01 Bug 描述
笔者基于简化版的 vue-element-admin 前端框架 vue-admin-template 进行二次开发。
我在项目中设定了三个用户角色,不同的角色具有不同的权限,在此之前项目中已经实现了不同用户角色的权限认证以及动态路由生成:vue-element-admin 动态路由无法动态渲染侧边栏-解决记录。
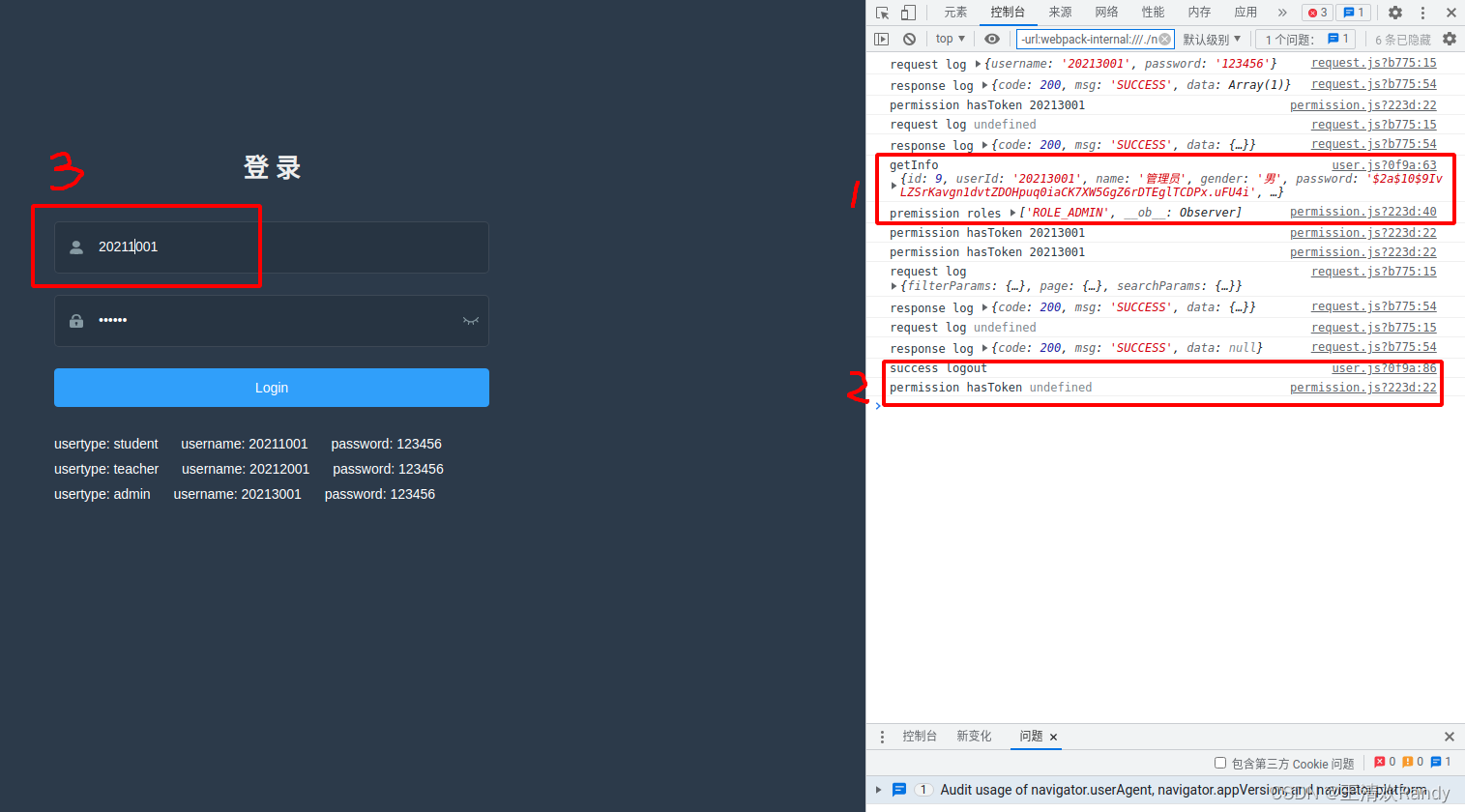
加上权限认证之后,项目就出现的了一个十分魔幻的 Bug:我使用用户A登录系统后,在系统内选择退出登录,回到登录页面后切换用户B登录系统,这时直接跳转到404页面。如下图所示:

可以看到 1 中我已经成功登录了管理员用户,并在2中显示了我已经成功退出登录了管理员用户,然后我在3中切换为学生用户登录系统。
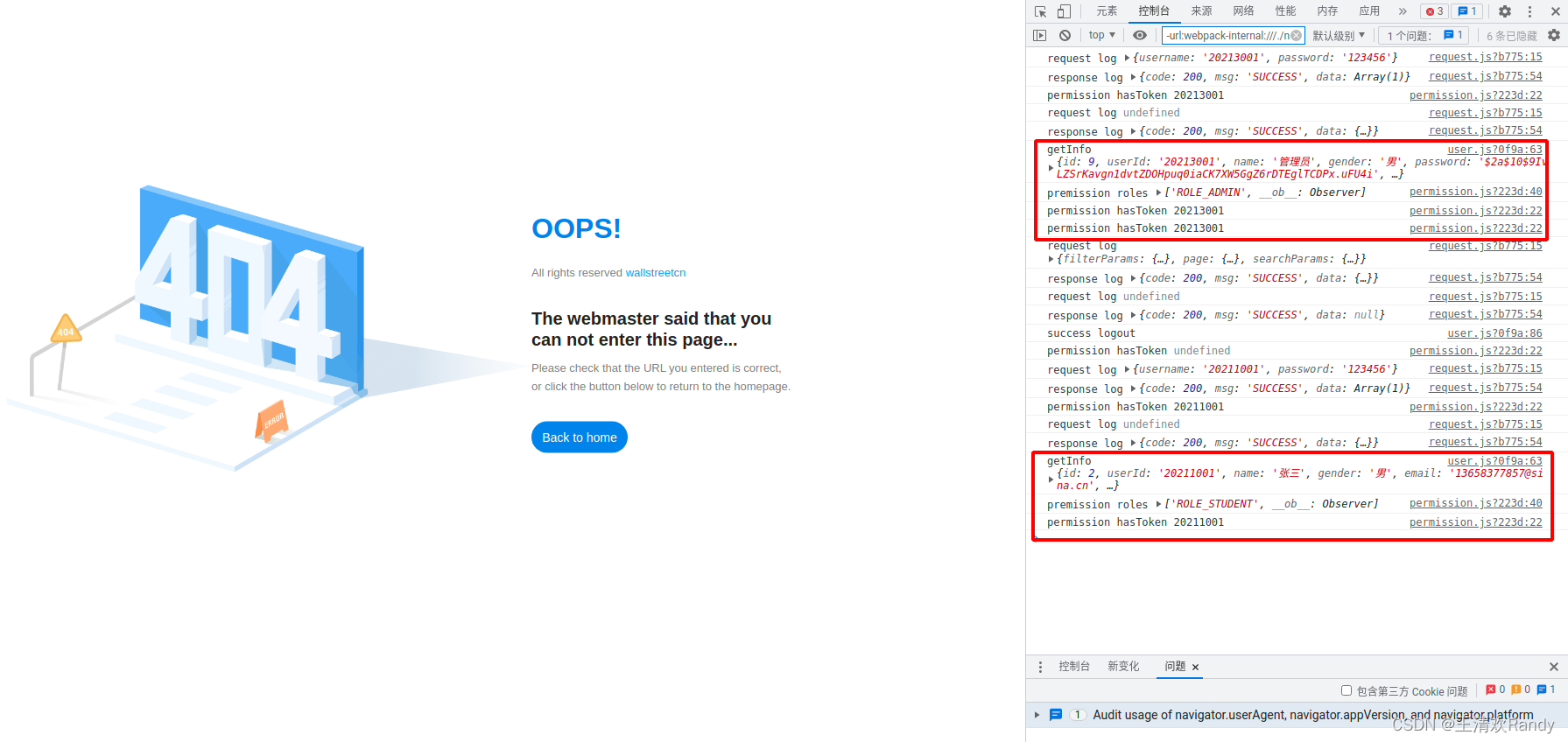
点击登录后,出现如下图所示情况,可以看到学生用户已经成功登录,但是页面却没有成功跳转,而是在404页面。更加神奇的是,这个 Bug 时有时无,并不是每次切换用户都会出现这种情况,让人摸不着头脑。

02 登录权限流程
毫无疑问,登出切换用户后重新登录跳转404页面的Bug肯定是出现在登录逻辑和权限认证过程中,所以接下来我们梳理一下 vue-element-admin 登录逻辑和权限认证流程。
2.1 vue-element-admin 登录逻辑
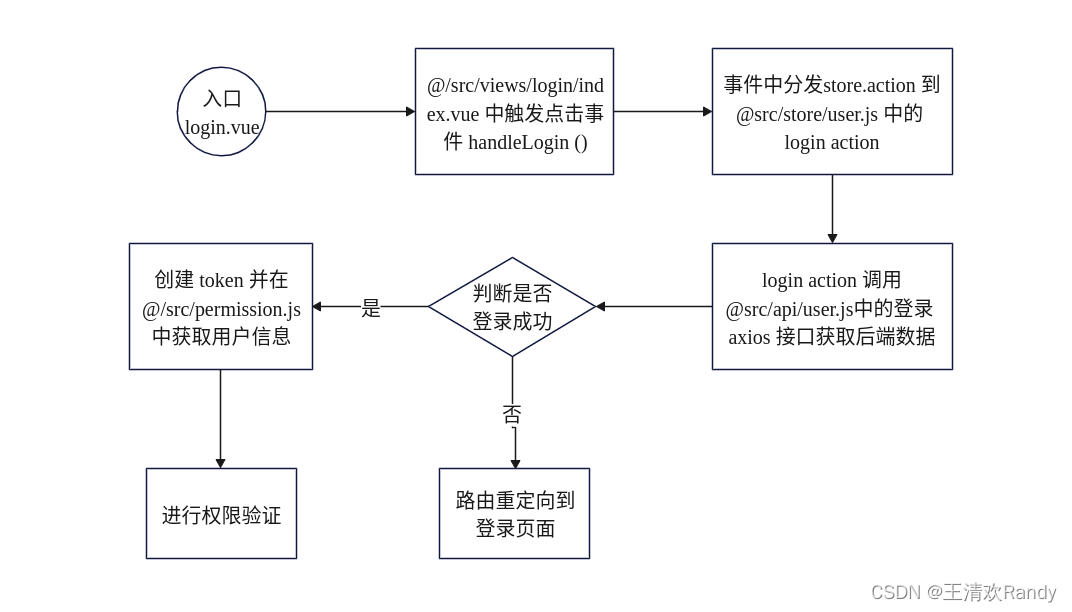
vue-element-admin 登录逻辑如下图所示:
- 首先在登录页面点击按钮后触发点击事件,然后在事件中分发store.action
- 在 store 的对应 action 中调用 axios 接口获取后台数据,如果登录成功则更具用户角色创建 token,并将这些认证信息保存到 cookies 中
- 获取 token 之后在
@/src/permission.js获取用户信息并进行权限认证生成动态路由

2.1.1 登录页面点击按钮后触发点击事件
在 @/src/views/login/index.vue 中查看登录页面点击按钮后触发点击事件,并在事件中分发 store.action 实现相关代码如下:
<template>
<div class="login-container">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" autocomplete="on" label-position="left">
<--! 登录页面点击按钮后触发点击事件 -->
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">Login</el-button>
</el-form>
</div>
</template>
<script>
import { validUsername } from '@/utils/validate'
export default {
name: 'Login',
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect
},
immediate: true
}
},
methods: {
// 在事件中分发 store.action
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
// 分发 store.action
