最近了解了一下前端面试题,发现有一个名词经常出现,那就是BFC
BFC是什么呢?
我们好像感觉这是新出的什么东西吗?怎么突然就闯入我们的世界了?
实则不然,其实呢 BFC 在前端随处可见,只要你有过接触,接触过前端,写过静态网页就已经和它打交道了。
接下来我们一起来看看 BFC是怎么定义的。
定义:
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,
只有 Block-level box 参与,它规定了内部的 Block-level Box 如何布局,并且与这个区域
外部毫不相干。
什么巴拉巴拉一堆,也看不懂。那我们取出来当中有用的部分:
它是一个独立的渲染区域,其实就是符合某些特征的HTML标签。
记住这句话并且理解这句话应该就懂得到底什么是BFC了。
接下来BFC有两条重要的内容:
一、布局规则:
也就是形成BFC的特性? ? ? ? ?会怎么怎么样?。。。
1、内部的 Box 会在垂直方向,一个接一个地放置
2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin
会发生重叠
3、每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往
右的格式化,否则相反)。即使存在浮动也是如此
4、BFC 的区域不会与 float box 重叠
5、BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反
之也如此
6、计算 BFC 的高度时,浮动元素也参与计算
二、哪些元素会生成 BFC:
也就是形成BFC的条件。? ? ? ?需要谁谁谁?。。。
1、根元素
2、float 属性不为 none
3、position 为 absolute 或 fixed
4、display 为 inline-block, table-cell, table-caption, flex, inline-flex
5、overflow 不为 visible
想理解BFC, 首先我们先看布局规则前两条:
1、内部的 Box 会在垂直方向,一个接一个地放置
2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin
会发生重叠
第一条就很好理解,就拿最简单的例子来说明:标准流布局
正如第一条:标准流布局的盒子会上下排列,独占一行。

?而第二条的前半句 就是margin可以挤开盒子与盒子直接的距离。

?代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标准流布局</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 1200px;
margin: 20px auto;
}
body {
text-align: center;
}
header {
height: 100px;
background-color: pink;
}
.nav {
height: 50px;
background-color: skyblue;
}
.main {
height: 200px;
background-color: purple;
}
footer {
height: 150px;
background-color: #ccc;
}
</style>
</head>
<body>
<header>header</header>
<nav class="nav container">nav</nav>
<main class="main container">main</main>
<footer>footer</footer>
</body>
</html>后半句就是外边距塌陷问题
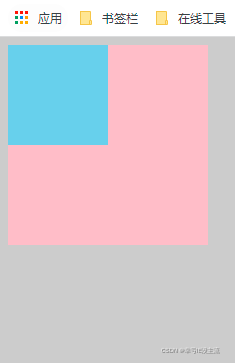
怎么理解呢? 大盒子里面套个小盒子,再给定了margin值 此时就会出现第二条后半句的情况
比如下面情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距塌陷</title>
<style>
body {
background-color: #ccc;
}
.father {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
margin-top: 50px;
}
</style>
</head>
<body>
<!-- 大盒子套小盒子嘛! -->
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
?正常布局,当我们给了父盒子一个margin-top的值,自然会顶着上面往下走100px,
但此时我们也想让子盒子在父盒子里面往下走50px,给定子盒子margin-top值并不能实现。

