
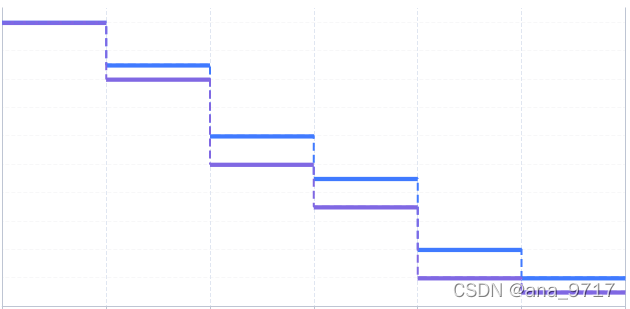
设计图上要求折线x轴为实线,y轴的线为虚线,文档找了半天没发现这个设置,我最后我决定将折线全都设置成虚线
series: [
{
type: "line",
xAxisIndex: 0,
step: "start",
symbol: "none",
connectNulls: true,
itemStyle: {
color: "#407aff",
},
lineStyle: {
type: "dashed", // 这里,设置折线类型
},
data: [
[0, 100],
[2, 100],
[4, 85],
[6, 60],
[8, 45],
[10, 20],
[12, 10],
],
},然后在将x轴的实线用柱状图表示,可以用堆叠柱形图,然后将下面堆叠的部分设置为和背景色一样就ok啦~
{
type: "bar",
xAxisIndex: 1, // 多设置一组x轴,否则会和折线图平行
stack: "rwd", // 两个堆叠的柱状图需设置一样
itemStyle: {
barBorderColor: "rgba(0,0,0,0)",
color: "rgba(0,0,0,0)", // 柱状图颜色为透明
},
data: [99, 84, 59, 44, 19, 9],
},
{
type: "bar",
xAxisIndex: 1,
stack: "rwd",
barWidth: "100%",
itemStyle: {
color: "#407aff",
},
data: [1.5, 1.5, 1.5, 1.5, 1.5, 1.5],
},