this.$store.dispatch('user/login', this.loginForm).then(() => {
this.$router.push({ path: this.redirect || '/' })
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
2.1.2 在 store 的对应 action 中调用 axios 接口获取后台数据
在 @/src/store/modules/user.js 的对应 action 中调用 axios 接口获取后台数据,相关实现代码如下:
import { login, logout, getInfo } from '@/api/user'
import { getToken, setToken, removeToken } from '@/utils/auth'
import router, { resetRouter } from '@/router'
const state = {
token: getToken(),
name: '',
avatar: '',
introduction: '',
roles: []
}
const mutations = {
SET_TOKEN: (state, token) => {
state.token = token
},
SET_INTRODUCTION: (state, introduction) => {
state.introduction = introduction
},
SET_NAME: (state, name) => {
state.name = name
},
SET_AVATAR: (state, avatar) => {
state.avatar = avatar
},
SET_ROLES: (state, roles) => {
state.roles = roles
}
}
const actions = {
// 登录 action
login({ commit }, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
// 在登录 action 中调用 axios 接口获取后台数据,如果获取成功则创建 tocken 并保存在 cookie 中
login({ username: username.trim(), password: password }).then(response => {
const { data } = response
commit('SET_TOKEN', data.token)
setToken(data.token)
resolve()
}).catch(error => {
reject(error)
})
})
},
// 获取用户信息 action
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const { data } = response
if (!data) {
reject('Verification failed, please Login again.')
}
const { roles, name, avatar, introduction } = data
if (!roles || roles.length <= 0) {
reject('getInfo: roles must be a non-null array!')
