部署介绍
本文主要是围绕前端vue框架的项目,具体怎么容器化持续集成部署,其中持续集成工具采用了Jenkins
部署准备
新建Dockerfile文件
# Deliver the dist folder with Nginx
FROM nginx:stable-alpine
ENV LANG=C.UTF-8
ENV TZ=Asia/Shanghai
COPY dist /usr/share/nginx/html
COPY nginx.conf /etc/nginx/conf.d/default.conf
RUN chown -R nginx:nginx /usr/share/nginx/html
EXPOSE 80
COPY entrypoint.sh /
RUN chmod +x /entrypoint.sh
CMD ["/entrypoint.sh"]
新建执行nginx脚本文件entrypoint.sh
#!/bin/sh
# Replace env vars in JavaScript files
#echo "Replacing env vars in JS"
#for file in /usr/share/nginx/html/js/app.*.js;
#do
# echo "Processing $file ...";
#
# # Use the existing JS file as template
# if [ ! -f $file.tmpl.js ]; then
# cp $file $file.tmpl.js
# fi
#
# envsubst '$VUE_APP_BACKEND_HOST,$VUE_APP_MATOMO_HOST,$VUE_APP_MATOMO_ID' < $file.tmpl.js > $file
#done
echo "Starting Nginx"
nginx -g 'daemon off;'
新建nginx配置文件nginx.conf
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml;
server {
listen 80 default_server;
#listen [::]:80 default_server;
root /usr/share/nginx/html;
index index.html;
location ~ ^/(css|js)/ {
# These assets include a digest in the filename, so they will never change
expires max;
}
location ~* ^.+\.(html|htm)$ {
# Very short caching time to ensure changes are immediately recognized
expires 5m;
}
location / {
try_files $uri $uri/ /index.html;
}
location /platform {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Cookie $http_cookie;
proxy_set_header Host $host;
proxy_pass https://baidu.com/;
client_max_body_size 500m;
}
}
### 新建制作镜像制品和运行容器的脚本文件
dockerBuild.sh
```powershell
docker images | grep test-web/latest &> /dev/null
