1.创建项目工程---------------------------------------------------------------------------------------------------------
-
新建空白文件夹,作为项目根目录。在该根目录下的终端运行
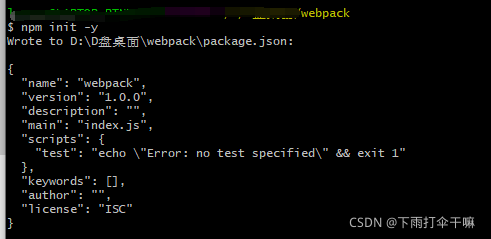
npm init -y,初始化package.json配置文件。

-
在根目录下新建
src源代码目录,并在src中新建index.js和index.html脚本文件。

-
在根目录终端运行
npm install jquery -S命令,进行jQuery安装(-S是--save的缩写,意思是在开发环境和生产环境都使用jQuery)

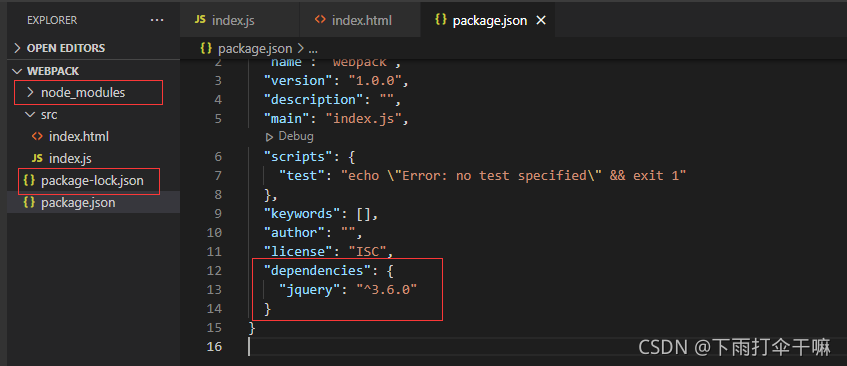
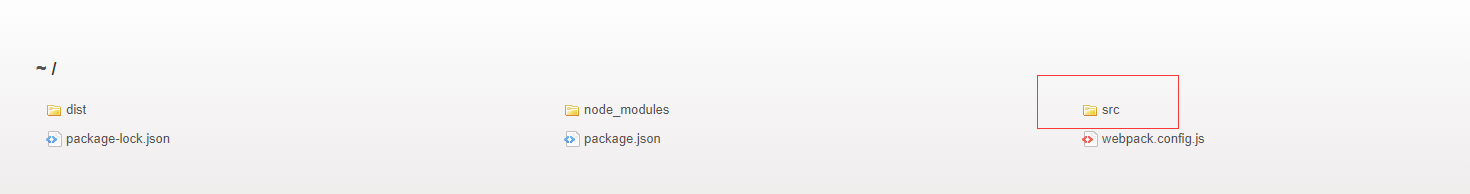
安装成功后会在根目录下多出node_modules和package-lock.json两个文件,以及在package.json文件中多出"dependencies"用于存放各种依赖版本信息。 -
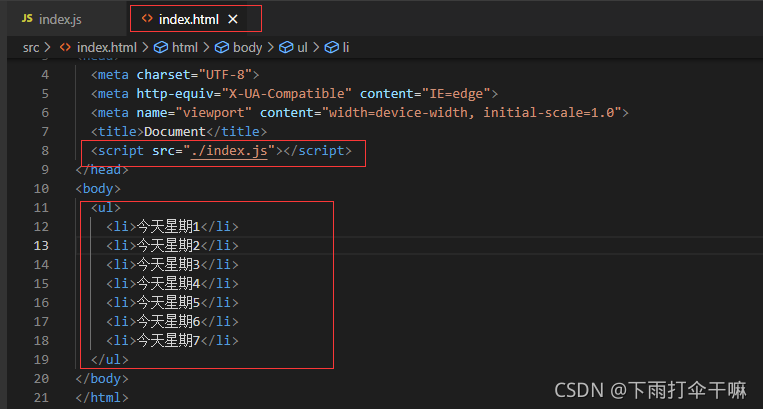
在
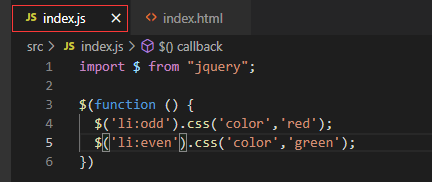
index.html中写上代码内容,并引入index.js文件。在index.js文件中引入jQuery进行需要的代码操作。


-
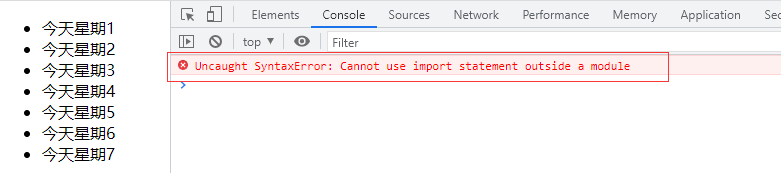
进入浏览器展示效果,出现浏览器报错

原因是使用了高级语言具有兼容性问题,所以需要使用webpack进行解决 -
在根目录下的终端运行
npm install webpack@5.42.1 webpack-cli@4.7.2 -D命令进行安装。安装成功会在package.json文件中多出"devDependencies"来存放版本信息。(-D是--save-dev的缩写,意思是只在开发环境的使用webpack和webpack-cli)
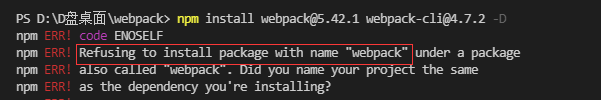
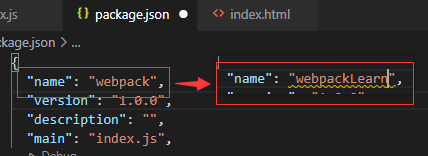
PS如果在安装webpack的过程中出现如下图的报错则是代表需要将package.json文件的name修改成为非webpack的名字,然后再重新执行命令即可。


