初识 jQuery
文章目录
简介
-
jQuery 是一个 JavaScript 库。
-
jQuery 极大地简化了 JavaScript 编程。
-
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
如何添加 jQuery
可以使用两种方式添加 jQuery
-
从jquery官网下载jQuery库 (有两个版本可下载)
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
- tips : 可以把下载文件放到与页面相同的目录中,或者项目专门放
js文件的目录,这样更方便使用。
-
如果不想下载的话也可以通过 CDN(内容分发网络) 引用它。
-
谷歌和微软的服务器都存有 jQuery 。but 谷歌的比较特殊, 国内使用十分不稳定.
-
可以在head标签或者body标签中引入 (head中引入比较常用)
- 格式 :
<script src="xxxxxx"></script>
- 格式 :
-
这里提供几个CDN库做参考
-
<!-- Staticfile CDN: -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!-- 百度 CDN: -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- 又拍云 CDN: -->
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
<!-- 新浪 CDN: -->
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<!-- 谷歌 CDN: -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!-- 微软 CDN: -->
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script>
使用 Staticfile CDN、百度、又拍云、新浪、谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从百度、又拍云、新浪、谷歌或微软加载过 jQuery。所以结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
参考 from : 菜鸟教程
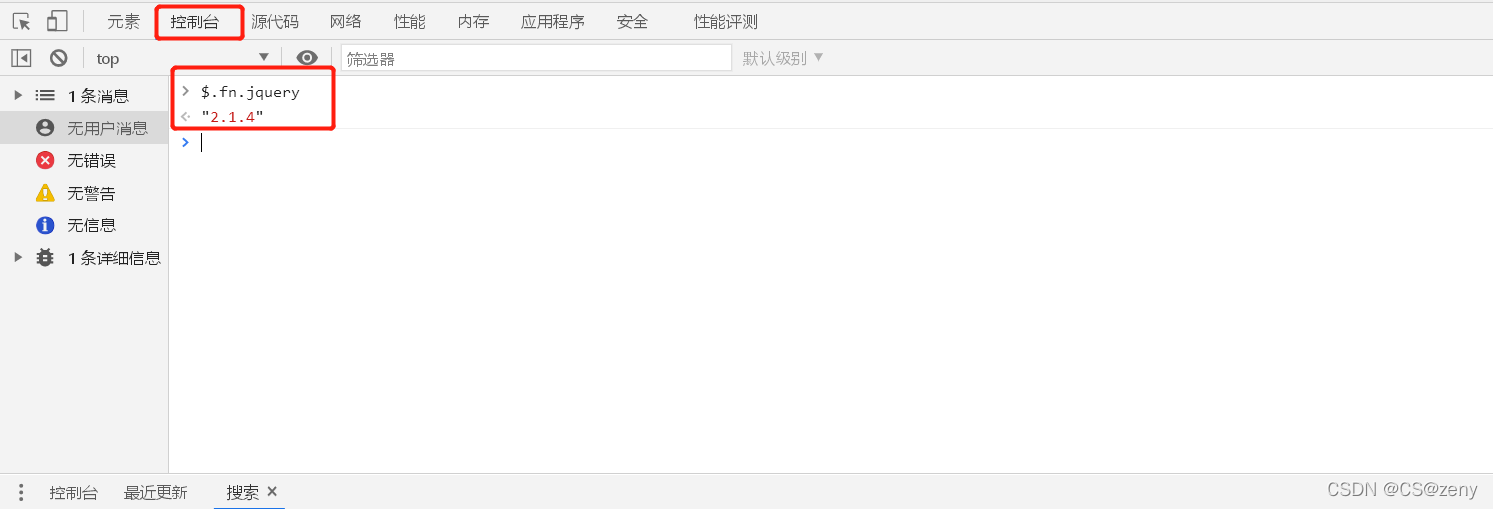
- 查看jQuery使用版本, 可以在浏览器中使用 console 控制台使用
$.fn.jquery命令查看版本

jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符 (selector) “查询” 和 “查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
示例 :
$(this).hide() //隐藏当前元素
$("p").hide() //隐藏所有段落
$(".test").hide() //选中class为test的元素, 隐藏所有 class="test" 的所有元素
$("#test").hide() //选中id为test的元素, 隐藏所有 id="test" 的元素
举个栗子 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery基础</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).hide();
});
});
</script>
<p>这里是第1段,点击内容即消失</p>
<p>这里是第2段,点击内容即消失</p>
<p>这里是第3段,点击内容即消失</p>
<p>这里是第4段,点击内容即消失</p>
</body>
</html>
文档就绪函数
- 建议所有 jQuery 函数写在一个 document ready 函数中
$(document).ready( function(){
...........
});
- 这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。
jQuery 选择器
- 选择器允许对元素组或单个元素进行操作。
元素选择器
- jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p")选取<p>元素。$("p.testclass")选取所有 class=“testclass” 的<p>元素。$("p#testid")选取所有 id=“testid” 的<p>元素。
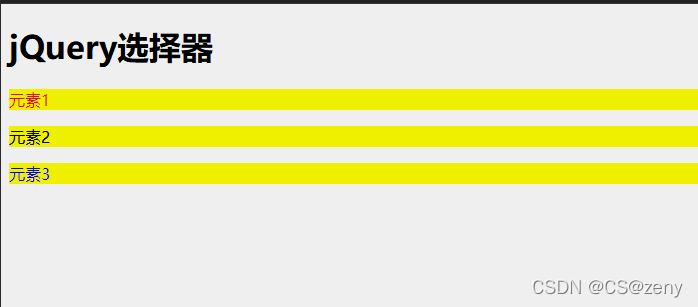
举个栗子 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery选择器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<h1>jQuery选择器</h1>
<!-- 元素选择器 -->
<p>元素1</p>
<p class="testclass">元素2</p>
<p id="testid">元素3</p>
<script>
$(document).ready(function() {
$("p").css("background-color", "yellow");
$("p").css("color", "red");
$("p.testclass").css("color", "black");
$("p#testid").css("color", "blue");
});
</script>
</body>
</html>
效果 :

