必备-10.vue/cli
vue-cli是什么
-
vue/cli(Command Line Interface):vue的命令行接口,我们称之为脚手架,其作用是帮助我们快速生成一个可以放到服务器上的项目
-
使用网址:https://cli.vuejs.org/zh/guide/installation.html
vue-cli创建一个项目
第一步:安装@vue-cli
- 使用vue必须有nodejs
- 安装nodejs:(https://nodejs.org/en/) 验证
node -v(version)使用npm(安装vue npm install vue) - 安装vue-cli:
npm install -g @vue/cli验证 vue -V 使用vue
- 安装nodejs:(https://nodejs.org/en/) 验证
第二步:创建项目文件
-
1、创建一个文件夹(文件名不能包含大写字母),进入文件夹路径下的cmd窗口
-
2、使用命令创建vue项目:
vue create 项目名 -
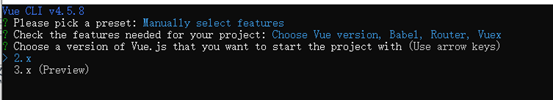
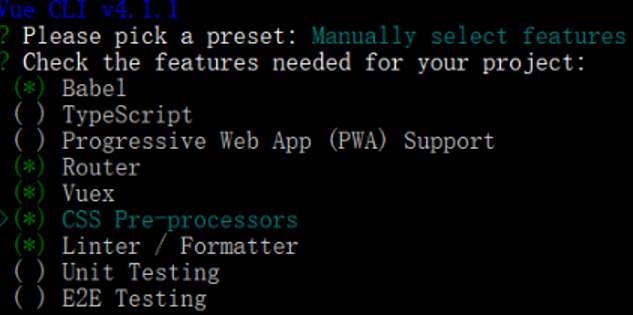
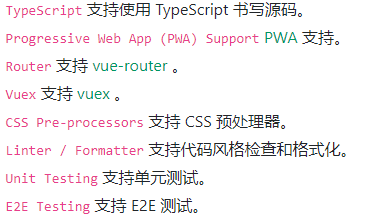
3、选择版本信息:有vue2.0/vue3.0/自定义,三个选项,在项目真实开发中一般会用自定义,选择我们需要的插件

- Babel :兼容es6
- TypeScript : javascript的超集

-
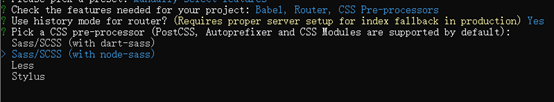
4、选完之后要再次进行确认选择:

- node-sass是自动编译实时的,dart-sass需要保存后才会生效
-
5、选择vue版本,目前选择vue 2.x
-
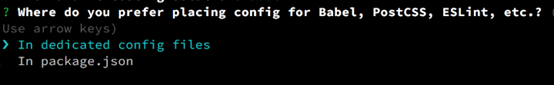
6、选择哪个配置文件来配置babel等:

In dedicated config files:在专用配置文件中In package.json:在package中
-
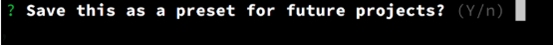
7、是否保存你的自定义选项,以便下次创建时直接使用:
-
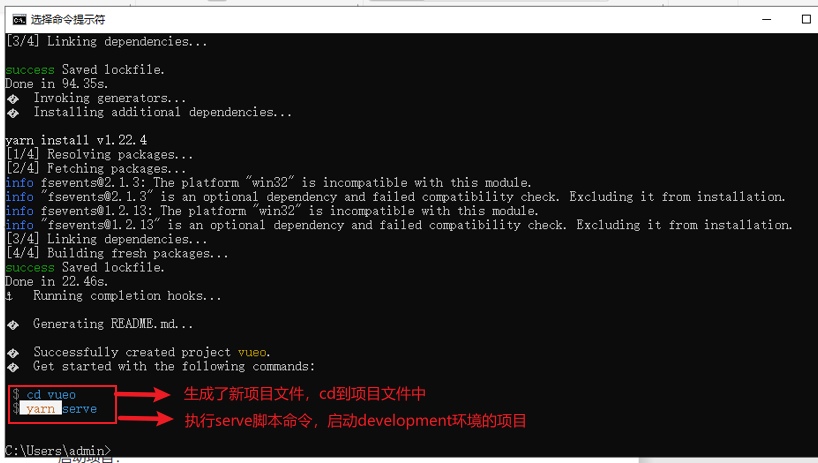
8、等待文件创建完成:
项目创建失败怎么办
-
第一步:先删除nodejs->
控制面板---》程序(卸载)-----》nodejs(右键单击,卸载) -
第二步:重新安装:
- 重新安装 node:https://www.cnblogs.com/liuqiyun/p/8133904.html
-
第三步:重启电脑
-
第四步:执行命令
-
1. node -v 2. npm cache clean --force 3. npm install 4. npm install -g @vue/cli 5. vue --version
-
第三步:启动项目
- cd my-project
- npm run serve
- 开发环境启动项目:
npm run serve - 生产环境启动项目:
npm run build
- 开发环境启动项目:
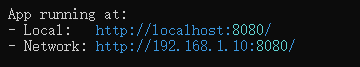
第四步:访问项目

