在ant design vue 开发项目中,有一个这样的需求:select下拉显示列表,同时可输入查询
首先html代码如下:

由于在select里面添加点击事件是无效的,所以我在外层包裹了一个div,添加了点击事件backChange
具体事件内容如下:

backOpen用于控制select的下拉状态,select-table是封装的子组件,当点击时会触发加载表格字段的函数

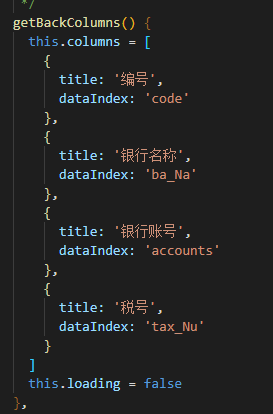
表格如下:

因为表格内容过长,所以我们使用scroll属性,加了一个滚动条,为了美观一点还加了border属性,
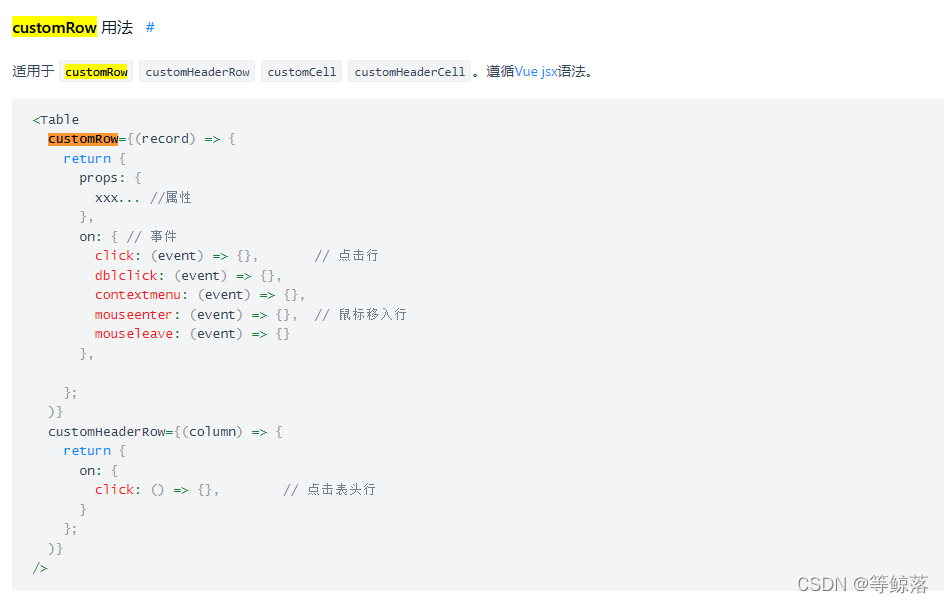
customRow是表格自带的一个可以对行进行操作的属性,官方文档介绍如下:

我们需要在点击任意一条数据时,会将对应内容赋值上去,所以我通过customRow给每一个行加了一个点击事件,函数内容如下:

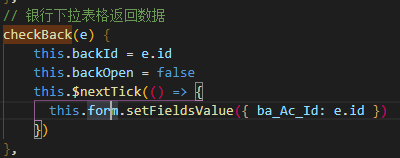
它可以把record和index属性传过来,但是我需要的是record,所以就没传index了,record里面的数据就是,我点击的那一行的数据,我通过*$emit将值传给了父组件的check事件,我在父组件中绑定在check事件上的函数为checkBack*,所以程序会执行checkBack函数,函数内容如下:

因为传到后台的必须是当前数据的id,而要显示的数据必须是名称,所以我用了一个全局变量存储起来。
注意:
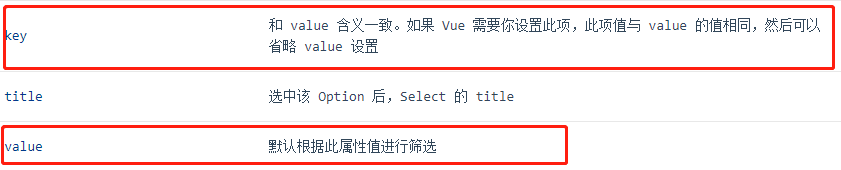
后台返回的数据中,有的名称是一样的,而ant design vue 的value值必须不相同,与key值一样,要保持唯一性,否则会报错,所以我们只能绑定id,保证唯一性,官方解释如下:

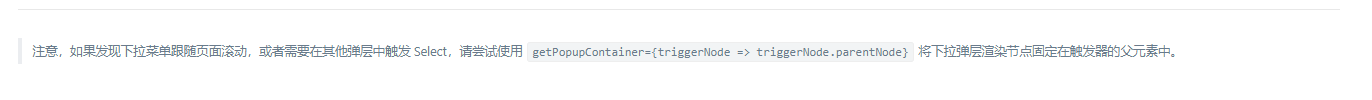
:getPopupContainer=“triggerNode => triggerNode.parentNode” 是为了防止在弹框中,滑动时,select框跟着滚动,官方解释如下:

@blur=“backOpen = false” 这一段代码是为了点击select框外时,关不掉select框,也就是因为这个,我遇到了一个问题,当我点击表格滚动条的同时,select失去了焦点,失焦事件会被触发,select框也会被关闭,目前这个问题还未解决,记录一下,有解决方案的大佬欢迎评论区告知一下