}
commit('SET_ROLES', roles)
commit('SET_NAME', name)
commit('SET_AVATAR', avatar)
commit('SET_INTRODUCTION', introduction)
resolve(data)
}).catch(error => {
reject(error)
})
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
2.1.3 登录 axios 接口定义
在 @/src/api/user.js 查看登录的 axios 请求接口,实现代码如下:
import request from '@/utils/request'
// 登录 api 请求
export function login(data) {
return request({
url: '/vue-element-admin/user/login',
method: 'post',
data
})
}
// 获取用户信息 api 请求
export function getInfo(token) {
return request({
url: '/vue-element-admin/user/info',
method: 'get',
params: { token }
})
}
2.1.4 获取 token 后获取用户信息
用户登录成功之后,在全局钩子 router.beforeEach 中拦截路由,判断是否已获得token,在获得token 之后就在 @/src/permission.js 获取用户信息,相关代码如下:
import router from './router'
import store from './store'
import { getToken } from '@/utils/auth' // get token from cookie
router.beforeEach(async(to, from, next) => {
const hasToken = getToken()
if (hasToken) {
const hasRoles = store.getters.roles && store.getters.roles.length > 0
if (hasRoles) {
next()
} else {
try {
// 分发 store.action 获取用户信息
const { roles } = await store.dispatch('user/getInfo')
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
router.addRoutes(accessRoutes)
next({ ...to, replace: true })
} catch (error) {
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
}
}
}
})
2.2 vue-element-admin 权限认证流程
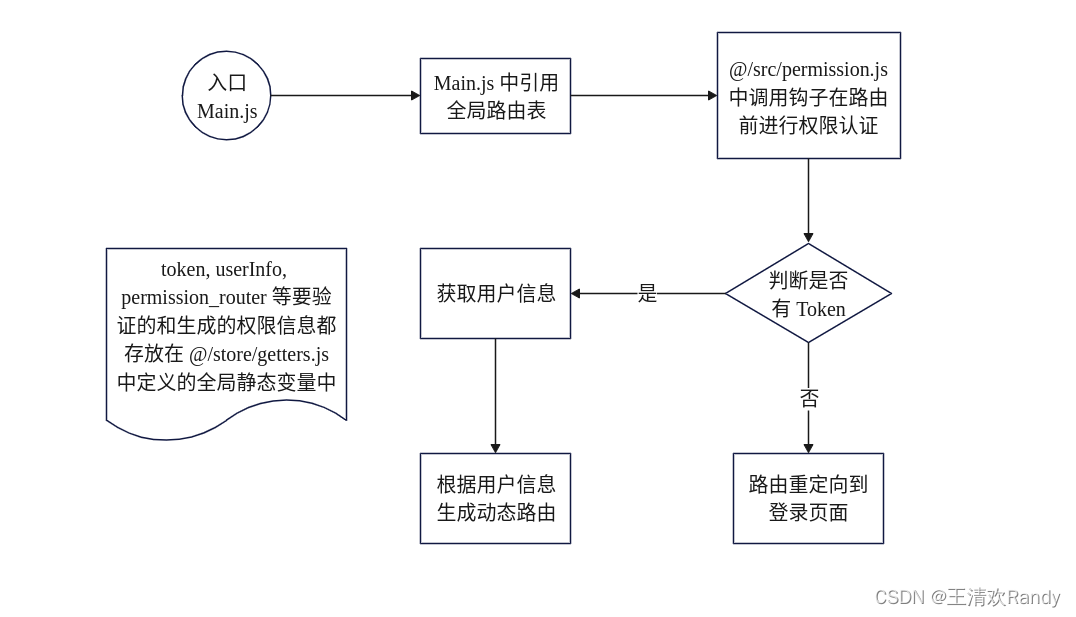
vue-element-admin 的权限认证流程入下图所示:
- 在项目入口的
@/src/main.js中创建 vue 实例时,将 vue-router 挂载,但这个时候 vue-router 挂载的是全局路由表,即一些登录或者不用权限的公用的页面。 - 当用户登录后验证是否携带 token,在