if [ $? -ne 0 ]
then
echo "test-web/latest is not existed,we will docker build it!!!"
docker build -t test-web/latest .
else
echo "test-web/latest is existed!!!"
docker rmi -f test-web/latest
docker build -t test-web/latest .
fi
docker ps -a| grep test-web &> /dev/null
if [ $? -ne 0 ]
then
echo "test-web is not up,we will start up it!!!"
docker run -d -p 80:80 --name test-web test-web/latest
else
docker rm -f om-web
docker run -d -p 80:80 --name test-web test-web/latest
echo "test-web is up!!!"
fi
Jenkins部署
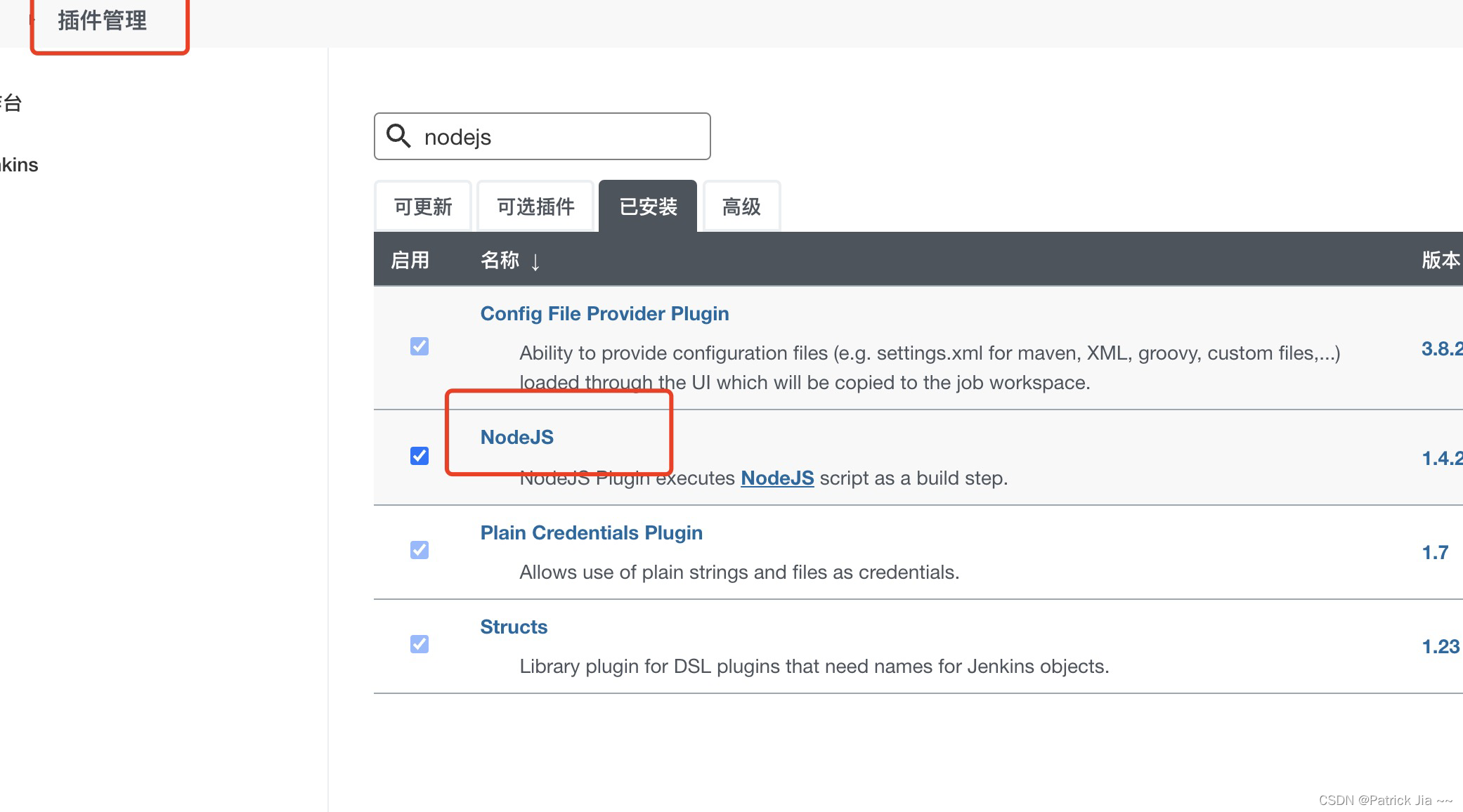
nodejs插件安装
如下图所示,在插件管理中安装nodejs插件:

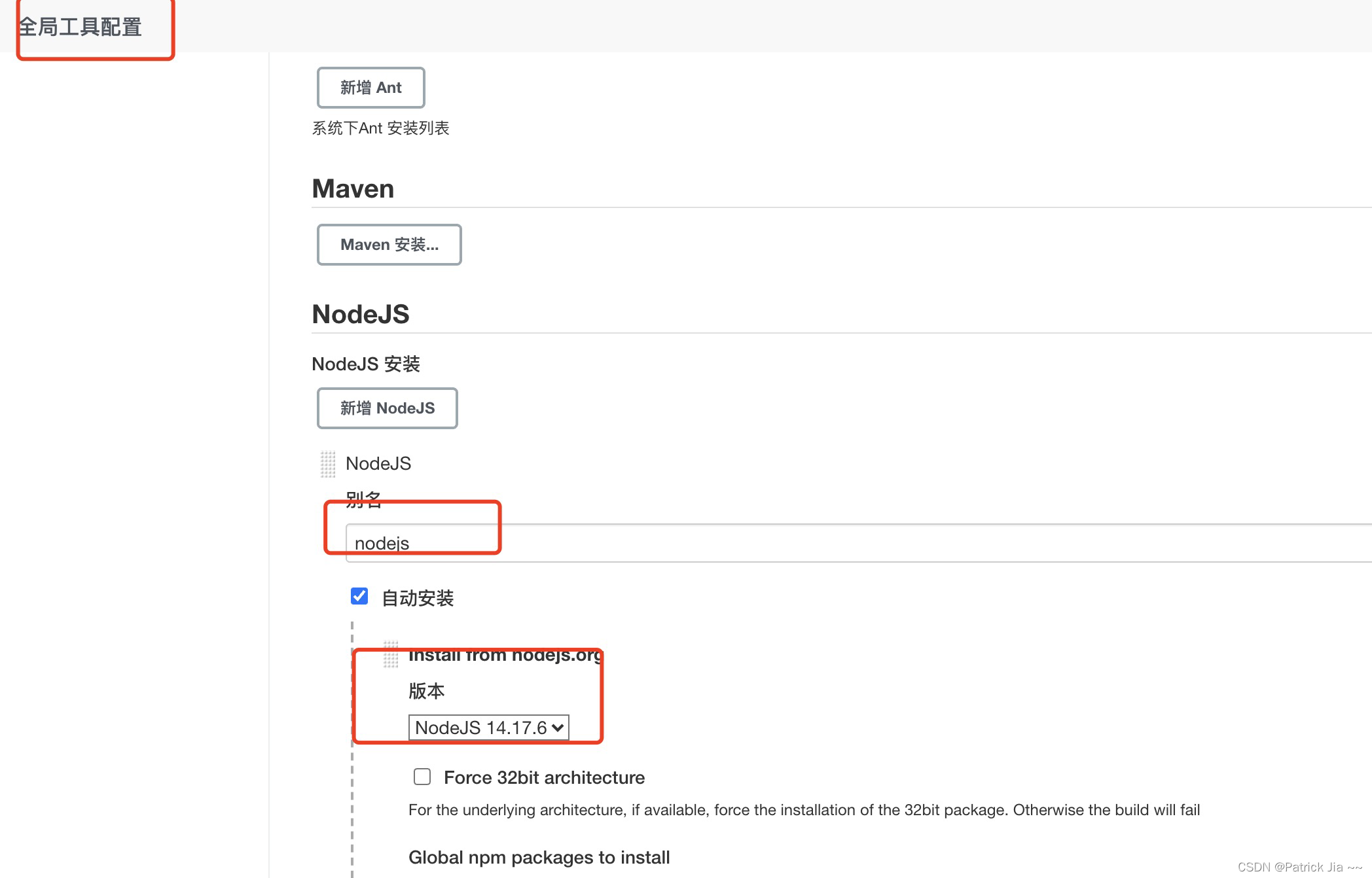
安装nodejs
如下图所示安装nodejs:

构建

执行Shell脚本如下:
# 进入Jenkins工作空间下hxkj项目目录
cd /var/jenkins_home/workspace/test-web
