Java学习打卡:第88天
javaWeb — Javascript收尾和JSP以及制作
内容导航
Java(打卡第88天)
JavaScript和JSP
JavaScript只查最后一点内容了,但这部分内容很重要,包括表单提交的还有正则表达式
首先继续来看DOM编程
获取文本框的value
这个其实很简单,文本框的value是默认的,就是用户输入的;想要获取直接获取到文本框对象,通过.value就可以获取到其value的内容
<script type="text/javascript">
//给获取用户名按钮绑定单击事件
document.getElementById("but1").onclick = function(){
var user = document.getElementById("username");
alert(user.value);
}
</script>
获取下拉列表选中项的value change事件
这个的应用还是很广泛的,就是在进行选择住址的时候,比如选择河北省,那么就会在第二栏中显示河北的所有的市,选中市之后又会在第三列显示县;这项功能就要求获取下拉列表的选中项的value
这里获取选中项和复选框的获取又不一样了。这里需要使用的是change事件,这是专门服务下拉列表的事件
document.getElementById("province").onchange = function(){
alert(this.value);
//等同于document.getElementById("province").value 因为都是上面的value;和复选框不同
}
this.value就可以获取到当前选中项的value。this就代表的当前的选中项对象;注意这里的和上面的获取回车有区别;括号中传入的是一个事件对象,而不是选中的对象;因为敲击键盘有很多事件对象,回车、ESC都是;但是这里的change对象是改变;但是不代表选中项
显示网页时钟 setinerval clearInterval
这里比如给一个div,给一个按钮;点击之后就要将系统的时间填充到div中
//获取系统当前时间
document.getElementById("timebut").onclick = function(){
var div = document.getElementById("div1");
var time = new Date().toLocaleString();
div.innerText = time;
}
这里的HTML网页
<br><br>
<input id="timebut" type="button" value="显示系统当前时间"/><br>
<div id="div1" style="background-color: aquamarine;border: 1px solid black;width: auto;height: 30px;"></div>
但是这样子,需要用户自己点击,才能更新时间,如何自己运行?
interval 间隔; window对象有一个setinterval的函数可以设置周期函数
- setinterval(fun,time) time为毫秒,就是每个多少毫秒执行一次fun函数
所以这里就可以将获取时间的过程放入函数,然后每隔1000毫秒执行一次
注意interval函数中第一项的函数名是字符串形式并且要带()
//获取系统当前时间
var div = document.getElementById("div1");
getCurruTime = function(){
var time = new Date().toLocaleString();
div.innerText = time;
}
document.getElementById("timebut").onclick = function(){
window.setInterval("getCurruTime()",1000);
}
- 那想要让时间停止怎么做?
写一个时间停止按钮,点击之后停止时间;这里其实上面的setInterval有一个返回值,将这个返回值传递给clearInterval就可以停止周期函数
//获取系统当前时间
var div = document.getElementById("div1");
getCurruTime = function(){
var time = new Date().toLocaleString();
div.innerText = time;
}
document.getElementById("timebut").onclick = function(){
v = window.setInterval("getCurruTime()",1000);
}
//停止时间
document.getElementById("stopbut").onclick = function(){
window.clearInterval(v);
}
这里停止时间为了能取得上面的值,所以接收返回值的对象就没有var,这样这个v就是全局变量,下面是可见的
返回值是一个可以取消周期性调用的value
BOM
窗口的开启和关闭