@/src/permission.js中分发user/getInfo行为获取用户 role,然后将 role 作为输入分发permission/generateRoutes行为将 role 和路由表每个页面的需要的权限作比较,生成最终用户可访问的动态路由表。 - 调用
router.addRoutes(store.getters.addRouters)添加用户可访问的路由。 - 使用 vuex 管理路由表,根据 vuex 中可访问的路由渲染侧边栏组件。

2.2.1 入口挂载全局路由表
在项目入口的 @/src/main.js 中创建 vue 实例时,将 vue-router 挂载,但这个时候 vue-router 挂载的是全局路由表,即一些登录或者不用权限的公用的页面。相关代码如下:
import Vue from 'vue'
import App from './App'
import store from './store'
// 引入全局路由表
import router from './router'
new Vue({
el: '#app',
router, // 挂载全局路由表
store,
render: h => h(App)
})
2.2.2 权限认证
在 @/src/permission.js 中要完成如下权限认证任务:
- 当用户登录后验证是否携带 token
- 若携带则分发
user/getInfo行为获取用户 role 等相关信息 - 然后将 role 作为输入分发
permission/generateRoutes行为,获取用户角色对应的动态路由表 - 调用
router.addRoutes(store.getters.addRouters)添加用户可访问的路由
相关实现代码如下:
import router from './router'
import store from './store'
import { getToken } from '@/utils/auth' // get token from cookie
router.beforeEach(async(to, from, next) => {
// 验证是否携带 token
const hasToken = getToken()
if (hasToken) {
// 已经登录 从 state 中获取用户角色
const hasRoles = store.getters.roles && store.getters.roles.length > 0
if (hasRoles) {
next()
} else {
try {
// 首次登录,分发 user/getInfo 行为获取用户 role 等相关信息
const { roles } = await store.dispatch('user/getInfo')
// 将 role 作为输入分发 `permission/generateRoutes` 行为,获取用户角色对应的动态路由表
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
// 添加用户可访问的路由
router.addRoutes(accessRoutes)
next({ ...to, replace: true })
} catch (error) {
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
}
}
}
})