-
再进行
webpack需要的配置。
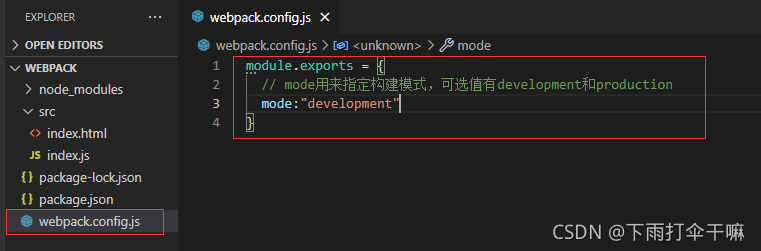
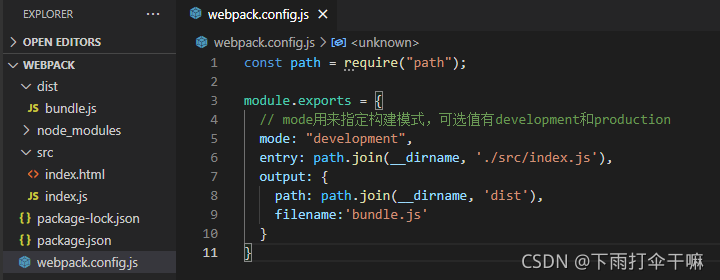
①在根目录下新建一个webpack.config.js的文件用于存放配置信息(development模式打包速度快适合开发情况,production打包的体积小适合上线的情况)

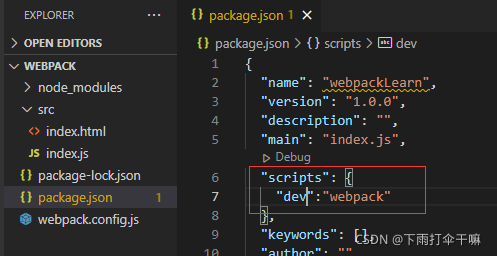
②在package.json文件的scripts中添加“dev”:"webpack"

③在终端执行
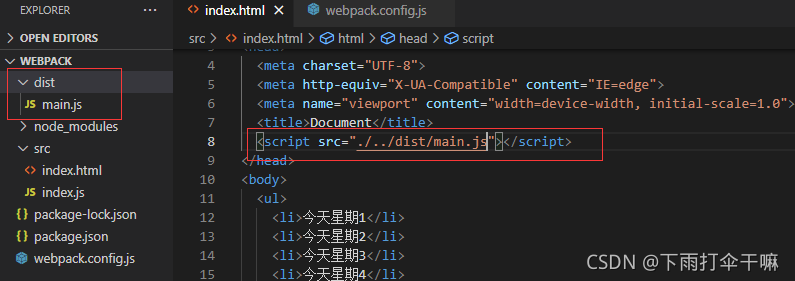
npm run dev的命令,成功了就会在根目录下多出一个dist文件夹,里面存放的是webpack打包好的文件。
④将index.html中引入的index.js换成dist文件下的main.js,刷新浏览器样式出现。

2.插件使用优化---------------------------------------------------------------------------------------------------------
(修改了package.json或者webpack.config.js后都需要重启服务器)
在使用webpack开发的过程中如果每修改一次代码就需要npm run dev一次,十分地降低效率,因此进行一些配置使得开发效率提高
每改一次代码就需要打包一次的优化: webpack-dev-server
- 在根目录下运行
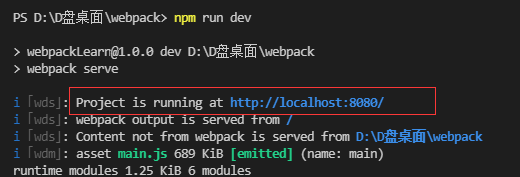
npm install webpack-dev-server@3.11.2 -D命令,并将package.json文件中scripts的"dev": "webpack"改为"dev": "webpack serve",再运行npm run dev命令,若是出现如下图的8080路径即为成功。(webpack-dev-server会启动一个实时打包的http服务器)

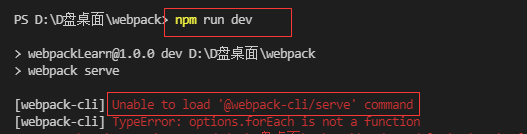
PS在上面过程中可能会出现如下图的问题,加载不到这个配置,只需要运行npm install webpack-cli --save-dev即可解决,然后再运行npm run dev命令即可出现8080路径。

- 进入8080路径查看代码运行情况,发现样式并没有生效,这个原因是因为
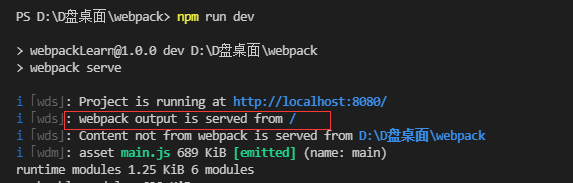
webpack的output是在根目录下的,而我们引用的是dist文件夹里的所以没有生效,在下图中也可以看到提示。这是因为webpack serve会在内存中生成一个bunlde,而不是在物理磁盘即任务栏中生成并显示出来,因为内存的速度快,所以要实现实施效果就要引用内存中的bunlde,解决方法为:修改index.html中的引用路径为<script src="/main.js"></script>即可实现实时展示效果,不再需要进行执行命令打包。

打包文件出入口设置: webpack.config.js
- 在webpack 4.x和5.x的版本中,有如下默认出入口约定:
①默认的打包入口文件为src->index.js
②默认的输出文件路径为dist->main.js - 可以在
webpack.config.js文件中进行打包出入口的修改
entry为打包入口文件路径,
output为输出文件路径,输出路径又包含文件路径(path)和文件名字(filename),可以自己定义,打包完成后就会在path路径下的dist文件夹里看到名为filename的文件。

进入8080端口就展示页面设置: html-webpack-plugin
经过了webpack-dev-server配置后就能通过8080端口进行访问页面,但是并不是我们想要的页面,还需要点击src文件夹后才是我们想要的页面,通过html-webpack-plugin可以帮我们解决这个问题,实际上就是将需要展示的index.html页面复制一份放到根目录下即可。