# 下面的命令只需要执行一次,后续可以删除
###
# npm切换为淘宝源
npm config set registry http://registry.npm.taobao.org/
# 安装yarn
npm i yarn -g
# yarn切换为淘宝源
yarn config set registry https://registry.npm.taobao.org
###
# 安装项目中的依赖
yarn
# 打包
npm run dev-build
# 把生成的项目打包成压缩包,方便移动到项目部署目录
# 将编译好的静态项目dist,配置文件(nginx.conf ,Dockerfile,dockerBuild.sh,entrypoint.sh) 一起打成压缩包
tar -zcvf test-web.tar.gz dist/* nginx.conf Dockerfile dockerBuild.sh entrypoint.sh
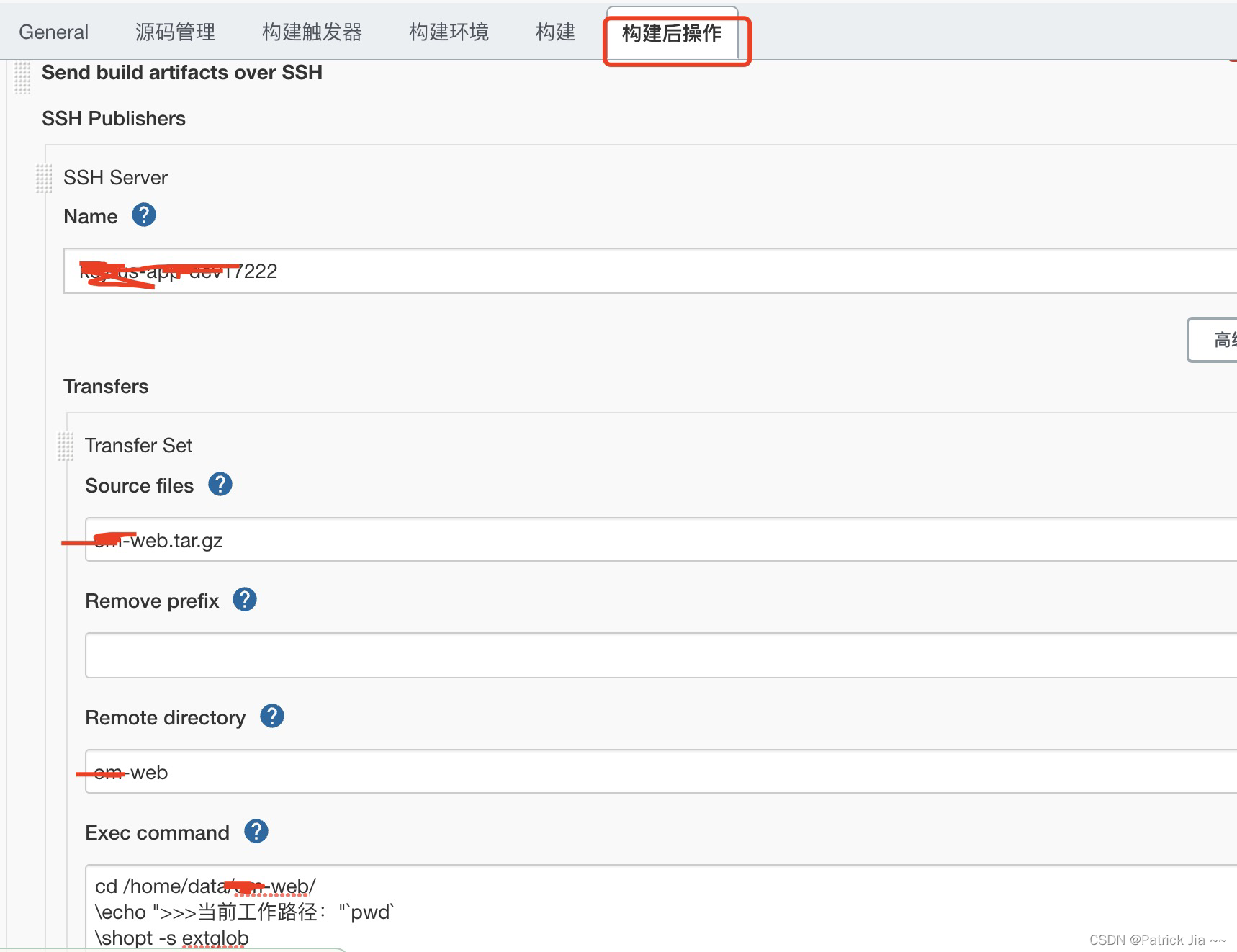
构建后操作

执行脚本如下:
cd /home/data/test-web/
\echo ">>>当前工作路径:"`pwd`
\shopt -s extglob
\echo ">>>删除:(.htaccess|.user.ini|test-web.tar.gz)之外的文件"
\rm -rf !(.htaccess|.user.ini|test-web.tar.gz)
\echo ">>>解压:test-web.tar.gz"
\tar -zxvf test-web.tar.gz -C ./
\echo ">>>移除:test-web.tar.gz"
\rm -rf test-web.tar.gz
\chmod -R 777 dockerBuild.sh
\./dockerBuild.sh
\echo ">>>执行成功"