窗口的开启有一个函数为window.open(url,type)
这里第一个就是开启的网页的位置,默认情况下是重新进入窗口,修改type为"_self"就是在当前页面打开窗口
这里的开启位置有几种: 默认是_blank,和超链接差不多,都是向服务器发送请求的
- _self 当前页面
- _blank 新窗口
- _parent 父窗口
- _top 顶级窗口
//打开窗口和关闭窗口
document.getElementById("openwindow").onclick = function(){
window.open("study.html","_self");
}
//window.close()关闭窗口
alert和confirm
alert是弹出一个会话【消息】框,confrim是弹出一个确认框
确认框就是Swing中也有,之前的聊天室中就使用了确认的组件
confirm就是用户删除数据的时候要让用户确认是否删除
//删除数据,确认框
document.getElementById("confirmbut").onclick =function(){
if(confirm("真的要删除数据吗?")) {
alert("数据删除成功!");
}
}
这里就是点击了按钮之后会弹出一个确认框,有确认和取消两个按钮,确认才会执行
确认框有一个boolean类型的返回值,用户点击确定返回的就是true;然后就可以用这个返回值来执行操作
将窗口设置为顶级窗口
什么是顶级窗口?一个网页是可以如何构成
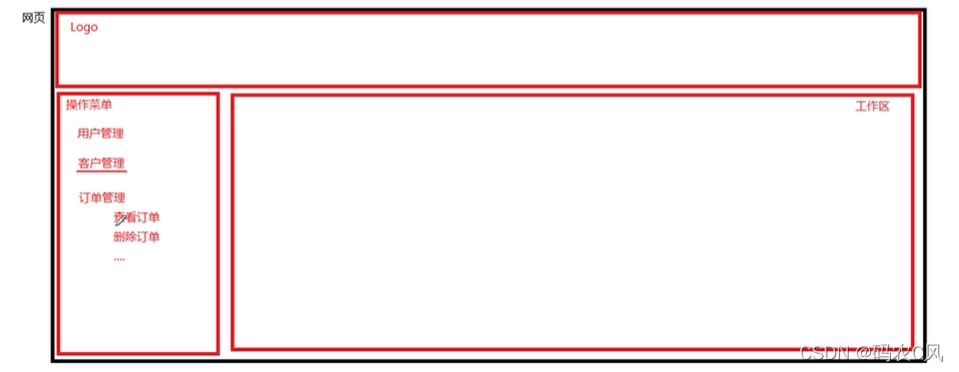
一种常见的网页就是有logo,有一个操作菜单,有一个工作区,点击操作菜单的选项,工作区就会发生变化
比如这里就是演示了一个基本的网页的部分
在常见的状态中,比如用户很久都没有操纵,然后回来的时候点击左边的操作菜单,那么就会重新让登录【操作超时】 但是如果没有其他的设置,那么登录界面就会出现在工作区;这个不符合要求;因为最好要整个页面都是登录界面,而不是只是在工作区
iframe标签 src设置路径 width height 设置大小
- 如何实现的窗口嵌套呢?
这里使用iframe就可以嵌套窗口
<iframe src="study.html" width="600px" height="300px"></iframe>
比如这样就可以将这个窗口当作一个组件给放在当前窗口中了
那么现在如何将study.html设置为顶级窗口;
if(window.top != window.self){
//将当前窗口设置为顶级窗口
window.top.location = window.self.location(); //Location代表的是地址;就是将顶级窗口的地址设置为当前窗口的地址
}
历史记录 window.history.back() .go(1)
比如从一个页面跳转到另外一个页面之后,那么可以后退到原来的界面
比如给新界面加一个按钮为后退按钮
doucument.getElementById("backbutton").onclick = function(){
window.history.back(); //同时也可以用go(-1)来表示后退
}
//前进也简单,就将back换成history; 但是一定要跳转到之前的页面之后后退之后才能前进
window.history.go(1);
window.location.href 跳转页面的URL href可以省略
window.location就是窗口的地址
跳转页面有多种方式:在地址栏写URL; 可以点击超链接; 同时也可以提交表单 ----都是发送请求
也可以使用window.open来打开
还可以使用windown.location.href ----- 其实就是将当前窗口的地址栏给写成URL然后自动跳转
<script type="text/javascript">
gobaidu = function(){
window.location.href = "http://baidu.com";
window.location = "http://baidu.com";
document.location.href = "http://baidu.com";
document.location = "http://baidu.com";
//上面的四种写法都是可以的
}
</script>
<input type="button" value="百度" onclick="goback()"> //这里的onclick的写法和setinterval中的函数写法相同
window的open和超链接基本上是一样的,target也是超链接中的target属性
eval函数 将字符串当作JS解释执行
window.eval可以将一段字符串当作一段JS代码解释并执行
doucument.getElementById("backbutton").onclick = function(){
window.eval ="window.history.back()";
}
//这样写的效果就是直接写后面的JS代码的效果
ECMAscript补:JSON创建、访问