属性选择器
- jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]")选取所有带有 href 属性的元素。$("[href='#']")选取所有带有 href 值等于 “#” 的元素。$("[href!='#']")选取所有带有 href 值不等于 “#” 的元素。$("[href$?='.jpg']")选取所有 href 值以 “.jpg” 结尾的元素
举个栗子 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery选择器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<!-- 属性选择器 -->
<a href="#">无链接</a>
<br>
<a href="https://baidu.com">百度百科链接</a>
<br>
<a href="1234">哈哈</a>
<br>
<a href="">无名</a>
<script>
$(document).ready(function() {
$("[href]").css('color', 'orange');
$("[href='#']").css('background', 'blue');
$("[href!='#']").css('color', 'black');
$("[href$='4']").css('background', 'red');
});
</script>
</body>
</html>
效果 :

CSS 选择器
- jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
- 把所有 p 元素的背景颜色更改为蓝色:
$("p").css("background-color","blue");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery选择器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<!-- CSS选择器 -->
<p>CSS样式</p>
<h1>大标题</h1>
<script>
$(document).ready(function() {
$('p').css('background', 'blue');
$('p').css('color', 'red');
$('h1').css('color', 'blue');
});
</script>
</body>
</html>
效果 :

更多选择器示例
| 语法 | 描述 |
|---|---|
$(this) | 当前 HTML 元素 |
$("p") | 所有 <p> 元素 |
$("p.intro") | 所有 class="intro" 的 <p> 元素 |
$(".intro") | 所有 class="intro" 的元素 |
$("#intro") | id="intro" 的元素 |
$("ul li:first") | 每个 <ul>的第一个 <li> 元素 |
$("[href$?='.jpg']") | 所有带有以 “.jpg” 结尾的属性值的 href 属性 |
$("div#intro .head") | id="intro" 的 <div> 元素中的所有 class="head" 的元素 |
jQuery 事件
- jQuery 是为事件处理特别设计的
jQuery 事件函数
-
jQuery 事件处理方法是 jQuery 中的核心函数。
-
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。术语由事件“触发”(或“激发”)经常会被使用。
-
通常会把 jQuery 代码放到
<head>部分的事件处理方法中:
例如 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery事件</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button#hd").click(function() {
$("p#hide").hide();
$("button#hd").hide();
$("button#dp").show();
});
$("button#dp").click(function() {
$("p#hide").show();
$("button#hd").show();
$("button#dp").hide();
});
});
</script>
</head>
<body>
<h2>jQuery事件</h2>
<p style="display: inline">波吉的身份:</p>
<p id="hide" style="display: inline">波吉国王</p>
<button id="hd">点击隐藏</button>
<button id="dp" style="display: none;">点击显示</button>
</body>
</html>
效果:

说明 :
$("button").click(function() {..some code... } )- 绑定按钮
button事件, 当点击按钮事件时会触发调用函数
- 绑定按钮
$('p').hide();: 隐藏p标签元素$('p').show();: 显示p标签元素
jQuery 名称冲突
-
jQuery 使用
$符号作为 jQuery 的简介方式。某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号。 -
jQuery 使用名为
noConflict()的方法来解决该问题。var jq=jQuery.noConflict(),使用自己的名称(比如jq)来代替 $ 符号。
用上一个栗子 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery事件</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
var jq = $.noConflict();
// var jq = jQuery.noConflict(); //也可以用这个, 效果一样
jq(document).ready(function() {
jq("button#hd").click(function() {
jq("p#hide").hide();
jq("button#hd").hide();
jq("button#dp").show();
});
jq("button#dp").click(function() {
jq("p#hide").show();
jq("button#hd").show();
jq("button#dp").hide();
});
});
</script>
</head>
<body>
<h2>jQuery事件</h2>
<p style="display: inline">波吉的身份:</p>
<p id="hide" style="display: inline">波吉国王</p>
<button id="hd">点击隐藏</button>
<button id="dp" style="display: none;">点击显示</button>
</body>
</html>
显示效果与上一个例子完全一样,
$其实是jQuery的替代, 如果有发生命名冲突可用其他变量来代替他们的命名, 一般写全称jQuery是不会冲突的, 而写$可能会冲突, 但又要输入方便, 可以用更简短的符号来代替jQuery, 比如上面的jq, 就可以代替。
var jq = jQuery.noConflict();或var jq = $.noConflict();所做的事是重命名jQuery库
建议 :
由于 jQuery 是为处理 HTML 事件而特别设计的,遵循以下原则时,代码会更恰当且更易维护:
- 把所有 jQuery 代码置于事件处理函数中
- 把所有事件处理函数置于文档就绪事件处理器中
- 把 jQuery 代码置于单独的 .js 文件中
- 如果存在名称冲突,则重命名 jQuery 库
Query 事件
下面是 jQuery 中事件方法的一些例子:
| Event 函数 | 绑定函数至 |
|---|---|
$(document).ready(function) | 将函数绑定到文档的就绪事件(当文档完成加载时) |
$(selector).click(function) | 触发或将函数绑定到被选元素的点击事件 |
$(selector).dblclick(function) | 触发或将函数绑定到被选元素的双击事件 |
$(selector).focus(function) | 触发或将函数绑定到被选元素的获得焦点事件 |
$(selector).mouseover(function) | 触发或将函数绑定到被选元素的鼠标悬停事件 |
jQuery 参考手册
更多用法可参考W3School网站