每个人的工作
张盟琳
已完成的工作
- 完成了帖子的修改和删除操作
- 进行上传图片的测试
- 对发帖功能进行了一些完善(如一些界面位置出现问题等)
遇到的问题
- 前端向后端传递中文时有时会有乱码现象
- 有时数据库会链接异常
- 有时更改代码后微信小程序开发者工具不显示
- Hbuilder不支持内嵌视频播放
- 浏览器显示界面与微信开发者工具显示的界面不完全一样
计划完成的工作
- 进行评论框的前端编写和聊天室的整体构思。
- 编写头像的上传以及个人信息的维护的前端代码
张佳怡
已完成的工作
成功将“一起来吧”界面实现,将瀑布流与数据库对接,可以将帖子以方块的形式显示出来;整体配色更换为更加舒适的色调。“我的发布”可以分类显示出在不同板块发布的帖子,并进行修改删除操作。


计划完成的工作
细化不同功能中发布的内容分类,尝试添加索引框标签,便于查找目标;
实现页面间的传参,“我的”界面能够显示出用户名及头像
工作中遇到的困难
有瀑布流样例用于学习,但如何将代码修改为可以连接到本项目的数据库并实现对应传参,调试了很多次才成功。寻找舒适的配色需要多次尝试,并且征集多人意见。
张丽
已完成的工作
1.修改帖子信息,部分代码如下:

显示的算法改成最晚发布的最先显示。

3.写关于图片的前端代码,上传图片回显并传到后端

①点击红色按钮上传图片

上传成功:

计划完成的工作
1.将前期有关图片的代码将图片这个部分加上,比如显示帖子部分,将图片显示出来。
2.聊天室功能学习并试着做一下。
遇到的困难:图片上传到后端这一块,图片上传的同时要上传其他字段,改为formDate类型上传给后端。
高庆恒
已完成的工作
完成了图片上传模块的后端代码

完成了评论功能和私信功能的数据库设计

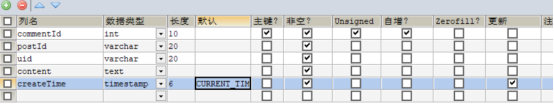
评论表(commentId,postId,uid,content,createTime)

计划完成的工作
完成评论功能的前后端
何川
已完成的工作
Javaweb集成mybatis框架,用户层面代码已经完成修改,单元测试、浏览器url测试均正常,等待合并到主项目。

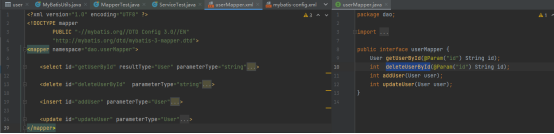
userMapper接口与映射文件:

Service实现类:

计划完成的工作
将当前分支集成到主项目,测试无误后将post功能部分也使用mybatis框架完成。
邓紫燕
已完成的工作
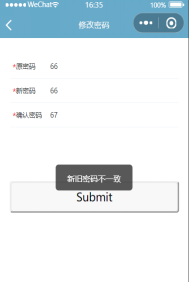
完成“修改密码”界面设计以及功能实现
包括判断原密码是否输入正确,以及两次输入的密码是否一致

修改密码前后数据库信息对比

部分代码展示

计划完成的工作
修改与删除个人发布的帖子功能的实现以及页面设计;三个主界面功能的细化与设计
燃尽图

代码迁入
(我们的代码迁入统一由一个人来完成的)

会议照片
地点:八区树下空间一楼吧台
拍摄:高庆恒

组长总结
本周大家都相对来说比较繁忙,但是大家仍然抽出时间来对我们的小项目进行讨论,互相交流自己的想法,我觉得这是难能可贵的。本周我们主要的工作是研究图片如何上传,顺便探索一下有没有更适合用户的功能(比如说下个周打算做的评论功能),然后在此基础上美化小程序的界面,使界面尽可能的美观大方。一些细节性的地方我们处理得 并不是很好,在一些很小的细节上需要耗费我们大量的时间,但是我相信集体的力量是无穷的,我们要尽可能得把小程序的整体功能实现到最好!