript订单案例(完整代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<script>
// 声明参数
let price = prompt('请输入商品价格:')
let num = prompt('商品数量:')
let add = prompt('收货地址:')
let total = price * num
// 渲染表格,填充数据
// 俺直接在表格里把样式写了
document.write(`
<table border="1" width="600" height="100" align="center" rules="all">
<caption><h2>订单付款确认页面</h2></caption>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr align="center">
<td>小米手机青春PLAUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}</td>
<td>${add}</td>
</tr>
</table>
`)
</script>
</body>
</html>