文章目录
1. 父传子
自定义属性+props
通过自定义属性的方式向子组件传值,子组件通过this.props.值名称接收使用
父:
import React, { Component } from 'react'
export default class Father extends Component {
constructor() {
super();
this.state = {
msg:"父组件的msg"
}
}
render() {
return (
<div className="Father">
<h2>Father</h2>
<Child msg={this.state.msg}></Child>
</div>
)
}
}
子组件接收

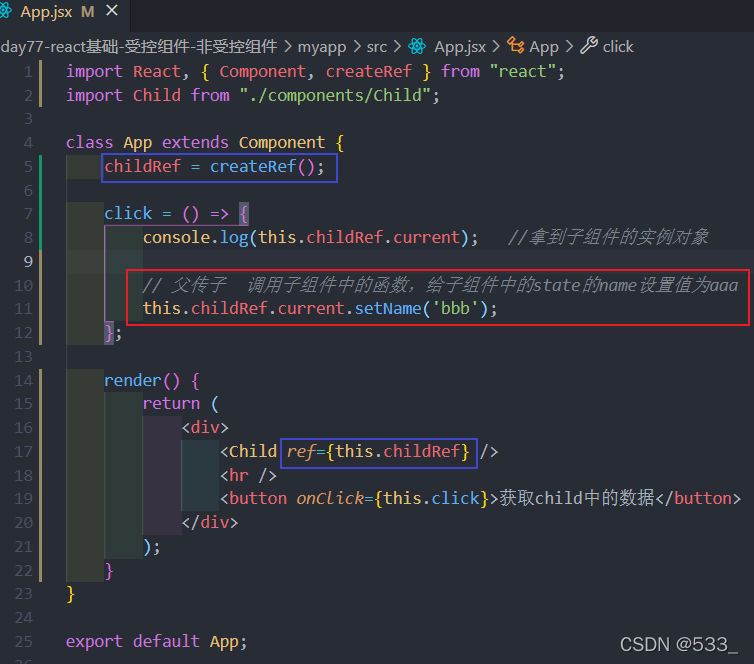
