class 的样式优先级没有 app.json v2 高,导致被覆盖了
第1中办法,去掉v2
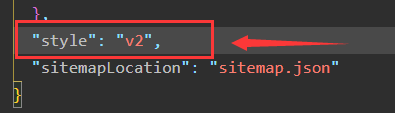
原因是这个导致的:

什么是 style:v2
官方解释:
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验。
去掉他对 button 不影响,但是个人目前不知到对其它有没有影响!
没去掉 v2
去掉 v2
样式改变了
第2种办法,内置样式,style
用style
<button type="primary" style=" margin: 25rpx 15rpx 0 15rpx; border-radius: 40rpx;width: auto;" formType="submit">确认设置</button>
第3中办法,提高样式优先级 !imporant
wsxx
.btnPrimary{
margin: 25rpx 15rpx 0 15rpx !important;
border-radius: 40rpx;
width: auto !important;
}
wxml
<button type="primary" class="btnPrimary" formType="submit">确认设置</button>
完美解决了这个问题,个人对去掉v2,不知会遇到什么问题,没有试过,毕竟是官方默认给我们加的,建议还是留着吧,你们说呢!