这就是外边距塌陷,也是第二条后半句 属于同一个 BFC 的两个相邻 Box 的 margin
会发生重叠,这也就没有形成BFC,
那我还是想让子盒子也在父盒子往下走个50px怎么办呢?,那么回去看看形成BFC的条件第五条:5、overflow 不为 visible
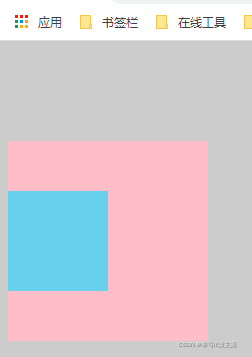
给父元素 overflow: hidden; 呗!
?
?效果实现。总结一下:
此时这个大的父盒子就形成了BFC,回顾概念它是一个独立的渲染区域。
提重点 它?是 独立 区域? ?如果这是小学的缩句独立都要剔除。回头读读形成BFC的特性第五条应该也能理解
这样就初步地理解了BFC是什么。
再举个栗子:
搞张图片,丢进一个盒子里:
<style>
.box {
background-color: #ddd;
}
.box img {
/* 图片太大刺眼,限制一下大小 */
height: 200px;
}
</style>
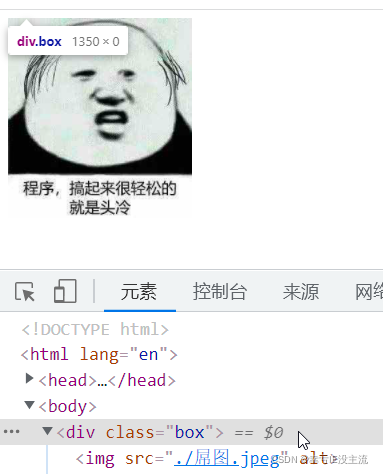
<div class="box">
<img src="./屌图.jpeg" alt="">
</div>?快看,并没有给box高度图片就把盒子撑开了,因为背景颜色显现了。

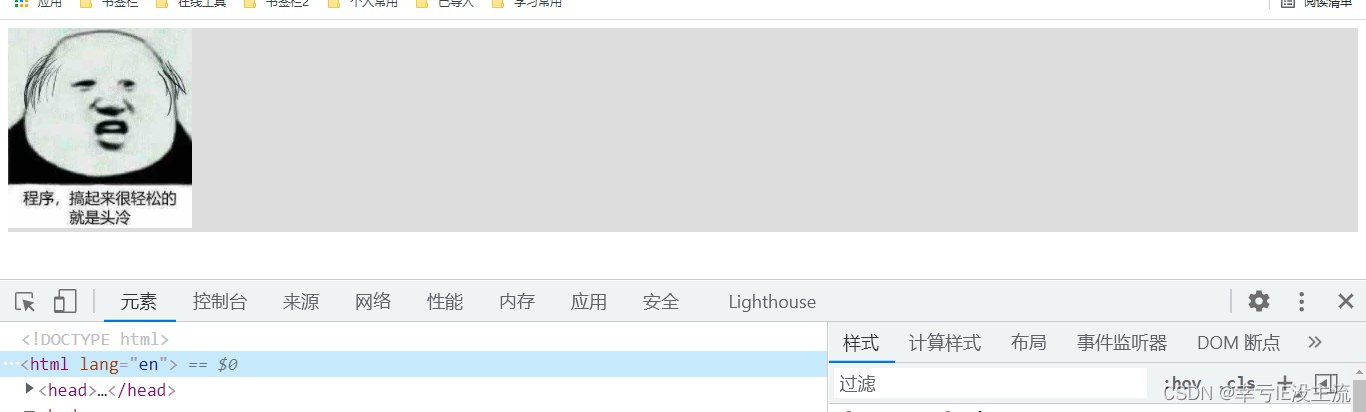
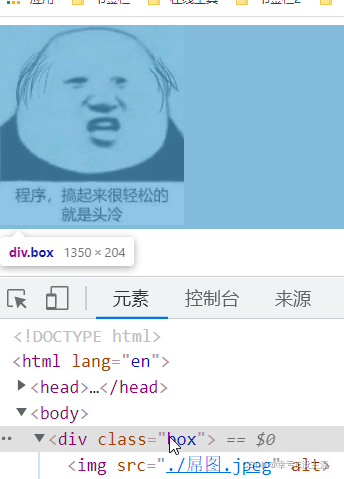
那么看好了 此时给图片一个浮动?float: left;

?现在背景颜色没了,box的高度也没了 完了芭比Q了~

?前后来对比一下!