2.2.3 权限认证与动态路由实现
实现权限认证与动态路由大致过程分为如下四个步骤:
-
修改
src/store/modules/user.js增加用户信息中角色的权限列表 roles -
修改
src/router/index.js根据用户角色划分路由 -
增加
src/store/modules/permission.js通过获取当前用户的权限去比对路由表,生成当前用户具有访问权限的动态路由表 -
修改
src/permission.js通过router.addRoutes将用户可访问路由表动态挂载到 router 上
详细过程笔者已在 vue-element-admin 动态路由无法动态渲染侧边栏-解决记录 中的第二节 (动态路由修改过程) 介绍过了,有兴趣可以进一步了解。
03 发现 Bug
啰嗦啰嗦一大堆回顾了 vue-element-admin 登录权限的实现逻辑与代码,似乎并没有找到这个时有时无的魔幻 Bug 的出处,但是也找到了一些蛛丝马迹:
- 出现在登录业务,且时有时无的 Bug 症状,说明一定与动态路由有关,只有动态变化才会出现一会儿正常一会儿魔怔
- 能够成功登录,且返回了已经登录的用户信息,说明
@/src/store/modules/user.js中的用户登录行为以及用户信息获取行为都正确执行了;同时也说明@/src/permission.js中的权限认证流程都成功执行了
那么 Bug 的原因就直指登录成功之后的页面跳转过程,登录成功后的跳转仅在 登录页面点击按钮后触发点击事件 中有定义,即 @/src/views/login/index.vue 中如下所示:
<template>
<div class="login-container">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" autocomplete="on" label-position="left">
<--! 登录页面点击按钮后触发点击事件 -->
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">Login</el-button>
</el-form>
</div>
</template>
<script>
import { validUsername } from '@/utils/validate'
export default {
name: 'Login',
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect
},
immediate: true
}
},
methods: {
// 在事件中分发 store.action
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
// 分发 store.action
this.$store.dispatch('user/login', this.loginForm).then(() => {
// 登录成功后,跳转到 this.redirect 或者 / 路径下
this.$router.push({ path: this.redirect || '/' })
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
Bug 的关键就在于这行代码 this.$router.push({ path: this.redirect || '/' }) ,登录成功之后可以跳转到 this.redirect