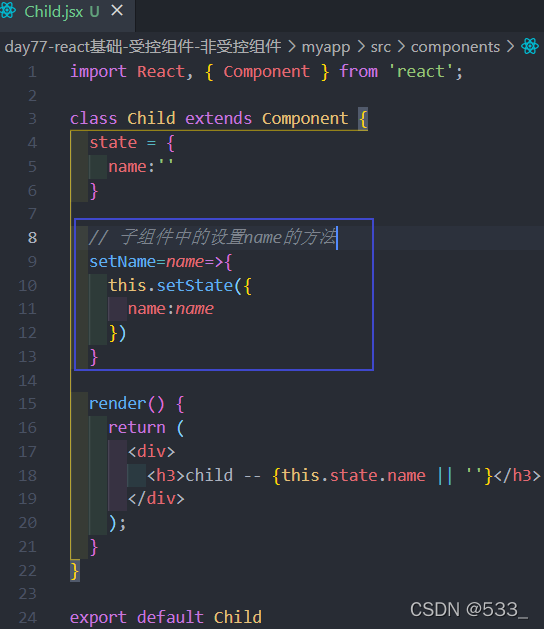
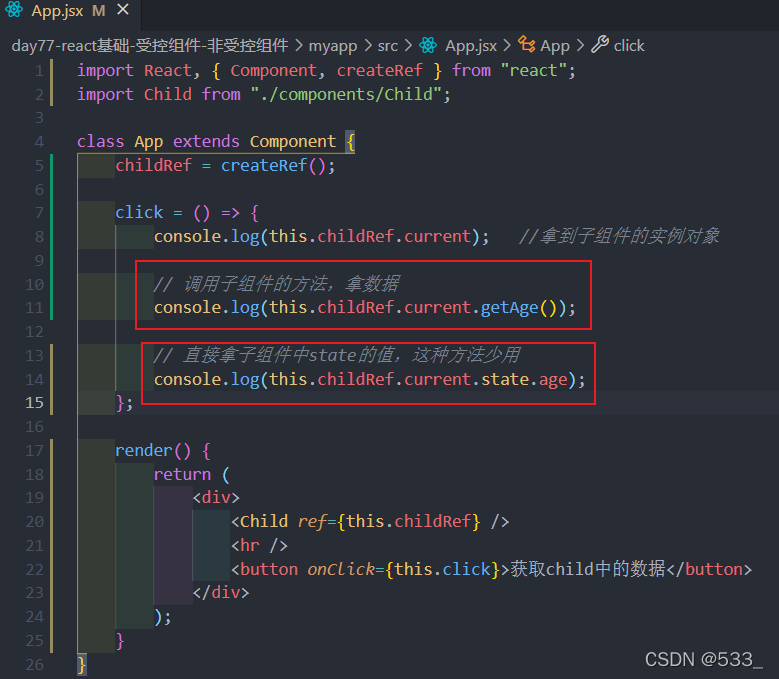
父传子 ref
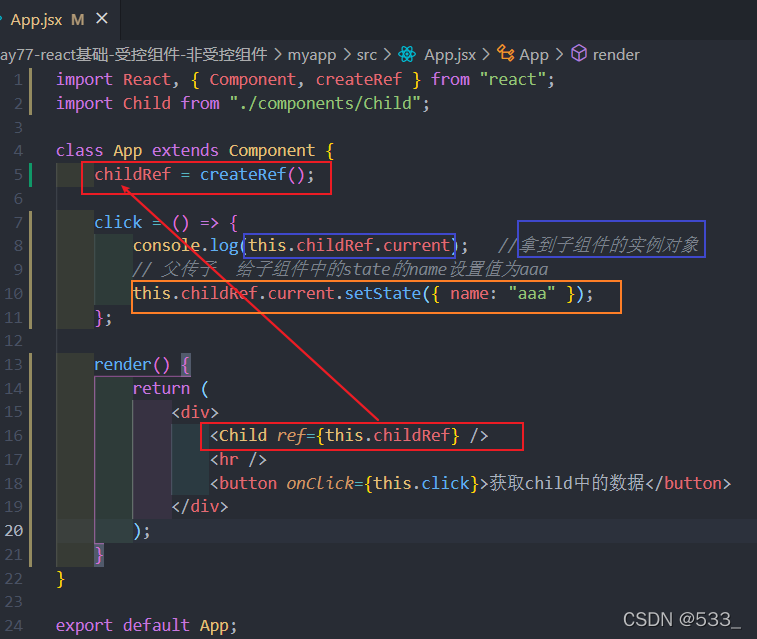
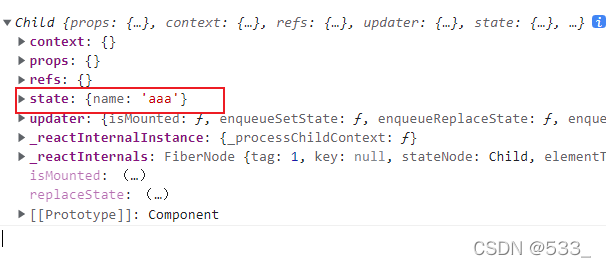
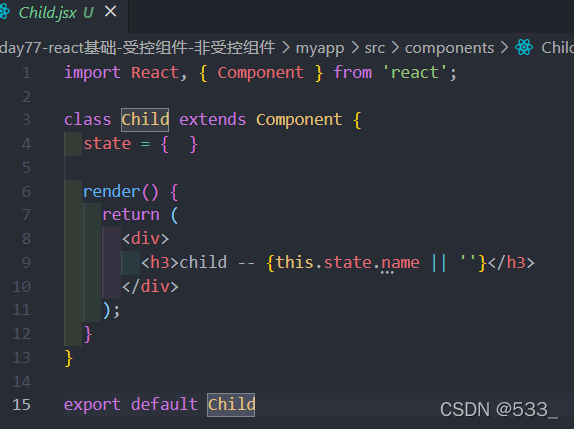
父传子 ref 方法一:直接调子组件的setState



父传子 ref 方法二:调用子组件中的方法


2. 子传父
事件传值
原理:还是父传子的原理,只不过父组件传递给子组件的不是数据,而是一个方法。