为甚会这样,因为浮动的元素脱落标准文档流(就是我们所说的托标了,不会有人忘记了HTML的知识了吧),浮在了普通文档流之上了。
那么怎么让box形成BFC呢? 很简单看形成条件呗,也加 overflow: hidden;
加上之后就和最初是一样的,box有高度 也被撑开 也就变成了BFC
变成了BFC有什么特性呢?现在来一起看 形成BFC的特性第六条:
6、计算 BFC 的高度时,浮动元素也参与计算
box形成了BFC,img浮动参与计算,没有给box高度,img参与计算box就被撑开了。
那么接着再来
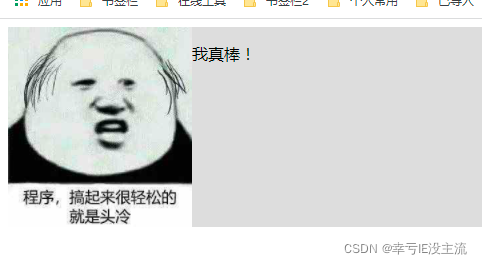
我们在加一个p标签
如果按最开始的布局应该这样:

?
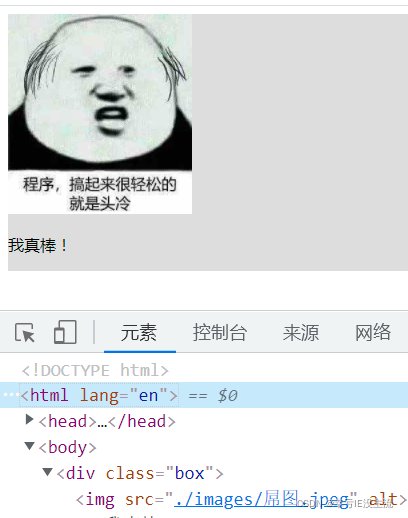
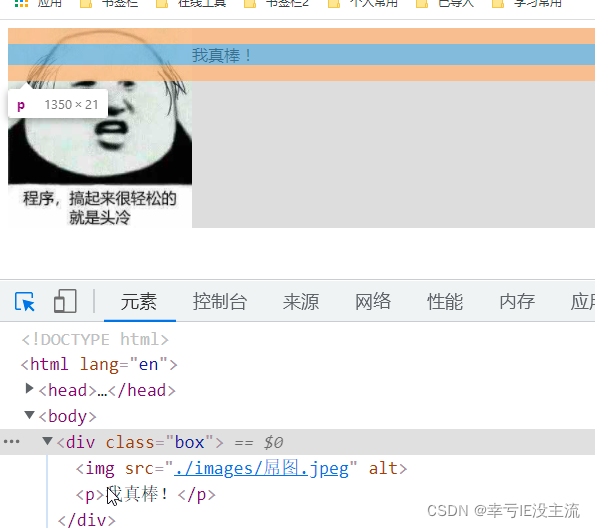
那么图片有浮动是这样:


那么有时候我们因为布局不想让p标签在图片下面怎么办呢?
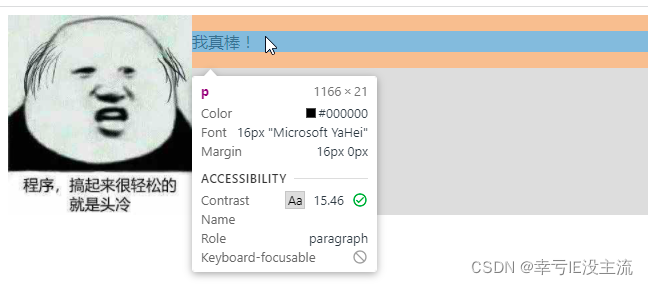
很简单给p加overflow: hidden; 呗!?还真是好用吼~
?
?那么接着回去看形成BFC的特性第四条:
?4、BFC 的区域不会与 float box 重叠
p标签形成了BFC独立区域就不与浮动的img重叠,很好理解嘛.
HTML标签符合了一些条件或者特性就形成了BFC
所以这么多条件有一个就能形成BFC,并不是需要都具备所有的条件,哦~搜嘎~这不就懂了嘛!
这么多特性就不一一举例了,形成条件多记一两个够用了
接下来有精力的人可以去尝试理解一下第三条形成BFC的特性
结尾总结一下:
相信讲到这里大家应该就理解了到底什么是BFC了,其实bfc就是一个独立的渲染区域、一个抽象的概念,并不是什么标签,什么css样式。最初我看到这个概念也是不理解。学习之后才明白原来前面学的知识里早就出现了BFC ,一直陪在我们身边了,只是近些年推出了这个概念。
好的,今天就暂时分享到这里。
希望这篇文章能帮助到大家,让你能很好 很简单的理解到底什么是BFC。