-
使用
npm install html-webpack-plugin@5.3.2 -D命令安装插件,安装成功会在package.json文件中出现对应的版本信息 -
在
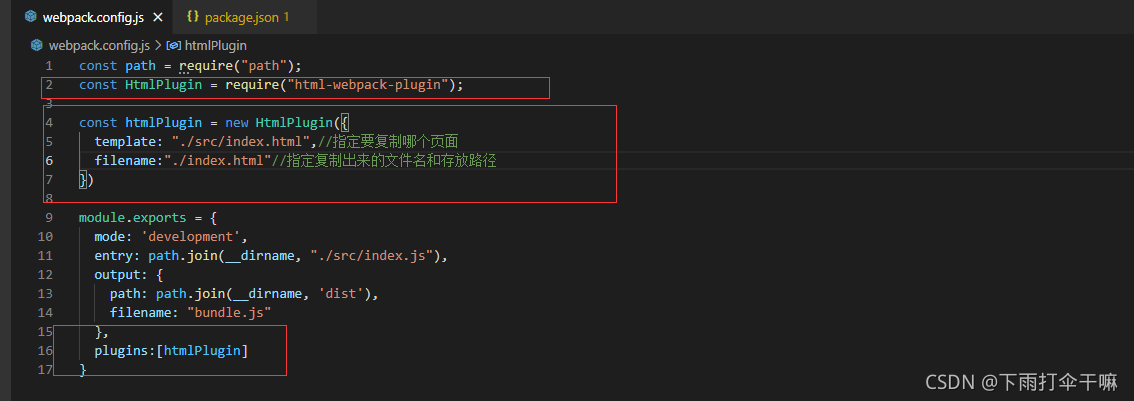
webpack.config.js文件中进行相关的配置:①使用require导入HTML插件得到一个构造函数;②使用new创建HTML插件实例对象,并传入对应需要的参数;③通过plugins让htmlPlugin插件生效

-
重新执行
npm run dev命令即可
PShtml-webpack-plugin插件在上述过程中做了两件事:
①把通过使用该插件复制到项目根目录中的index.html页面同时放到了内存中
②该插件在复制生成的index.html页面中自动注入了被打包了bundle.js文件,所以就算在src下的index.html里被引用的bundle.js被注释了依旧能够在页面上展示样式
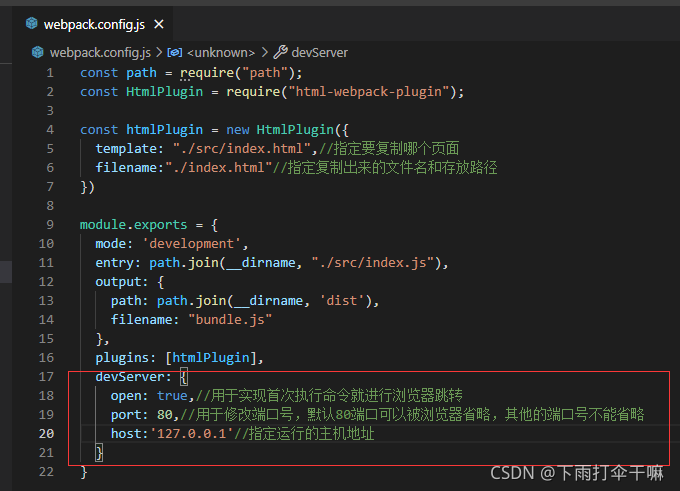
首次运行就自动跳转浏览器、端口号修改、指定主机地址:
可以通过修改webpack.config.js文件的devServer来实现

3.loader使用优化------------------------------------------------------------------------------------------------------
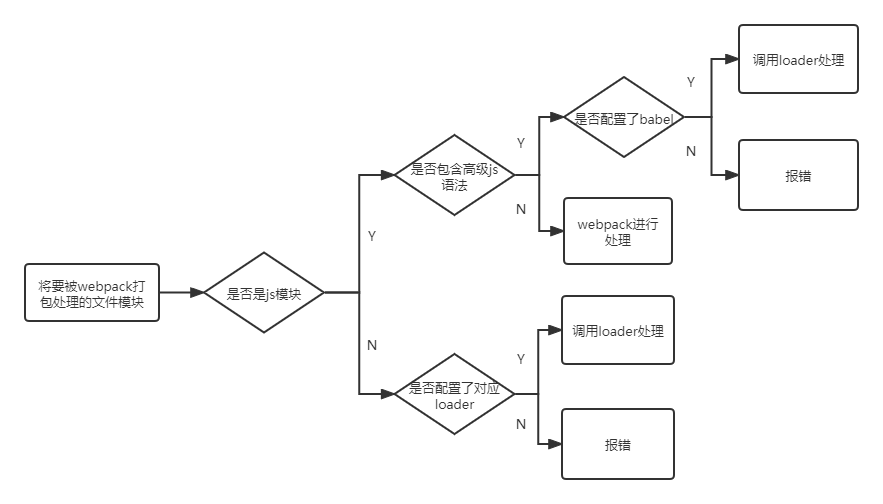
在开发过程中,webpack默认只能打包处理以.js后缀名结尾的模块,其他的非.js后缀名结尾的模块webpack是处理不了的,所以需要使用loader加载器才能正常打包处理,否则就会报错。loader加载器的作用就是协助webpack进行打包处理特定的文件模块。

css-loader,style-loader使用:
-
在
src文件中新建一个css文件,并在css文件中新建一个index.css,添加css代码用于修改样式