子组件依然通过 this.props 调用。通过调用父组件传过来的方法,并传递参数的方式,把需要传递的值以父组件传来的方法的参数的形式传递给父组件。从而达到子传父的目的。
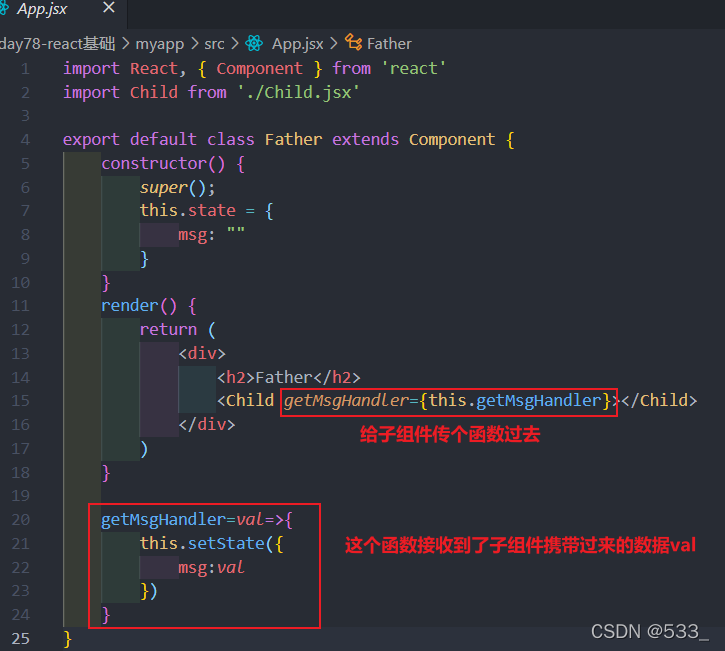
父组件接收:
import React, { Component } from 'react'
import Child from './Child.jsx'
export default class Father extends Component {
constructor() {
super();
this.state = {
msg: ""
}
}
render() {
return (
<div>
<h2>Father</h2>
{/* 父组件给子组件传递一个自身的函数,子组件通过调用函数的方式传值给父组件 */}