JSON 就是JavaScript objec notation【notation 标记,标注 markup】 JavaScript标记对象,简称JSON,是一种轻量级数据交换格式
-
轻量级: JSON体积小,虽然一个小的体积但是可能表示的数据很多
-
数据交换: C语言与java交换数据,python和java交换数据;不同的语言之间进行数据通信;在JS中,JSON是以对象的形式存在 ; JSON和XML都是标准的数据交换格式,XML是重量级的,体积大,解析要困难一些
比如C语言查询数据库之后,拼接了一个xml格式的字符串【如下】,然后通过网络的形式传给了java;java收到XML之后开始解析,获得XML中的数据,这样就完成了数据交换;XML是一种国际通用的数据交换格式,java和JavaScript可以用,java和c++也可以用;这里的JSON是一种轻量级的数据
<?xml version="1.0" encoding="gbk"?>
<students>
<student>
<name>张三</name>
<age>20</age>
</student>
<student>
<name>李四</name>
<age>29</age>
</student>
<student>
<name>王五</name>
<age>30</age>
</student>
</students>
XML语法严格,体积大,解析难度大【一般严谨的系统都会采用XML】; JSON是一种轻量级的字符串; JSON同样是一种国际化的标准的数据交换格式;所以java和JavaScript就可以使用JSON来进行数据交互;----- 不同语言之间交换数据;java和JavaScript是不同的语言
JSON对象的定义格式
在JavaScript中,怎么定义JSON形式的对象,如何访问属性呢?
//语法格式
var jsonObj ={
"属性名": 属性值,
"属性名": 属性值,
"属性名": 属性值,
……
}
//属性值可以是任意类型 这种和Map相似,key value
这里和CSS的定义不一样,这里的是逗号
在JS中,[]代表的是数组对象,{}是JSON对象,就是因为JSON使用了大括号,所以数组只能使用中括号了,其实用逗号隔开就符合数据每一项用逗号隔开
//其实JSON就是一个无类型的对象
var emp = {
"empno":7369, //属性名是字符串的格式
"ename":SMITH,
"sal": 300
}
这样就定义好了一个JSON对象,注意,这里和类又不一样
如何访问呢? 就是用对象名.key就可以了;所以说和Map的key-value相似
//第一种方式:.引用
console.log(emp.empno);
//第二种方式:和类同,e["ename"] 类的这种方式是方便for in的
console.log(e["empno"]);
像类的对象就是要定义一个类,之后通过new一个对象,然后再查找属性;而JSON不需要先定义类,直接创建一个对象,用大括号包起来即可
- JSON对象中的属性也可以是一个数组
//JSON对象
var stu1 = {
"name":"zhangsan",
"sex":false,
"intrest":["soccer","tennis","basketball"]
}
console.log(stu1.name);
console.log(stu1.sex?"女":"男");
for(var i = 0; i < stu1.intrest.length; i++) {
console.log(stu1.intrest[i]);
}
这里给intrest赋值的时候赋值的是一个数组,这都是可以的,数组也是对象
JSON对象属性值可以是JSON
既然属性值可以是任意的,那么这里就可以赋值为一个JSON对象,就像一个套娃的过程
var stu1 = {
"name":"zhangsan",
"sex":false,
"intrest":["soccer","tennis","basketball"],
"class":{"clasNo":1901,"className":"HCone","calssLoc":"3floor2room"}
}
console.log(stu1.class.className);//获取的是班级的名称
这里就像数据库表的关联一样,比如数据库表里包括学生表和班级表,通过学生表查班级表的内容
同时需要注意数组的元素的对象还可以是一个JSON
比如设计一个班级表,可以包含全班的总人数还有每个人的信息
var students = {
"total": 4;
"data":[{},{},{},{}] //里面的每个JSON对象代表一个学生
}
//这里取出信息很easy
for(var i = 0; i < students.data.length; i++) {
var s = students.data[i];
console.log(s.name + "," + s.age);
}
JSON很容易解析,就一直.引用就可以了;JSON是一个对象
java传送转义字符串,JS拼接使用eval执行
java和javas如何交换数据呢?
