简介
avataaars generator 是一款简易的、基于web的卡通头像生成器,可自定义发型、眼镜、肤色、衣着、嘴型等属性。
定制完成后,可将头像导出成 PNG 和 SVG 格式的图片,或把头像代码内嵌到个人网站上。

项目地址是:
https://github.com/fangpenlin/avataaars-generator
功能介绍
本地运行
下载源码文件到本地后,使用yarn命令运行:
yarn start简单使用
该头像生成器可直接访问如下地址使用:
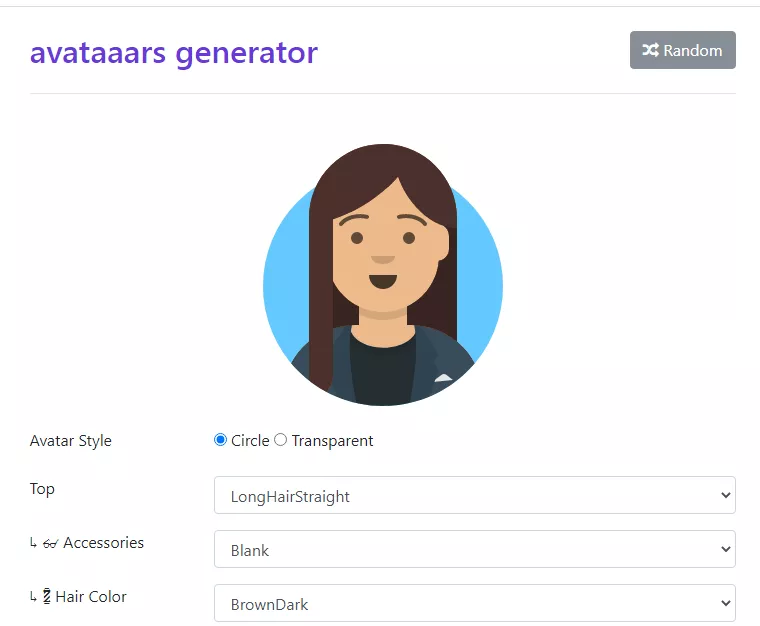
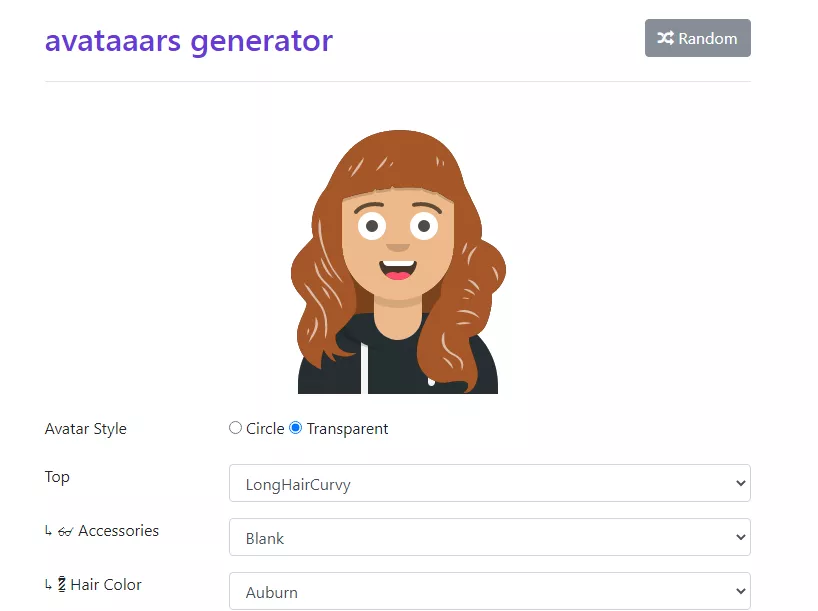
http://getavataaars.com打开页面显示当前默认设置的头像图案,支持自定义发型、眼镜、胡子、衣服、肤色等,可根据个人特点选择合适的设置,打造个人Q版头像。小秋简单试了一个男版头像和女版头像:


还支持随机设置头像,小秋随便试了几个随机头像:



设置好的头像可以导出png、SVG格式的图片:

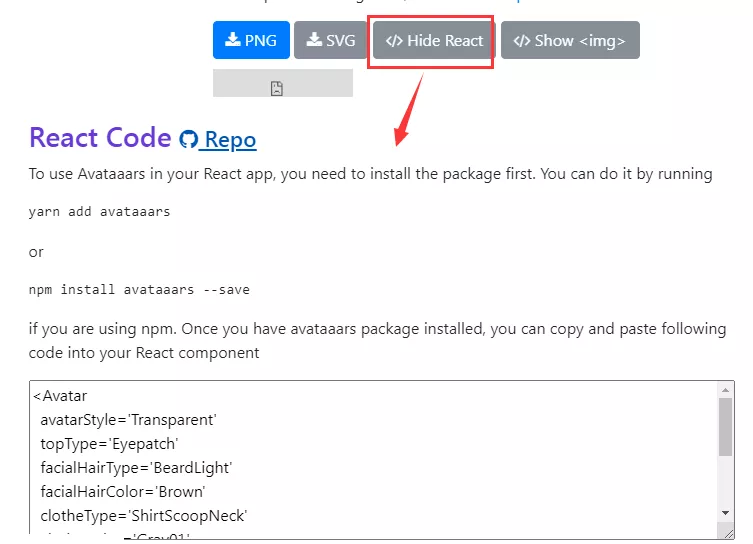
生成React代码
设置好头像后,可点击“show react”生成React代码:

生成< img >代码
设置好头像后,可点击“show < img >”生成代码:

结语
avataaars-generator 就简单介绍到这里了,感兴趣的朋友赶紧动手玩一下吧!
开源前哨日常分享热门、有趣和实用的开源项目。参与维护 10万+ Star 的开源技术资源库,包括:Python、Java、C/C++、Go、JS、CSS、Node.js、PHP、.NET 等。