-
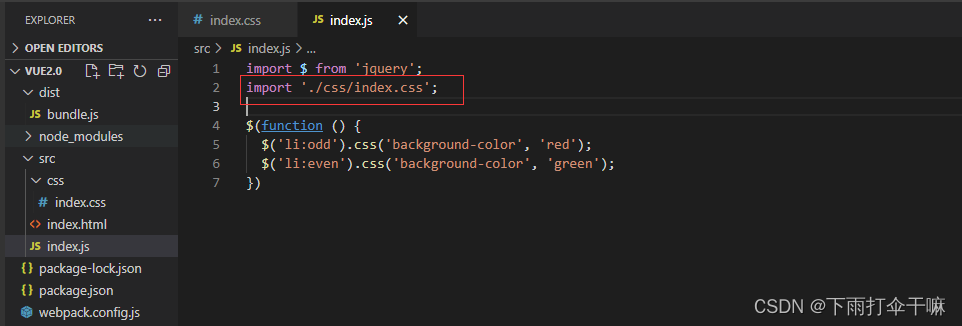
在
index.js文件中使用ES6的导入方法将css代码进行导入

-
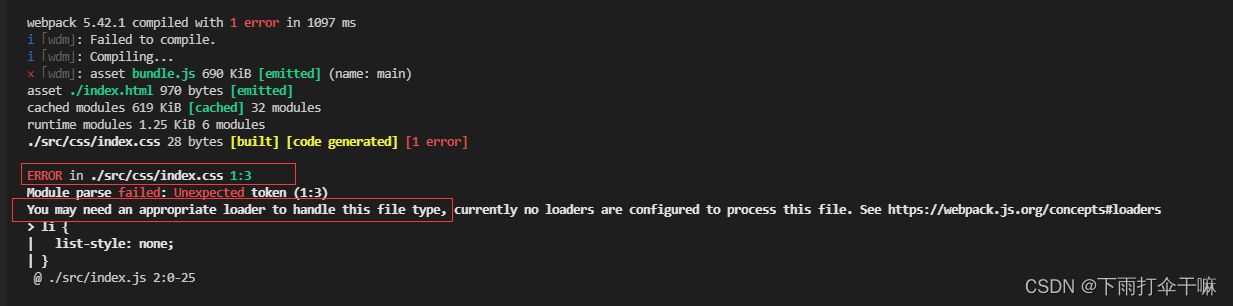
运行命令
npm run dev发现出现如下图的错,原因是webpack不能处理非js的代码,缺少loader去帮助webpack进行处理

-
为了解决上述问题需要安装相关的
loader,故在终端运行命令npm i style-loader@3.0.0 css-loader@5.2.6 -D,安装成功后会在package中出现对应的配置信息。 -
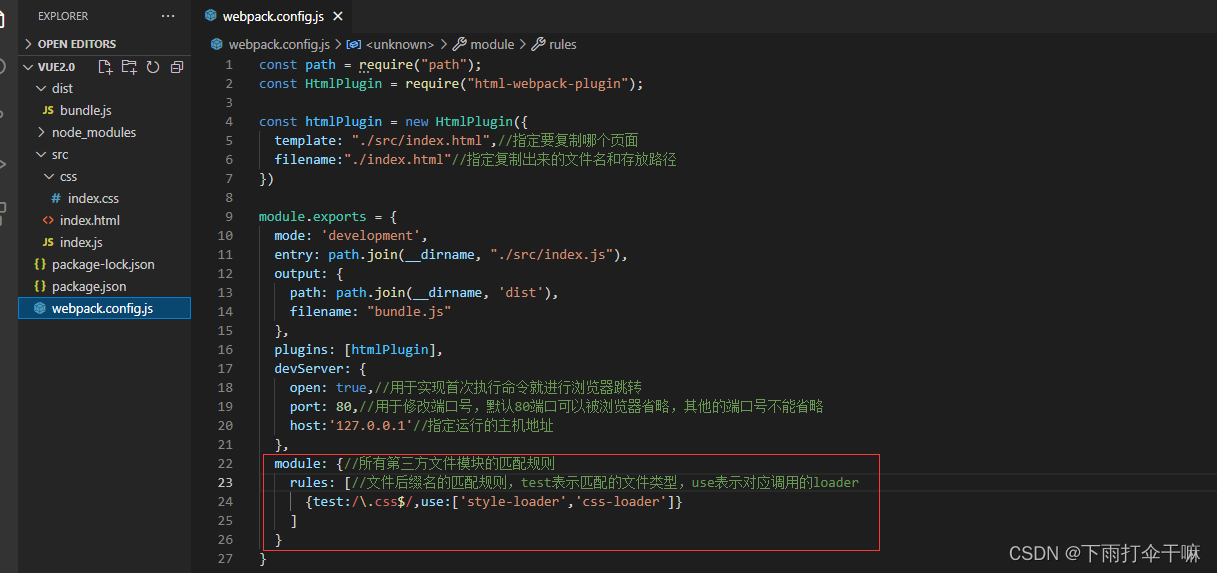
装完成后需要在
webpack.config.js文件中进行相关的配置。在use中配置的loader的位置是固定的,并且执行的顺序是从右往左的,即先调用css-loader再进行style-loader的调用,如果顺序反了就会报错。配置完后重新执行npm run dev命令即可。

