JavaScript基础02
运算符
算数运算符
数学运算符也叫算数运算符,包括加(+)、减(-)、乘(*)、除(/)、取余(%)(求模)。
()可以提升优先级,其优先级与数学中计算的优先级相同,先乘除后加减,括号优先算
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
console.log(4 / 2)//输出2
console.log(4 % 2)//输出0
console.log(2 % 4)//输出2
console.log(5 % 8)//输出5
</script>
</body>
</html>
赋值运算符
=将等号右边的值赋予给等号左边,要求左边必须是一个容器
+=将该符号右边的值与左边的值相加后赋予左边的值
-=将该符号右边的值与左边的值相见后赋予左边的值
/=将该符号左边的值除以右边的值后赋予左边的值
%=将该符号左边的值对右边的值取余后后赋予左边的值
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 两个变量的 把i加到 sum 里面去
let i = 1
let sum = 0
// sum = sum + i
sum += i
let num1 = 10
num1 /= 2
console.log(num1); //输出5
</script>
</body>
</html>
一元运算符
一元运算符能够使变量做自增或自减运算或取反!
定义一个变量num,num++,++num为自增,num–,--num为自减
前置自增:++num先自增再使用
后置自增:num++先使用再自增
一般开发中使用后置自增较多
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 前置自增
// let i = 1
// 先自加 再使用
// console.log(++i + 2) // 4
// 后置自增
let i = 1
// 先使用 后自加
console.log(i++ + 2) // 输出为3
console.log(i)//输出为2,已经做自增了
</script>
</body>
</html>
比较运算符
> : 左边是否大于右边
<: 左边是否小于右边
>= 左边是否大于或等于右边
<=: 左边是否小于或等于右边
==: 左右两边是否相等
===: 左右两边是否类型和值都相等
!==: 左右两边是否不全等
比较结果为boolean类型,即只会得到true或false
比较运算符实际上是比较字符对应ASCII码
NAN不等于任何值,包括它本身
尽量不要比较小数,因为小数有精度问题
不同类型之间比较会发生隐式转换成number类型再比较
所以在开发中,如果进行准确比较我们
更喜欢===或者!==
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
console.log(3 > 5) // 输出false
console.log(5 >= 5) // 输出 true
// console.log(5 = 5)
console.log(5 == 5)//输出true
// == 只要值一样就是true 不管数据类型
console.log(5 == '5')//输出true
console.log(5 == 'pink')//输出false
// === 以后判断要用 === 开发常用 要求值和数据类型都一样
console.log(5 === 5)//输出true
console.log(5 === '5')//输出false
// 特殊情况
console.log('pink' > 'red')//输出true
console.log('pink' > 'pin')//输出false
console.log(1 === NaN)//输出false
console.log(NaN === NaN)//输出false
console.log(0.1 + 0.2 === 0.3)//输出false
console.log(0.1 + 0.2)//输出0.30000000004
console.log(3 > '2')
</script>
</body>
</html>
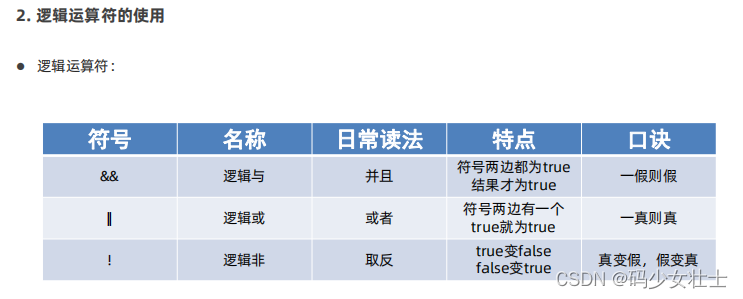
逻辑运算符
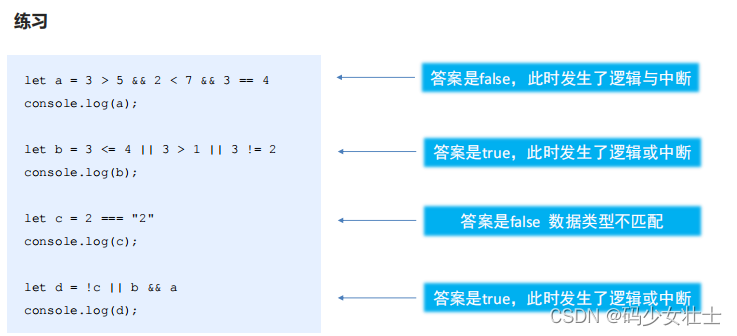
逻辑运算符使用

