继承的方式:
-
原型链继承
-
冒充继承
-
混合继承
一、原型继承
原理:通过原型链完成继承(在对象寻找不到方法的时候,会沿着原型链寻找),把被继承的函数挂载到继承函数的原型上形成继承关系
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.eat=function(){
console.log(this.name+"能吃")
}
function Student(){
}
Student.prototype.answer=function(){
console.log(this.name+"能回答问题")
}
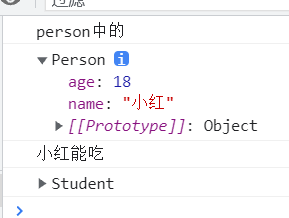
Student.prototype=new Person("小红",18);
var p1=new Student("小明",19)
p1.eat();
console.dir(p1)?问题:使用该方法完成的继承无法实例化对象,所以实例出来的数据都是固定的

?二、冒充继承
原理:通过call和apply来改变函数内部的this来完成继承
call和apply的语法
对象.call(对象,参数1,参数2)
对象.apply(对象,[参数1,参数2])?通过把Student中的this改成Person完成继承
function Person(name,age){
this.name=name;
this.age=age;
}
function Student(name,age){
Person.call(this,name,age)
}
Person.prototype.eat=function(){
console.log(this.name+"能吃")
}
var s1=new Student("小明",12);
console.log(s1);
s1.eat()可以解决数据初始化的问题,但是无法继承到Person中原型链中的方法
?三、混合继承
把原型链继承和冒充继承混合起来使用
冒充继承用来实现初始化数据,原型链继承用来实现继承原型链上的方法
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.eat=function(){
console.log(this.name+"能吃")
}
function Teacher(name,age){
Person.call(this,name,age)
}
Teacher.prototype=new Person();
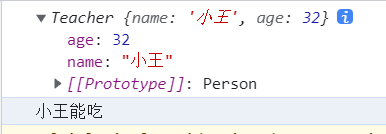
var t1=new Teacher("小王",32);
console.log(t1);
t1.eat()?