可以使用JSON格式的字符串。JSON是一种轻量级的数据交换格式。java的JDBC连接数据库查询数据。然后将数据拼接成JSON格式的字符串。将JSON格式的字符串传送给JavaScript,然后再JS中把JSON格式的字符串转化为JSON对象 ---- 这样就可以从JSON对象中取数据,这样就完成了数据交换【java和JS】
- JSON格式的字符串:注意,这里一定要使用转义字符,里面的每个双引号都需要转义字符
var fromJavaJSON = "{\"name\":\"zhangsan\",\"age\":20}";
//注意是JSON大括号中的所有的"都需要加上转义字符\
这是可以使用转义字符将"转化为引号的字符串形式
转化的目的就是完成数据交换
//JSNO字符串转JSON对象
var formjavaJSON = "{\"name\":\"zhangsan\",\"age\":20}";
//转换为JSON,使用eval来执行字符串为JS
window.eval("var stuJSON =" + formjavaJSON);
console.log("下面的不予");
console.log(stuJSON.name + "," + stuJSON.age);
//这里可以看一下结果
17:10:48.264 下面的不予 at DOMstudy.html:86
17:10:48.264 zhangsan,20 at DOMstudy.html:87
这里就是这样子的,就是java只要传送一个特殊格式的字符串给JavaScript,然后拼接一个"var stu = ",之后使用window的eval函数执行为JS代码就可以获得数据显示再前端的界面
拼接html的方式,设置table的tbody
这里就先给一个表
<table border="1px" width="50%" bordercolor="green">
<tr>
<th colspan="3">学生信息表</th>
</tr>
<tr>
<th>学生序号</th>
<th>学生姓名</th>
<th>学生年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>22</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>22</td>
</tr>
</table>
| 学生信息表 | ||
|---|---|---|
| 学生序号 | 学生姓名 | 学生年龄 |
| 1 | 张三 | 23 |
| 2 | 李四 | 22 |
| 3 | 王五 | 22 |
这里再typora中可以显示的,不知道会不会乱码再blog中
这里把中间的数据部分给注释掉
现在的需求就是后端的JAVA传送过来一波数据,现在就要将这波数据给放在表中。
{\"total\":3,\"data\":[{\"id\":1,\"name\":\"张三\",\"age\":23},{\"id\":2,\"name\":\"李四\",\"age\":33},{\"id\":3,\"name\":\"王五\",\"age\":25}]}
这里可以使用工具EditPlus;就是使用search—>replace---->replace all;这样就将"换成 \加"就可以方便操作
向表中插入数据也是使用的是innerHTML,可以将后面的字符串当作HTML插入到表格当中
//所以这里的方式就是循环之后,拼接一个HTML字符串
var htmlString = ""; //这里要放在外面,不然设置的就是最后一条数据
for(var i = 0; i < stus.data.length; i++) {
var s = stus.data[i];
htmlString += "<tr>";
htmlString += "<td>"+s.id+"</td>";
htmlString += "<td>"+s.name+"</td>";
htmlString += "<td>"+s.age+"</td>";
htmlString += "</tr>";
}
document.getElementById("tabody").innerHTML = htmlString;
这里样就可以插入了,但是需要注意,设置数据的位置是再tbody中,不是整个表,不包括表头
这里可以看下整个HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSON对象</title>
<script type="text/javascript">
window.onload = function(){
var datafromJava = "{\"total\":3,\"data\":[{\"id\":1,\"name\":\"张三\",\"age\":23},{\"id\":2,\"name\":\"李四\",\"age\":33},{\"id\":3,\"name\":\"王五\",\"age\":25}]}";
document.getElementById("but1").onclick = function(){
var stu = "var stus =" +datafromJava;
window.eval(stu); //获得了一个JSON对象
document.getElementById("span1").innerHTML = stus.total;
//想要插入数据,那就是获取到数组的数据,循环插入
var htmlString = ""; //这里要放在外面,不然设置的就是最后一条数据
for(var i = 0; i < stus.data.length; i++) {