再看与其相关的 watch 属性,一直在监听路由传的值和重定向路径,是不是已经发现了 Bug 所在?
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect
},
immediate: true
}
}
04 解决 Bug
Bug 的成因
我通过如下示例来解释 Bug 的成因:
我们假设项目中全局路由即所有用户共用的路由是 ‘/’,'/login','/404'
用户 A 具有权限的路由是 ‘/userinfoA’,用户 B 具有权限的路由是 ‘/userinfoB
如果用户 A 登录之后并在路由 ‘/userinfoA’ 所指向的页面中登出跳转到登录页面,这时$route.query.redirect 保存的路由就是 ‘/userinfoA’
当在登出后的登录页面登录用户 B 时,此时的登录页面点击按钮后触发点击事件完成用户登录之后,在选择跳转页面时选择了路由 ‘/userinfoA’ 指向的页面,而用户 B 不具有该页面权限所以直接跳转到了 404 页面。
解决 Bug
一种简单的解决方式就是不使用登出前的路由,不管是首次登录还是切换用户登录,所有登录业务完成之后都跳转到共用路径 ‘/’ 所指向的页面,删除 @/src/views/login/index.vue 中重定向相关即可,如下所示:
<template>
<div class="login-container">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" autocomplete="on" label-position="left">
<--! 登录页面点击按钮后触发点击事件 -->
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">Login</el-button>
</el-form>
</div>
</template>
<script>
import { validUsername } from '@/utils/validate'
export default {
name: 'Login',
// watch: {
// $route: {
// handler: function(route) {
// this.redirect = route.query && route.query.redirect
// },
// immediate: true
// }
// },
methods: {
// 在事件中分发 store.action
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
// 分发 store.action
this.$store.dispatch('user/login', this.loginForm).then(() => {
// 登录成功后,跳转到 this.redirect 或者 / 路径下
// this.$router.push({ path: this.redirect || '/' })
this.$router.push({ path: '/' })
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
当然,你也可以通过在@/src/router/index.js 实现不保存redirect 的路由构建方法,可能会稍微复杂一些。