<Child getMsgHandler={this.getMsgHandler.bind(this)}></Child>
</div>
)
}
{/* 在传递的方法中,接收数据 */}
getMsgHandler(val){
this.setState({
msg:val
})
}
}
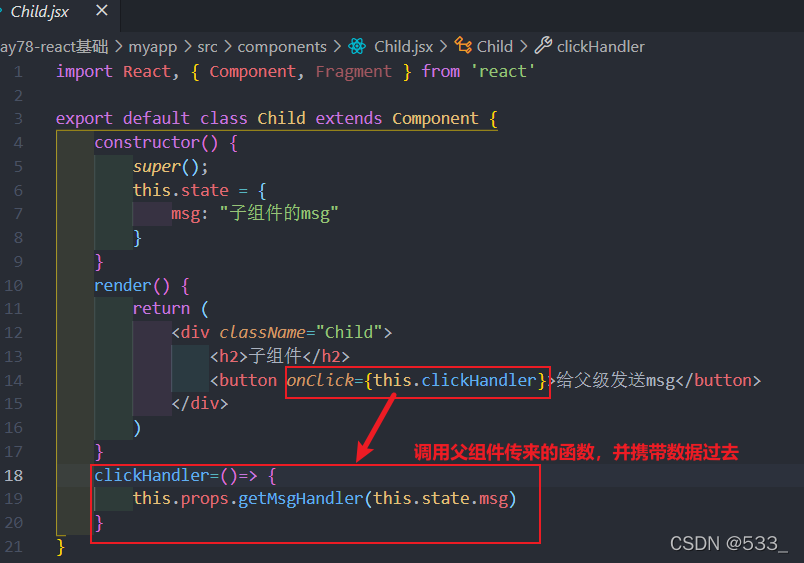
子组件传递:
import React, { Component, Fragment } from 'react'
export default class Child extends Component {
constructor() {
super();
this.state = {