var s = stus.data[i];
htmlString += "<tr>";
htmlString += "<td>"+s.id+"</td>";
htmlString += "<td>"+s.name+"</td>"; //这里就是要注意这里的必须是HTML格式的,就是将这个格式的HTML放在表体中
htmlString += "<td>"+s.age+"</td>";
htmlString += "</tr>";
}
document.getElementById("tabody").innerHTML = htmlString;
}
}
</script>
</head>
<body>
<input id="but1" type="button" value="插入数据"/>
<table border="1px" width="50%" bordercolor="green">
<tr>
<th colspan="3">学生信息表</th>
</tr>
<tr>
<th>学生序号</th>
<th>学生姓名</th>
<th>学生年龄</th>
</tr> <!--这里不是整个表,tbody只是下面的表的数据-->
<tbody id = "tabody">
<!--
<tr>
<td>1</td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>22</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>22</td>
</tr>
-->
</tbody>
</table>
总记录条数<span id="span1">0</span>条
</body>
</html>
这样就可以实现java和JavaScript的交互了,java使用JDBC从数据库获取数据,然后就可以发送字符串,之后就可以
正则表达式 格式验证
正则表达式是独立的学科,基本每一个语言都支持,正则表达式不是JS专属,但是JS中使用居多。通常正则表达式用来做字符串的匹配, 正则表达式是一组特殊符号组成的表达式,每一个特殊符号都有一个特殊的代表含义
例如:电话号码的正则表达式,邮箱的正则表达式 比如再注册用户的时候手机号随意填写时不能的,输入之后会和底层的正则表达式匹配,失败就提示
常见的正则表达式
- .匹配换行符以外的任意字符 当其中必须有. 那么就要使用 \加.来得到字符.
- \w匹配任意的字母或者数组或者下划线或者汉字
- \s匹配任意的空白符
- \b匹配单词的开始和结束
- ^匹配字符串的开始
- $匹配字符 串的结束
匹配字数 【匹配前面的字符出现的次数】
* 重复零次或者更多次
+ 重复一次或更多次
? 重复0次或者1次
{n}重复n次
{n,}重复n次或者更多次
{n,m}重复n到m次
反义字符
\W 匹配任意不是字母或者数字或者下划线或者汉字
\S 匹配任意的不是空白符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除x外的任意字符
[^aeiou]匹配除了aeiou之外的任意字符
[a-z] 匹配a到z的任意字符
|代表或者
这里举一个例子
[a-z]{1}a到z所有字符中的任意1个
[a-zA-Z0-9]{3,}前面的字符中至少出现3个
[1-9][0-9]{4,9} 最小的qq是10000 第一位不是0
创建正则表达式对象
创建的方式有2种,第一种的格式为
var regExp = /正则表达式/标记 直接量语法--常用
//第二种方式
var regExp = new RegExp("正则表达式","标记") 使用内置的类
标记有g全局global i表示忽略大小写ignorecase gi:全局扫描且忽略大小写
regExp重要的方法test 可以检查是否匹配上
//注意正则表达式一定是义/开始和/结束的,不要加"
var regExp = /[1-9][0-9]{4,9}/g
regExp.test(document.getElementById("QQ").value);
这样就可以验证用户输入的数据是否是格式正确的
- String也是支持正则表达式的
之前的replace方法只能替换掉第一个字符,那么如何替换掉全局的字符呢
var data = "1920-12-03";
//使用正则表达式
data.replace(/-/g,"/"); 这里就代表将全部的-替换成/
所以最主要的就是正则表达式要使用两个/;而且使用正则表达式的test方法验证
表单验证
这里可以看一个表单填写的要求
用户名不能为空
用户名必须再6-14位之间
用户名只能由数字和字母组成,不能含有其他的符号{正则表达式}
密码和确认密码一直,邮箱地址合法
统一失去焦点再验证 onblur
错误提示信息统一再span标签种提示,并且要求字体位12号,红色
文本框再次获得焦点,清空错误信息,如果文本框中的数据不合法要求清空文本框的value
最终表单所有项目合法就可以提交
这里可以先来验证用户名
用户名要求不能为空,那就是失去焦点的时候判断value是否为空串,如果是就判断报错;错误信息可以用span放在文本框的后面,不用div,会独占一行,会自动变化大小; 同时还要验证获得焦点的时候清空错误信息
所以就用onblur onfocus 使用span的innerHTML或者Text都可以
window.onload = function(){
//给username绑定事件
document.getElementById("username").onblur = function(){
var name = document.getElementById("username").value;