- local:本地访问的路径
- **network:**网络访问的路径
第五步:vscode使用Vue
- 安装Vetur插件->重启vscode->格式化
xxx.vue代码:shift+alt+f
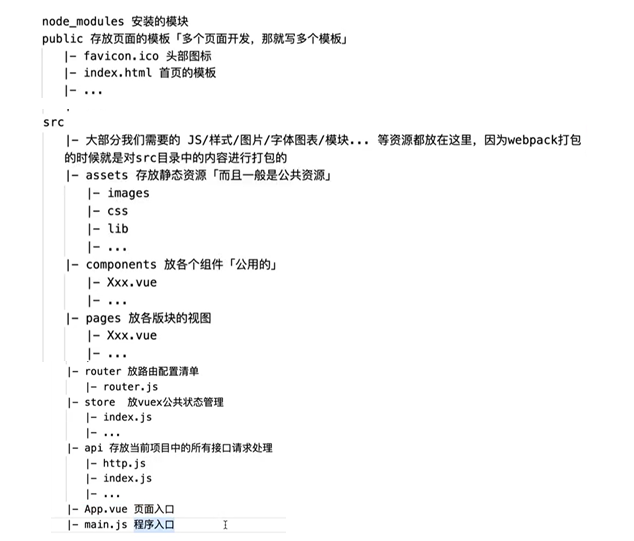
一个项目基本结构

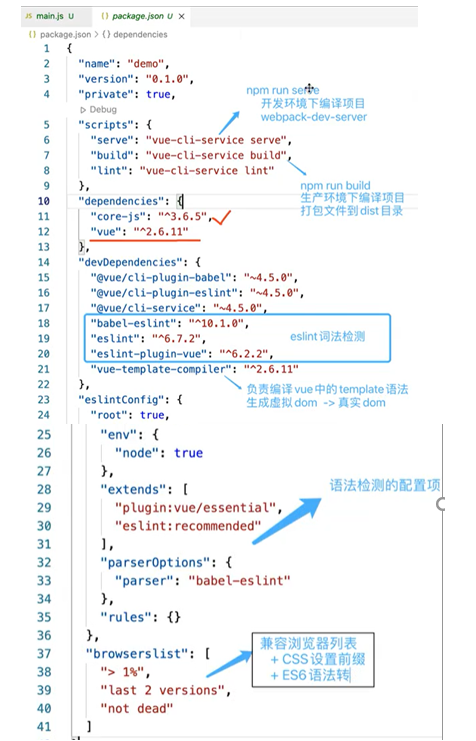
各配置文件代码解析
package.json
- 默认的生成的package.json:不仅可以编译 es6语法,也可以编译vue语法

babel.config.js

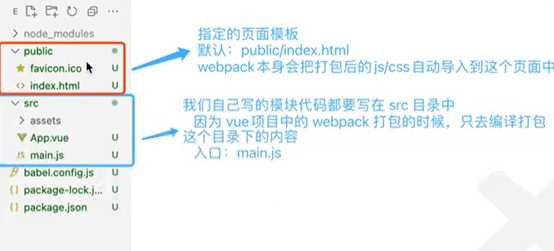
public和src

重写webpack配置
-
@vue/cli 为了美化项目,把写好的webpack配置项都放在 node_modules中了
- 想要修改其配置项,就需要自己在package.json同级目录下创建 vue.config.js 文件,在文件中修改它的一些配置【vue脚手架设置好的规则】
-
配置地址:https://cli.vuejs.org/zh/config/#vue-config-js
-
/* 修改脚手架默认设置好的webpack配置项 */ module.exports = { // 打包后,在index.html导入的资源,前面是 “./”「默认是 “/”」 // 例如: <script src="js/chunk-vendors.ffeebf7c.js"></script> // 好处:后期在服务器端进行部署的时候,不论部署到根目录还是其它目录,都可以正常访问资源 publicPath: './', // ESLint词法检测 true/warning & false & default/error // 下面写法:成产环境下不开启词法检测,开发环境下开启 lintOnSave: process.env.NODE_ENV !== 'production', // 生产环境中,不编译SourceMap文件,提高打包编译的速速「SourceMap是有助于压缩后的文件调试」 productionSourceMap: false, /* // configureWebpack:发现默认的webpack配置项不够实现我们的需求,需要自己再次新增一些配置规则 configureWebpack: { plugins: [] }, // chainWebpack:发现默认的webpack配置项的规则需要修改 chainWebpack: config => { // config:默认设置好的配置项 config.module .rule('vue') .use('vue-loader') .tap(options => { return options; }); }, */ /* // 设置跨域代理 devServer: { // proxy: 'https://www.jianshu.com', proxy: { '/jianshu': { target: 'https://www.jianshu.com', changeOrigin: true }, '/zhihu': { target: 'https://www.zhihu.com', changeOrigin: true } } }, */ };
vue 使用 less
- 第一步:安装less加载器:
npm i less@3 less-loader@7 --save-dev- **注意:**使用低版本,否则报错,脚手架不兼容高版本
vue项目的兼容性
- 检查版本兼容网址:https://cli.vuejs.org/zh/guide/browser-compatibility.html#browserslist
- 注意:vue的核心是基于Object.defineProerty 实现数据劫持的,所以及不论怎么处理,IE8及以下都不兼容
- 方案一:调整 package.json 中的 browserslist 配置项中
- css3的样式会基于这个列表自动设置不同的前缀
- es6等代码也会基于这个列表,自己进行语法编译
- 方案二:基于@babel/polyfill 进行处理
- 方案一:调整 package.json 中的 browserslist 配置项中