msg: "子组件的msg"
}
}
render() {
return (
<div className="Child">
<h2>子组件</h2>
{/* 点击按钮触发父组件传过来的函数 */}
<button onClick={this.clickHandler.bind(this)}>给父级发送msg</button>
</div>
)
}
clickHandler() {
{/* 把需要传递给父组件的值当做参数传进去 */}
this.props.getMsgHandler(this.state.msg)
}
}
注意:用bind解决函数this指向为undifined的问题,
或者,用箭头函数


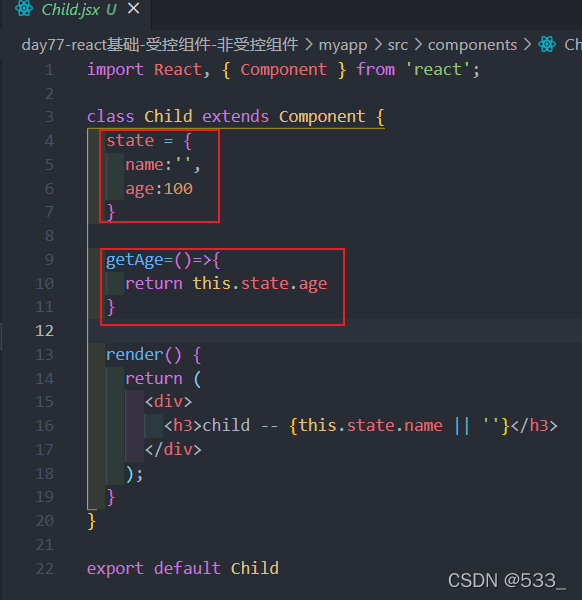
子传父 ref