css-loader以及style-loader的处理过程:
①因为webpack只能处理以.js结尾的文件,所以当遇到.css结尾的文件时就处理不了,因此就 会去webpack.config.js这个配置文件中看module.rules数组中是否配置了对应的loader加载器。
②因为use的执行顺序是从右往左,所以webpack先把index.css这个文件交给css-loader进行处理,处理完后css-loader把处理的结果再转交给style-loader进行处理,style-loader处理完后,发现没有loader需要处理的就把最后的处理结果交还给webpack。
③webpack在拿到loader最后的处理结果后,把处理结果一起合并到/dist/bundle.js文件中,最终生成打包好的文件。这时候就可以正常展示样式了。
less-loader使用:
-
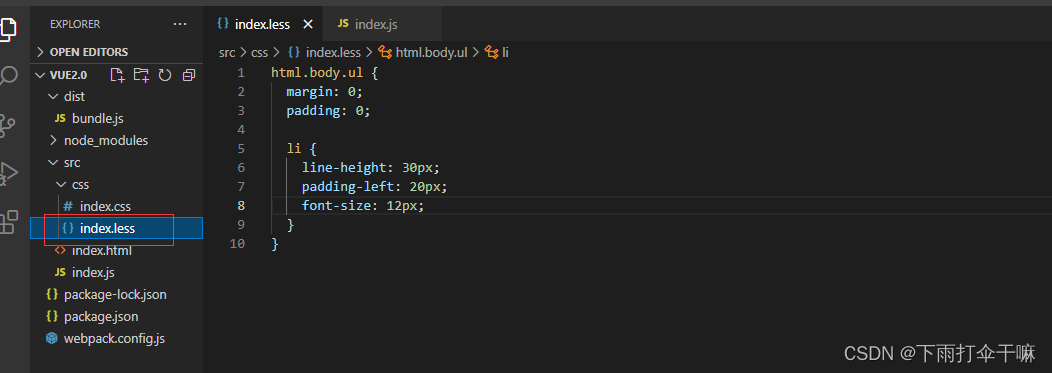
在
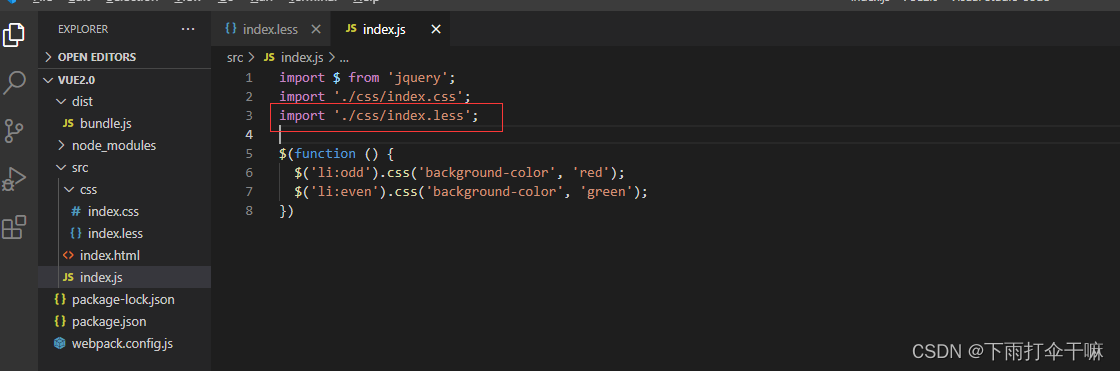
css文件夹中添加新的index.less文件,并将该文件引入到index.js文件中


-
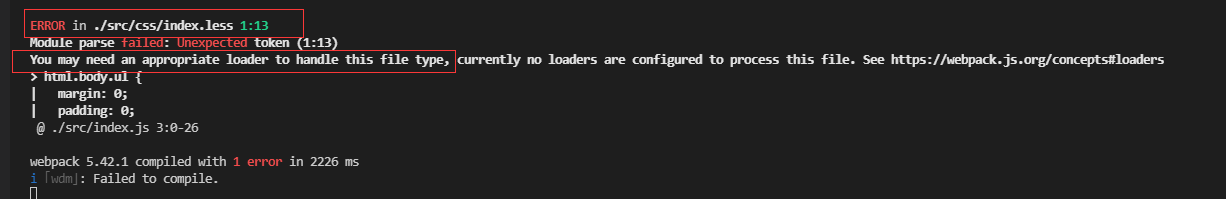
运行
npm run dev命令发现出现如下错误,是因为缺少相对应的loader进行处理。

-
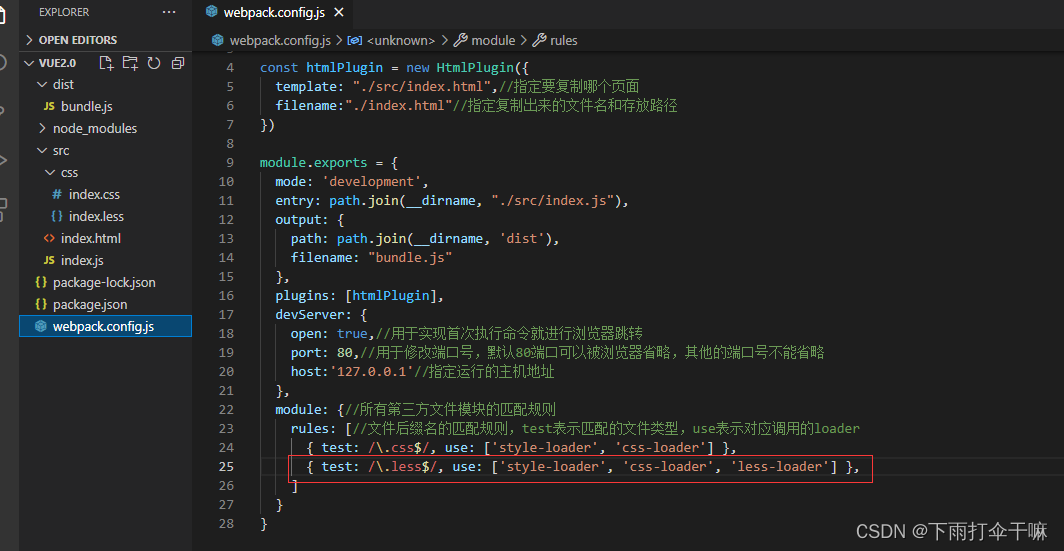
在终端执行
npm i less-loader@10.0.1 less@4.1.1 -D命令,安装less-loader,并在webpack.confid.js中进行如下配置,再运行npm run dev命令即可。 PS
PSless是less-loader的内置依赖项,less-loader的工作依赖于less,但是只需要进行安装不需要进行手动配置。
url-loader以及file-loader的使用:
当页面中的img是非base64的格式,那么在读取img标签后会再次发起请求去获取对应的图片,产生了不必要的请求发起,解决方法就是将多个小的图片整合成一张精灵图或者转化为base64格式的img
,因为base64格式的img在获取img标签的时候就将图片也一起拿到了,不需要再次发起请求。(由于转换成base64格式会导致体积变大,因此不建议将大图片转化成base64的,只建议转化小图片)
- 在
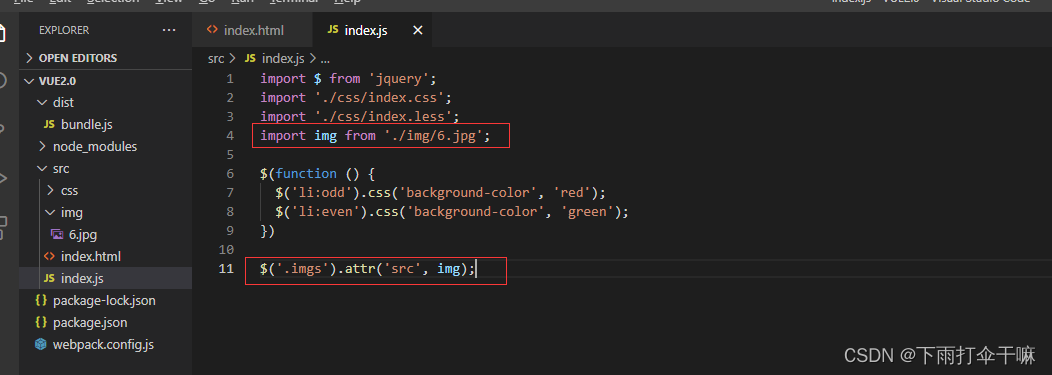
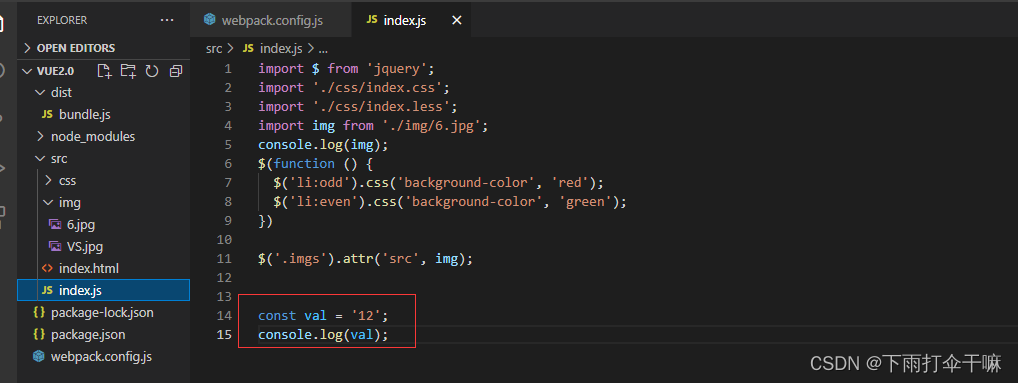
src文件夹下新建一个img文件夹用于放置图片,并将图片在index.js中引入使用,运行npm run dev现报错。


