初次与TS的碰面
虽然wo JS学的一般般,但不代表我TS不行哈
我于是嗷就开始鼓捣TS主要是大佬一直给我推荐我看得心痒痒
现在我就可以开始学习TS咯
1. TS的安装
npm install -g typescript
在控制台输入:

2. TS基本操作
- 查看ts版本
tsc -v

- 编译ts文件
像这样
tsc XXX.ts

3. 小小案例
我是个菜鸡,但是别喷,我这就搞个小案例出来
3.1 HTMl页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TS第一个测试文件</title>
</head>
<body>
<script src="test.js"></script>
</body>
</html>
3.2 TS:
function user(he){
return "hello,you are the best"+he
}
let use="aFang"
document.body.innerHTML=user(use)
3.3 编译TS文件
cd到当前目录下:

然后我们迅速的输入:
tsc test.ts
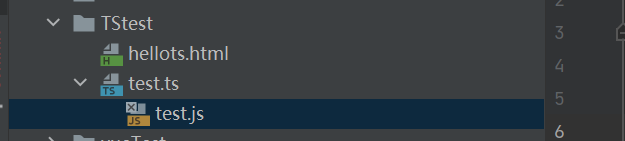
编译完成后我们可以看到他生成了一个新文件

3.4 运行
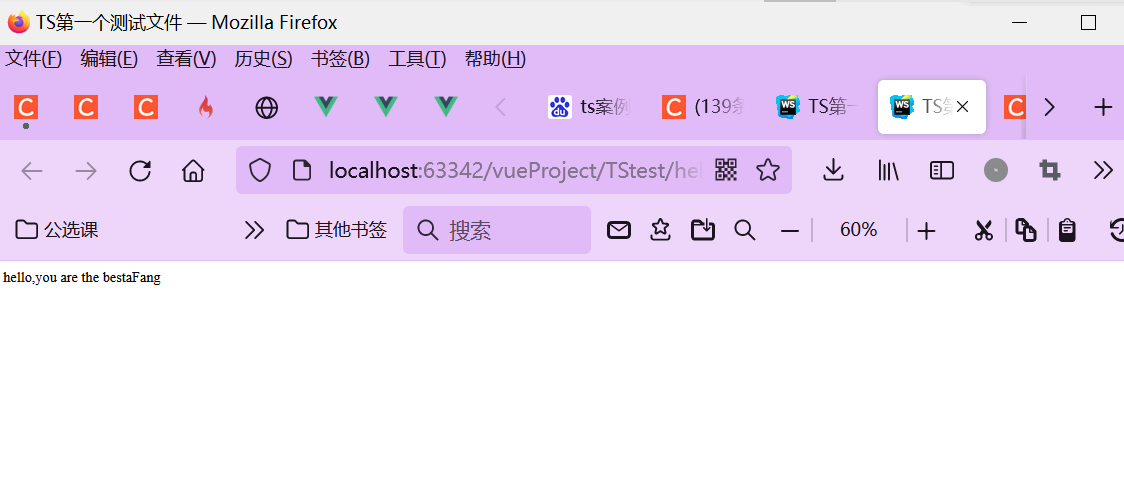
这次再运行一下:

先到这里结束;
请关注我,下一期我会带领大家学习一个TS+Vue的小案例!