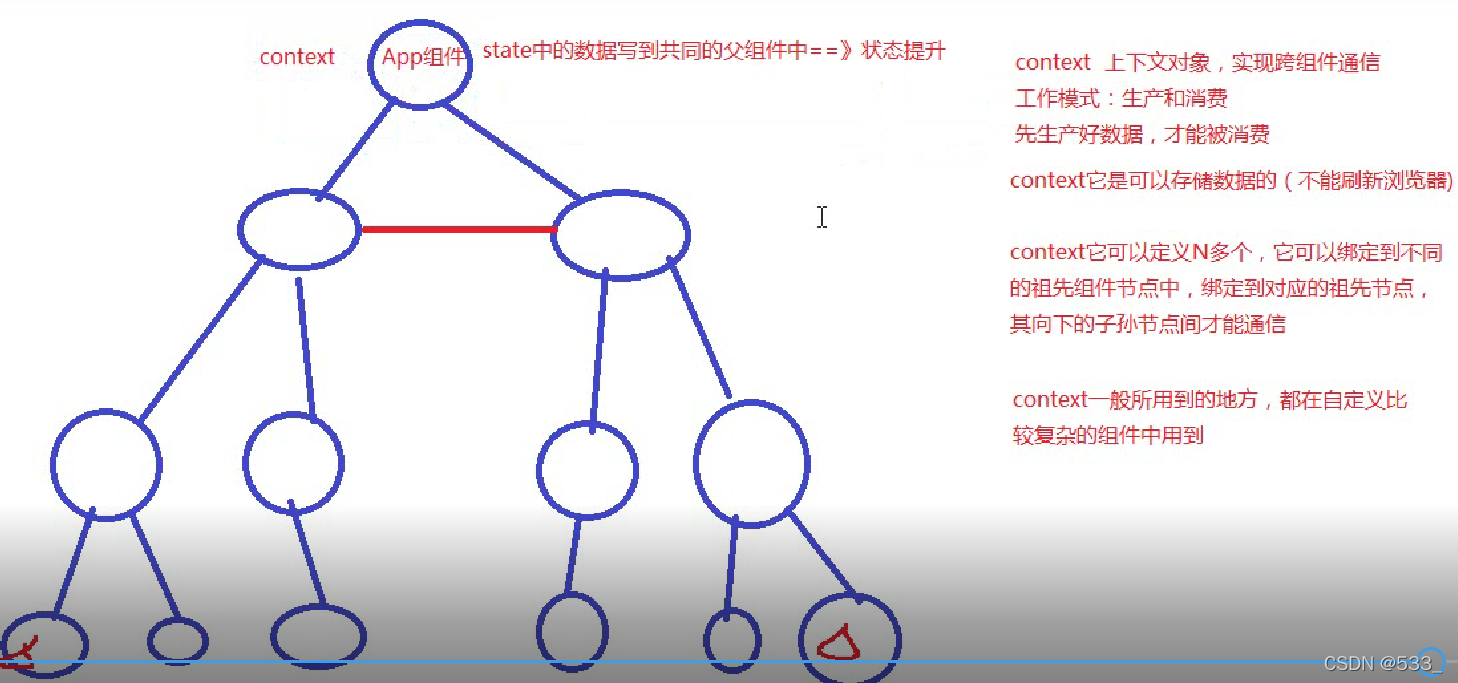
3. 跨组件传值
context实现跨级父子组件间的通信

创建一个context对象

src\context\appContext.js
// context数据仓库对象
// 1.得到创建context对象的方法
import { createContext } from 'react'
// 2.得到context对象
const ctx = createContext()
// 3.context对象,它提供两个组件,必须解构出来
// Provider 发布/生产
// Consumer 消费
let { Provider, Consumer } = ctx
// 4.导出
export {
// 默认导出