- 执行
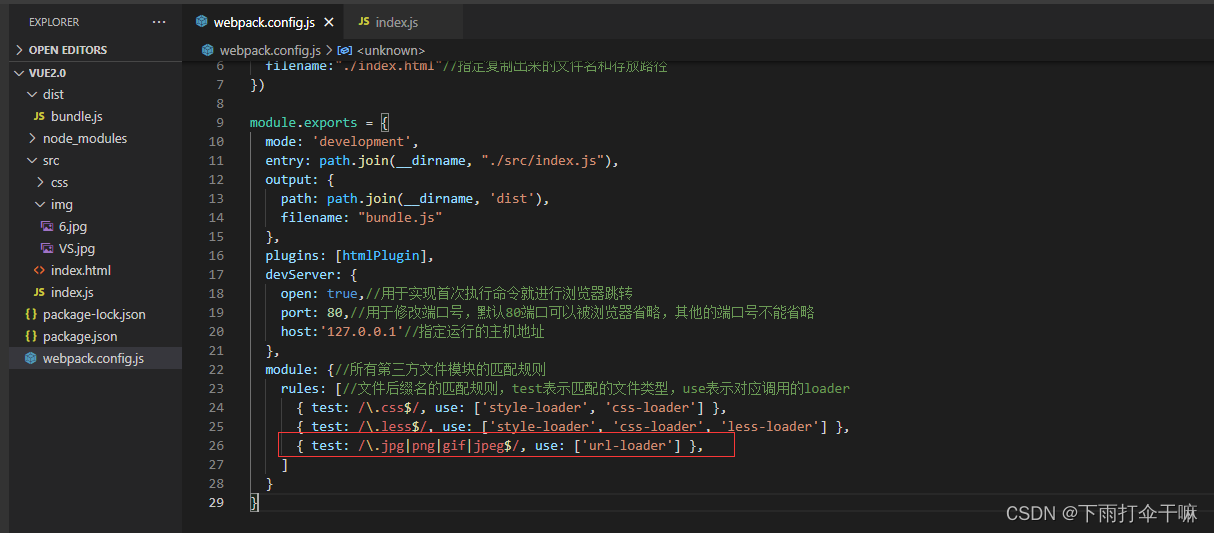
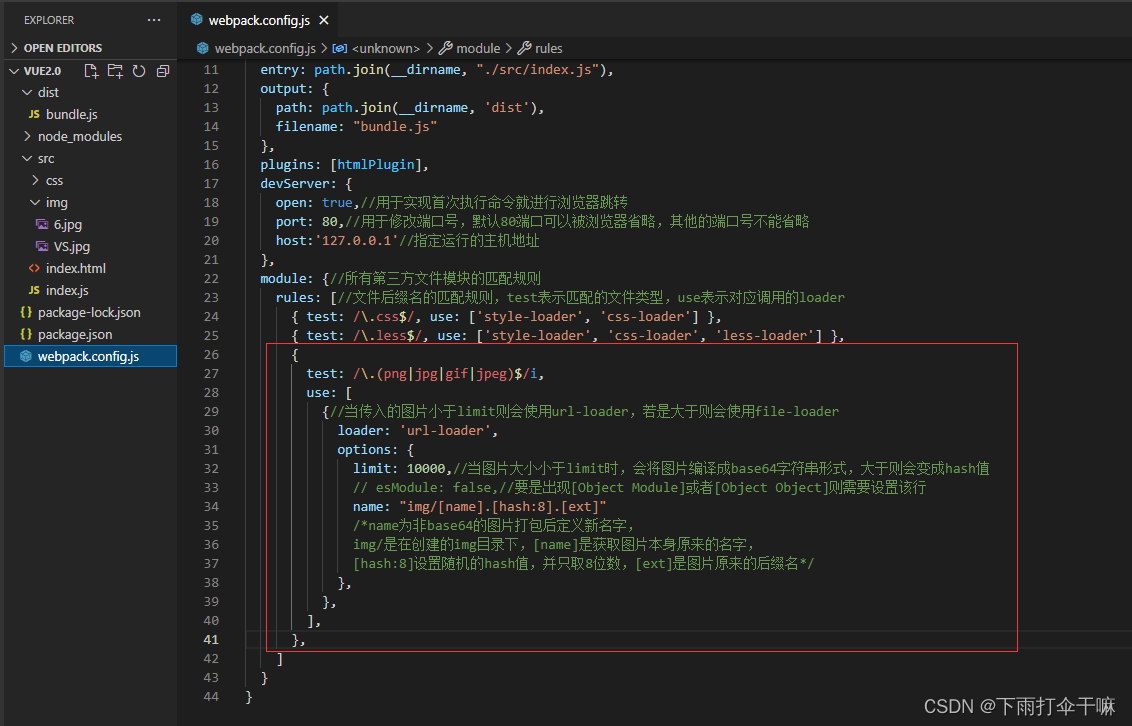
npm i url-loader@4.1.1 file-loader@6.2.0 -D命令,安装url-loader和file-loader,并配置相关配置。(同理file-loader也是一个内置依赖)