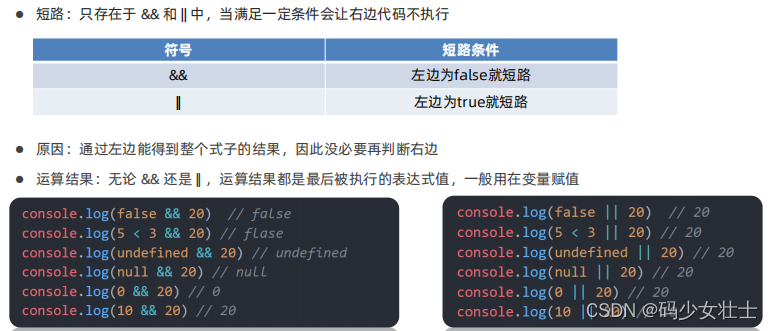
逻辑运算符里的短路

运算符优先级


语句
表达式和语句
表达式是一组代码的集合,js解释器会将其计算为一个结果,
语句是js整句或命令,比如if语句,for循环语句
表达式 :3 + 4
语句 :
alert() 弹出对话框 ,if语句,for语句,switch语句
其实某些情况,也可以把表达式理解为语句,因为它是在计算结果,也是做事
分支语句
以前我们写的代码,写几句就从上往下执行几句,这种叫顺序结构
有的时候要根据条件选择执行代码,这种就叫分支结构
某段代码被重复执行,就叫循环结构

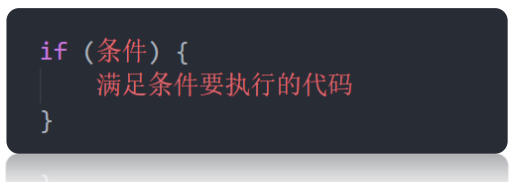
if分支语句
if语句有三种使用:单分支、双分支、多分支
单分支

<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
//弹出框,搜集用户信息,转换为数字类型
let score = prompt('输入您的高考成绩') * 1
//如果分数大于等于700,则弹框...
if (score >= 700) {
alert('恭喜您考入清华大学')
}
</script>
</body>
</html>
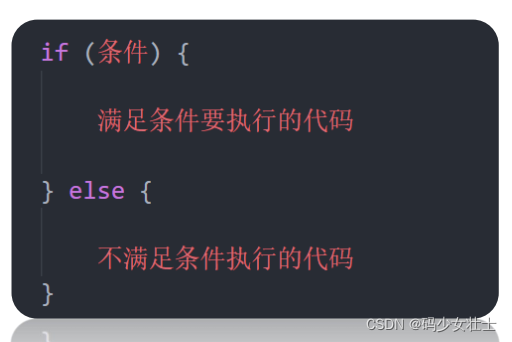
双分支

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//弹出框,搜集用户信息,转换为数字类型
let score = prompt('输入您的高考成绩') * 1
//如果分数大于等于700,则弹框...
if (score >= 700) {
alert('恭喜您考入清华大学')
}
否则弹框...
else {
alert('很可惜,您落榜了.')
}
</script>
</body>
</html>
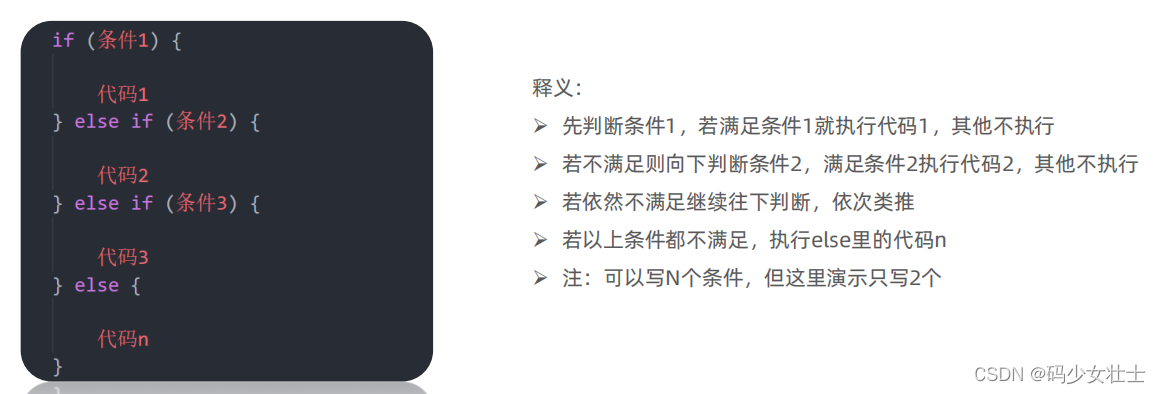
多分支

<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 1. 用户输入时间 结合api 可自动获取时间
let time = prompt('请输入小时:')
// 2. 多分支判断
if (time < 12) {
document.write(`上午好,好好工作`)
} else if (time < 18) {
document.write(`下午好,好好工作`)
} else if (time < 20) {
document.write(`晚上好,好好加班`)
} else {
document.write(`夜深了,头发还有吗?`)
}
// 12 - 18 下午
// 我们输入的时间 要大于12 并且小于 18 算下午
// time >12 && time < 18
</script>
</body>
</html>
三元运算符
语法:
一般用来取值,可以将双分支语句代码简化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// console.log(true ? 1 : 2)
// console.log(false ? 1 : 2)
// if (3 > 5) {
// alert('第一个')
// } else {
// alert('第二个')
// }
//以上语句可简化为以下一居
// 3 > 5 ? alert('第一个') : alert('第二个')
let num1 = 40
let num2 = 30
// num1 > num2 ? console.log(num1) : console.log(num2)
//需求:用户输入1个数,如果数字小于10,则前面进行补0, 比如 09 03 等
// let re = num1 > num2 ? num1 : num2
let re = num1 > num2 ? num1 : num2
console.log(String('0' + num1))
console.log(re)
// let re = 3 + 5
</script>
</body>
</html>
swich语句
语法


switch case语句一般用于等值判断,不适合于区间判断
switch case一般需要配合break关键字使用 没有break会造成case穿透,当运行至break会使循环直接结束.
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 1. 用户输入数字 还有一次 运算符
let num1 = +prompt('请您输入第一个数:')
let num2 = +prompt('请您输入第二个数:')
let sp = prompt('请您输入+ - * / 运算')
// 2. 根据不同的运算符计算不同的结果 switch
switch (sp) {
case '+':
alert(`您选择的是加法,结果是: ${num1 + num2}`)
break
case '-':
alert(`您选择的是减法,结果是: ${num1 - num2}`)
break
case '*':
alert(`您选择的是乘法,结果是: ${num1 * num2}`)
break
case '/':
alert(`您选择的是除法,结果是: ${num1 / num2}`)
break
default:
alert(`你输了啥? 请输入+ - * / `)
}
</script>
</body>
</html>
循环语句
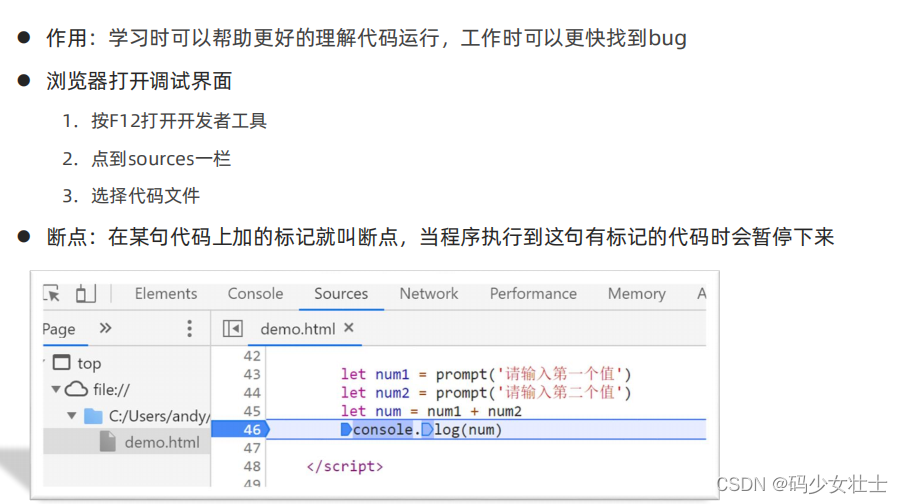
浏览器调试方法

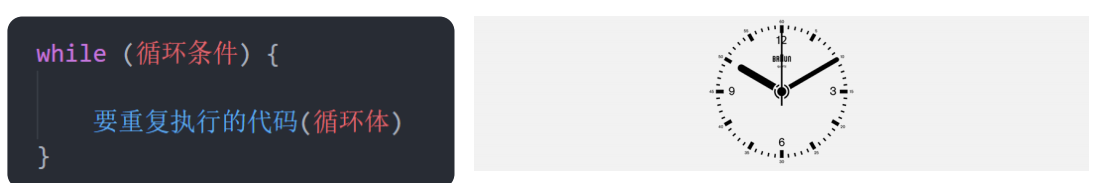
while循环
while循环语法

跟if语句很像,都要满足小括号里的条件为true才会进入执行代码
while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到 小括号判断条件,直到括号内条件不满足,即跳出
循环需要具备三要素:
变量起始值
终止条件(没有终止条件,循环会一直执行,造成死循环)
变量变化量(用自增或者自减)
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 循环必须有3要素
// 变量的起始值
let i = 1
// 终止条件
while (i <= 3) {
document.write(`月薪过万 <br>`)
// 变量变化
i++
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
// 1. 输出 1~100个数字
// 起始值
// let i = 1
// // 终止条件
// while (i <= 100) {
// document.write(` <p>是:${i} </p>`)
// // 变量变化
// i++
// }
// 2. 计算1~100 的累加和 1+2+3+.. + 100
// let j = 1
// let sum = 0
// while (j <= 100) {
// // sum = sum + j
// sum += j
// j++
// }
// console.log(sum) // 5050
// 3. 求 1~100 之间的偶数累加和
let i = 1
let sum = 0
while (i <= 100) {
if (i % 2 === 0) {
// 此时 i 一定是偶数
sum = sum + i
}
// 不管你是偶数还是奇数我都要++
i++
}
console.log(sum)
</script>
</body>
</html>
循环退出
循环结束:
continue:结束本次循环,继续下次循环
break:跳出所在的循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
while (true) {
let str = prompt('如果是我DJ,你还爱我吗?')
if (str === '爱') {
alert('我也爱你啊~~')
break
}
}
</script>
</body>
</html>
综合案例
页面弹框
需求:页面弹出对话框,‘你爱我吗’,如果输入‘爱’,则结束,否则一直弹出对话框
分析:
①:循环条件永远为真,一直弹出对话框
②:循环的时候,重新让用户输入
③:如果用户输入的是: 爱,则退出循环 (break)
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
//定义一个初始金额变量
let money = 100
//若用户不选择退出,则一直跳出弹框让用户进行操作
while (1) {
//定义一个变量获取用户想要的操作序号
let enterNum = prompt(`请选择您的操作:
1.取款
2.存款
3.查看余额
4.退出`) * 1
//如果选择4退出,则退出while循环
if (enterNum == 4) {
break//退出循环
}
switch (enterNum) {
case 1: {
let outMoney = prompt('请输入你要取的金额:') * 1
//判断金额不能小于已有金额,如果小于则跳出警示框
if (outMoney <= money) {
money -= outMoney
} else {
alert(`您当前存款为${money}元,请输入小于它的取款金额`)
}
break
}
case 2: {
let inMoney = prompt('请输入你要存的金额:') * 1
money += inMoney
break
}
case 3: {
alert(`您当前存款为${money}元`)
break
}
}
}
</script>
</body>
</html>