//可能有空白,要取出空白
name = name.trim(); //和mysql一样
//用户名不能空
if(name == ""){//不能用div 会独占一行 不用length,低级
document.getElementById("nameError").innerHTML = "用户名不能为空"
}
}
//获得焦点的时候就要清空错误信息
document.getElementById("username").onfocus = function(){
document.getElementById("nameError").innerHTML = "";
}
}
HTML的部分
<body>
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" id="username"/> <span id ="nameError"></span></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userpwd"/></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password"/><span id ="pwdError"></span></td>
</tr>
<tr>
<td><input type="submit" value="注册"/></td>
</tr>
</table>
</body>
最主要的就是注意使用的是span
接下来再来判断一下用户名再6-14之间;这里还是失去焦点的时候判断,所以还是再onblur中
//用户名长度只能在6-14之间 -- 也是失去焦点的时候判断
if(name.length < 6 || name.length > 14){
document.getElementById("nameError").innerHTML = "用户名长度只能在6-14之间";
}
接下来就是进行正则匹配,匹配就是再长度合适的基础上
//因为要求由字母和数字组成,用户名是一个字符串,那就是^开始$结束,可以出现1次即任意多次,就是+
/^[a-zA-Z0-9]+$/
else{
var regExp = /^[0-9a-zA-Z]+$/;
if(!regExp.test(name)){
document.getElementById("nameError").innerHTML = "用户名只能由字母和数字组成";
}
这里的三个也是递进关系,所以放在else中,先判空,再判长,再判格式
if(name == ""){//不能用div 会独占一行 不用length,低级
document.getElementById("nameError").innerHTML = "用户名不能为空"
}else{
//用户名长度只能在6-14之间 -- 也是失去焦点的时候判断
if(name.length < 6 || name.length > 14){
document.getElementById("nameError").innerHTML = "用户名长度只能在6-14之间";
}else{
var regExp = /^[0-9a-zA-Z]+$/;
if(!regExp.test(name)){
document.getElementById("nameError").innerHTML = "用户名只能由字母和数字组成";
}
}
}
这样子,用户名的判断就完成了
接下来看一下密码
主要看密码是否一致
注意,确认密码不需要写name,因为不需要提交
document.getElementById("confirmpwd").onblur = function(){
//获取两次的密码,一致与否
var firpwd = document.getElementById("userpwd").value;
var conpwd = document.getElementById("confirmpwd").value;
if(firpwd != conpwd){
document.getElementById("pwdError").innerHTML = "输入密码不一致";
}
}
但是这样子的问题就是最后的注册按钮,就算是错误的也会提交,因为按钮是submit,没有拦截成功;所以要将按钮改为button
那么如何提交呢? 这里就使用JS代码提交;注册一个单击事件,就所有的事件都合法的就提交
//拿到表单对象,使用.submit()就可以提交
那么怎么判断所有的表单项都合法
JS代码触发事件
可以调用对象的blur()和focus()手动让项失去焦点;其他的事件也是一样的
//点击之后验证用户名和密码;就是让两者都失去焦点;但是要先获得焦点,之后才能失去焦点
//注册按钮的事件
document.getElementById("logbutt").onclick = function(){
console.log(1);
//要先获得焦点才能失去焦点
document.getElementById("username").focus();
document.getElementById("username").blur();
//密码同理
document.getElementById("confirmpwd").focus();
document.getElementById("confirmpwd").blur();
if(document.getElementById("pwdError").innerHTML == "" && document.getElementById("nameError").innerHTML == ""){ //所有的errorspan都是空白