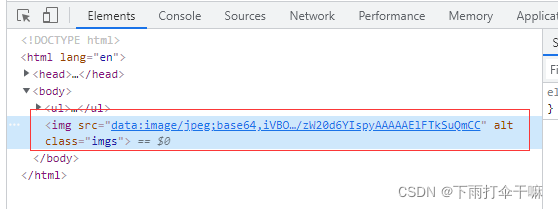
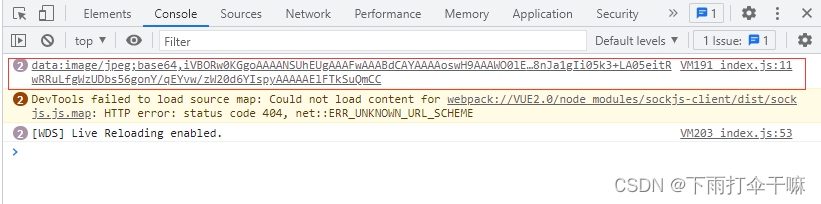
在控制台输出img可以看到该图片时base64的格式


- 前面说过图片转成
base64的格式会导致体积变大,因此只有小图片适合转成base64的格式,但是现在的配置能使得全部的图片都转化为base64的格式是不利于体积的控制的,因此可以通过添加limit进行限制。limit是用来指定图片大小的,单位是字节,只有≦limit的图片才会被转为base64的格式。

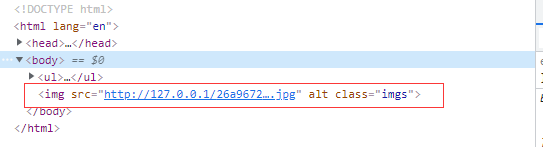
这个时候大于10000字节的图片就是以非base64的格式进行展示的。

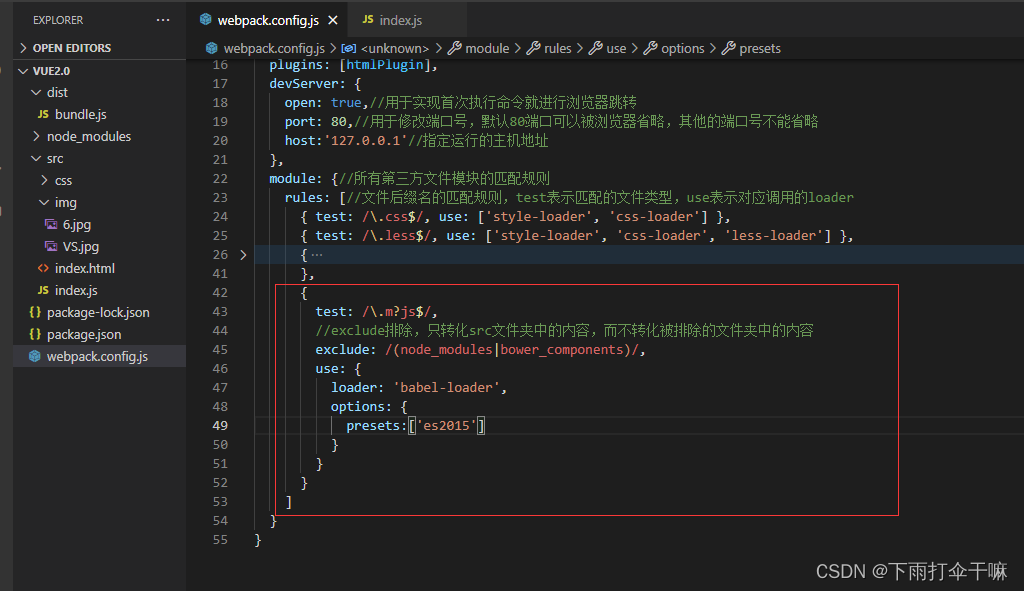
babel-loader的使用:
因为webpack只能进行一部分的高级js代码处理,因此剩余部分的js代码就需要使用babel-loader进行打包处理。
-
在
index.js中添加webpack不能处理的高级js代码,出现报错。

-
运行
npm i babel-loader@7 babel-core babel-preset-es2015 -D命令安装babel-loader,并进行相关配置,再重新运行npm run dev命令即可。