ctx as default,
// 按需导出
Provider,
Consumer
}
1. 只获取
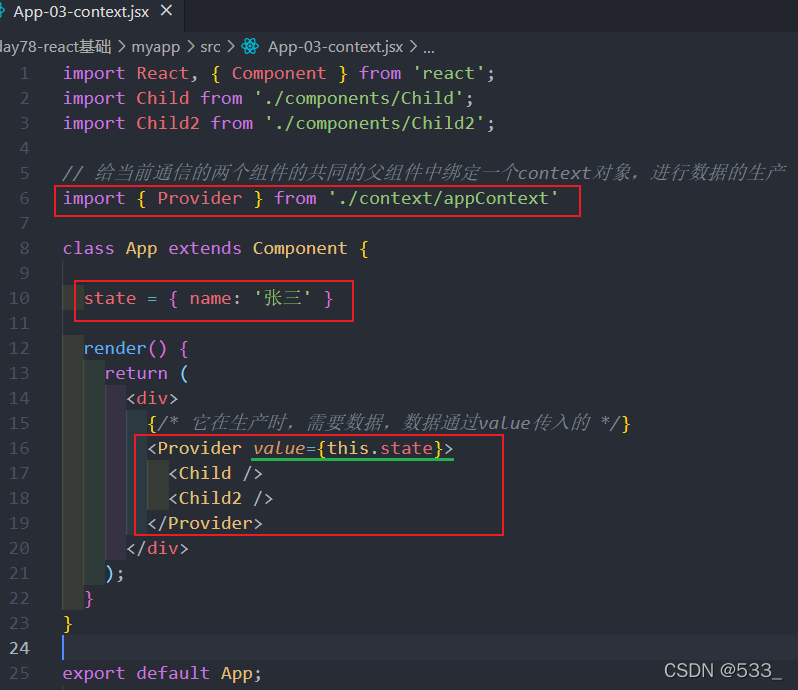
App.js

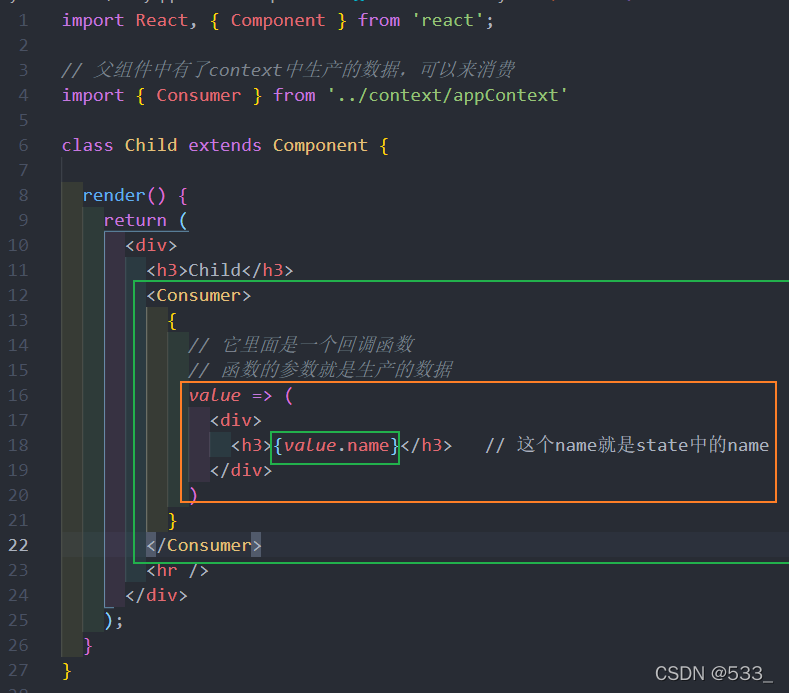
Child.jsx


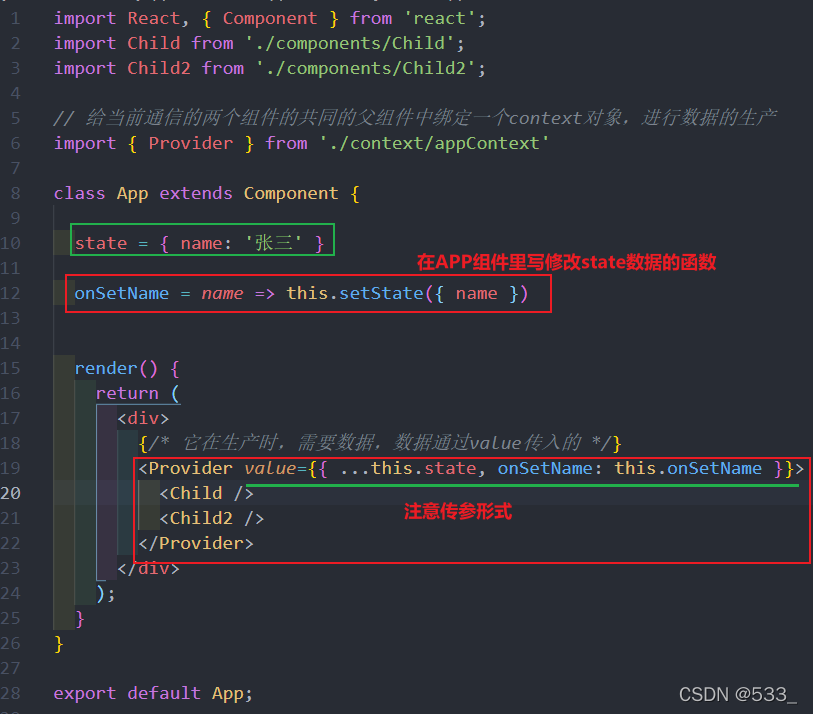
2. 获取+修改

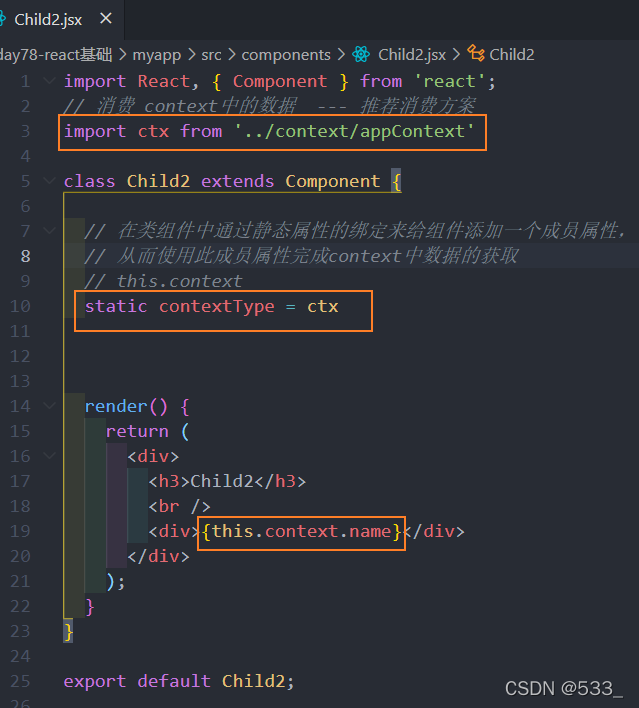
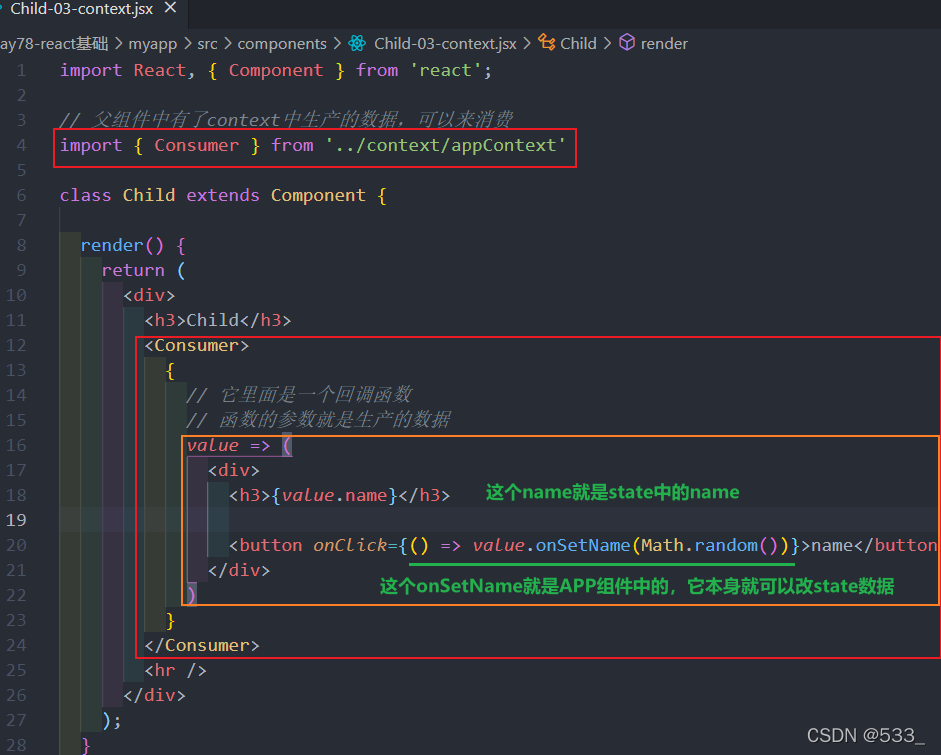
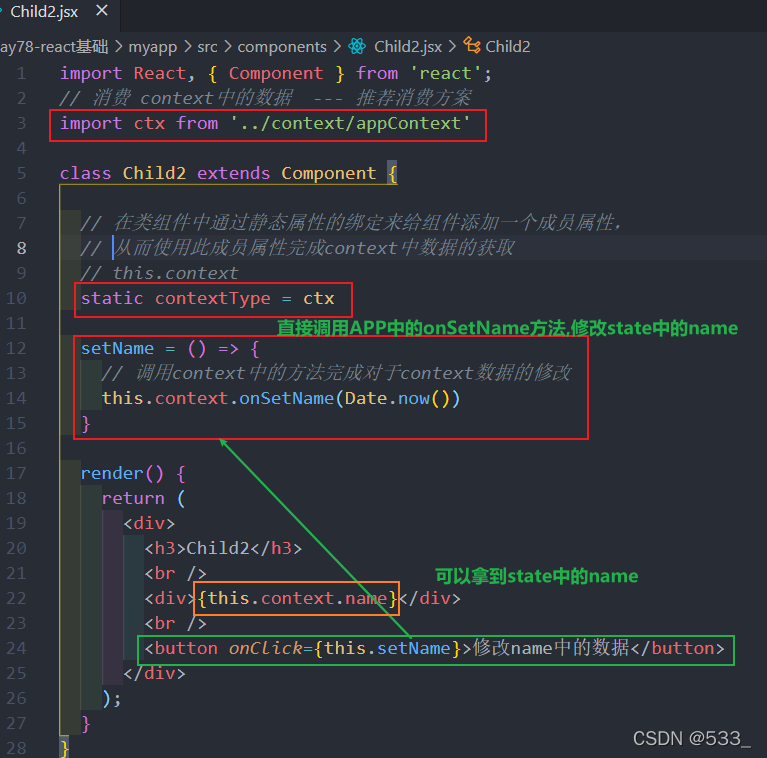
Child.jsx




参考:
react 中的组件传值