document.getElementById("userform").submit(); //提交
}
}
这里可以看一下整个的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单验证</title>
<style>
span{
font-size: 12px;
color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//给username绑定事件
document.getElementById("username").onblur = function(){
var name = document.getElementById("username").value;
//可能有空白,要取出空白
name = name.trim(); //和mysql一样
//用户名不能空
if(name == ""){//不能用div 会独占一行 不用length,低级
document.getElementById("nameError").innerHTML = "用户名不能为空"
}else{
//用户名长度只能在6-14之间 -- 也是失去焦点的时候判断
if(name.length < 6 || name.length > 14){
document.getElementById("nameError").innerHTML = "用户名长度只能在6-14之间";
}else{
var regExp = /^[0-9a-zA-Z]+$/;
if(!regExp.test(name)){
document.getElementById("nameError").innerHTML = "用户名只能由字母和数字组成";
}
}
}
}
//获得焦点的时候就要清空错误信息
document.getElementById("username").onfocus = function(){
document.getElementById("nameError").innerHTML = "";
}
//密码验证
document.getElementById("confirmpwd").onblur = function(){
//获取两次的密码,一致与否
var firpwd = document.getElementById("userpwd").value;
var conpwd = document.getElementById("confirmpwd").value;
if(firpwd != conpwd){
document.getElementById("pwdError").innerHTML = "输入密码不一致";
}
}
//获得焦点的时候就要清空错误信息
document.getElementById("confirmpwd").onfocus = function(){
document.getElementById("pwdError").innerHTML = "";
}
//注册按钮的事件
document.getElementById("logbutt").onclick = function(){
console.log(1);
//要先获得焦点才能失去焦点
document.getElementById("username").focus();
document.getElementById("username").blur();
//密码同理
document.getElementById("confirmpwd").focus();
document.getElementById("confirmpwd").blur();
if(document.getElementById("pwdError").innerHTML == "" && document.getElementById("nameError").innerHTML == ""){
document.getElementById("userform").submit(); //提交
}
}
}
</script>
</head>
<body>
<form id="userform" action= "study.html" method="get">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" id="username"/> <span id ="nameError"></span></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userpwd" id="userpwd"/></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" id="confirmpwd"/><span id ="pwdError"></span></td>
</tr>
<tr>
<td><input type="button" id="logbutt" value="注册"/></td>
</tr>
</table>
</form>
</body>
</html>
获取标签的三种方式
- 根据id获取
document.getElementById
- 根据name属性获取【复选框】
document.getElementsByName
- 根据标签获取 比如所有的div
document.getElementsByTagName
因为长度的问题就不再把JSP放在这里🎄