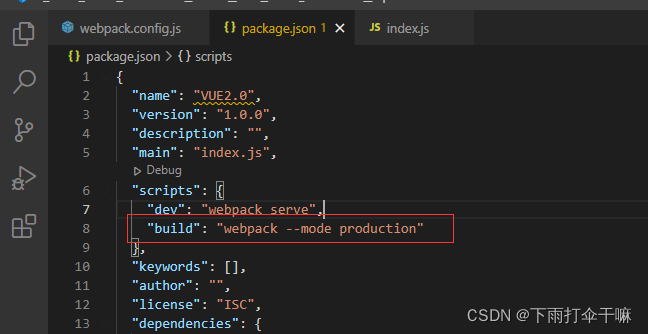
项目打包(build):
在package.json文件的scripts中新增加一个命令,命令内容如下:
dev是用来在开发环境中运行的,而build则是在项目发布时使用的,用于构建打包代码。
--mode是一个参数,用于指定webpack的运行模式,并且通过--mode指定的参数会覆盖webpack.config.js中的mode选项。

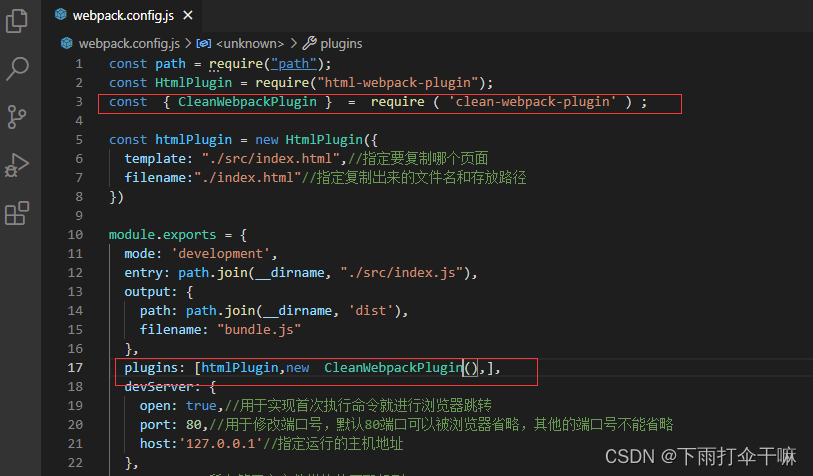
重新打包时自动删除原来的dist文件:clean-webpack-plugin
- 运行
npm install --save-dev clean-webpack-plugin命令安装插件。 - 在
webpack.config.js文件中进行相关配置即可。

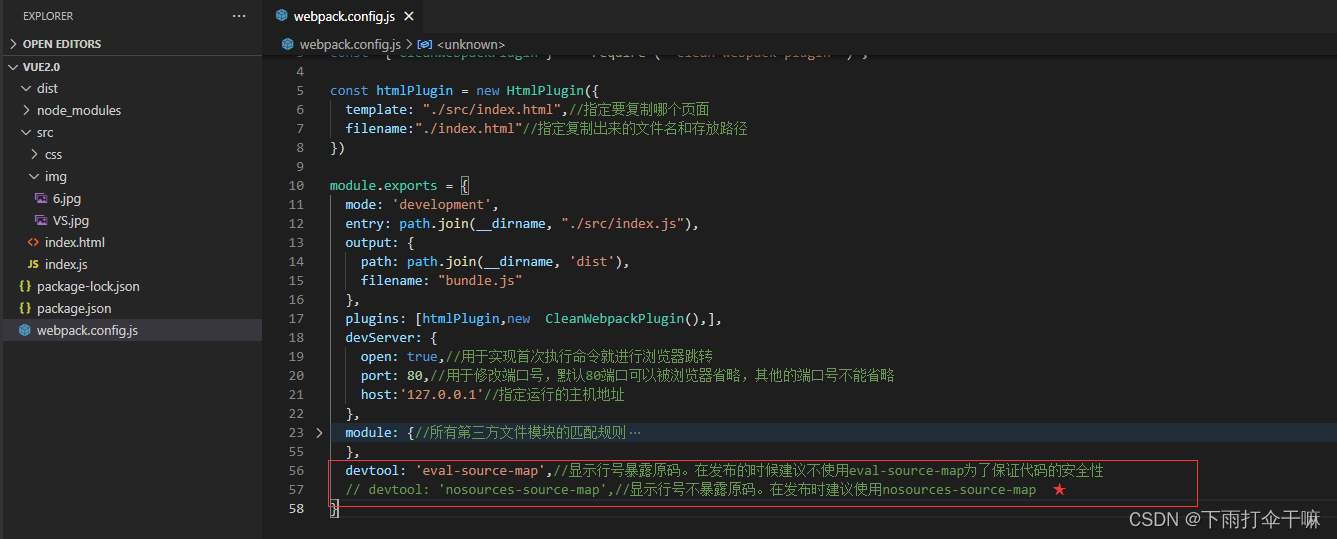
Source Map:将源代码文件和打包后的代码文件进行出问题的行号的转换,使得在打包后出现报错时展示的行号是源代码的行号而不是打包后的行号
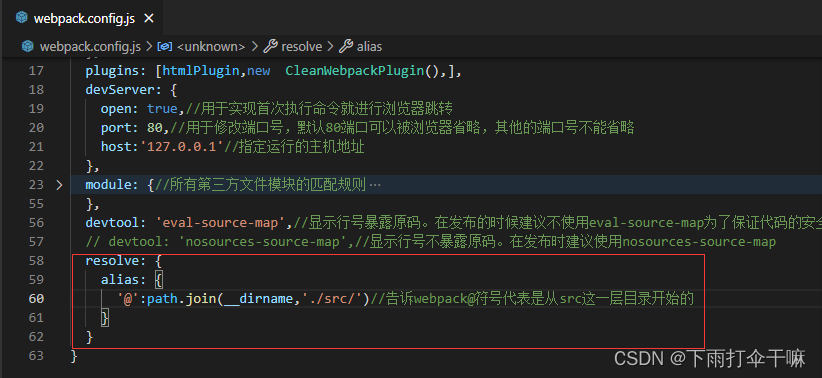
在webpack.config.js中添加如下代码即可。

使用@符号减少…/的使用: