React的基本使用
前言
react入门
提示:以下是本篇文章正文内容,下面案例可供参考
一、React引入的依赖文件?

| 依赖文件 | 作用 |
|---|---|
| babel.min.js | ES6转ES5以及jsx(react)转js |
| react.development.js | react核心库 |
| react-dom.development.js | react扩展库(帮你操作dom) |
二、学习
1.初入门
hello,react(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react</title>
</head>
<body>
<div id="test"></div>
<!--react的核心库必须在依赖库前面引入-->
<script src="js/react.development.js"></script>
<script src="js/react-dom.development.js"></script>
<script src="js/babel.min.js"></script>
<!--这里要把类型设置为babel(解析jsx),不然默认是js-->
<script type="text/babel">
const VDOM=<h1>hello react</h1>;//注意这里不要加引号,因为是jsx,不是js
// 引入了React核心库和依赖库,所以全局多了React,和ReactDOM
ReactDOM.render(VDOM,document.getElementById("test"));
</script>
</body>
</html>
注意事项:
1.react的核心库必须在依赖库前面引入
2.<script type="text/babel">这里要把类型设置为babel(解析jsx),不然默认是js
3.const VDOM=<h1>hello react</h1>;//注意这里不要加引号,因为是jsx,不是js
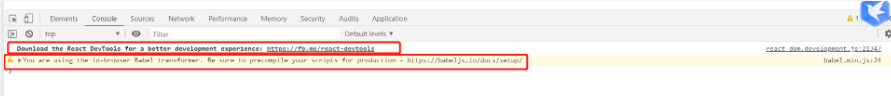
页面显示异常及其解释说明:

1.Download the React DevTools for a better development experience: https://fb.me/react-devtools
:react有配用的开发者工具,可以帮助更好的进行调试和开发(这里提示我们可以下载)
2.babel.min.js:24 You are using the in-browser Babel transformer. Be sure to precompile your scripts for production - https://babeljs.io/docs/setup/
:在发布的时候不能用bable方式,后面会进行改正,此处仅做学习
2.虚拟DOM的两种创建方式(为什么要用jsx不用js)
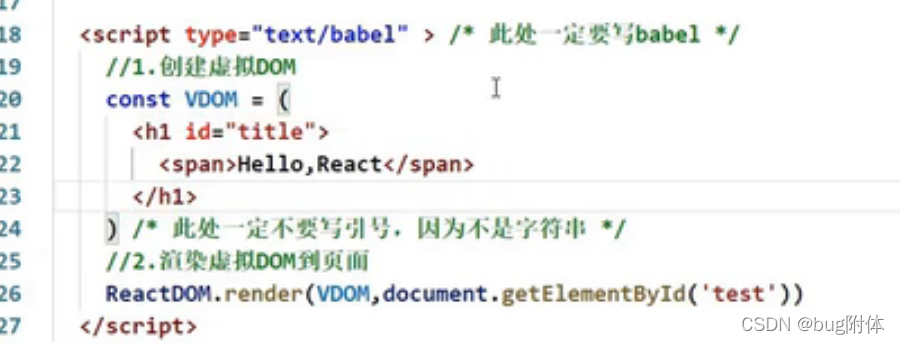
1.jsx

2.js
 jsx是js的语法糖:我们写的jsx最后会通过babel翻译为js的形式,但是我们不用自己通过js方式书写,对于我们来说格式书写变的简便
jsx是js的语法糖:我们写的jsx最后会通过babel翻译为js的形式,但是我们不用自己通过js方式书写,对于我们来说格式书写变的简便
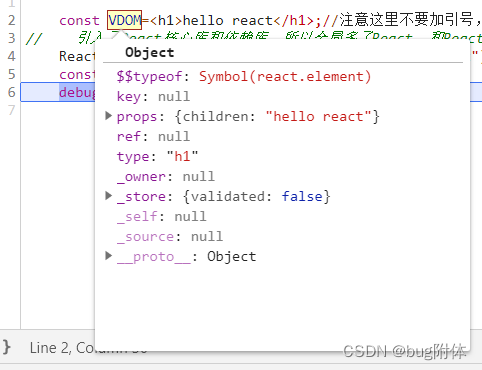
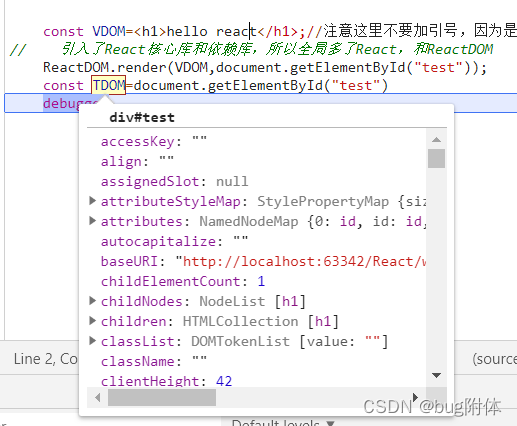
3.虚拟DOM到底是什么?
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性
3.虚拟DOM对象最终会被React转为真实的DOM,呈现在页面上
虚拟dom对象属性比较少

真实dom属性非常多,占空间大

总结
下一步React JSX的学习:
链接