
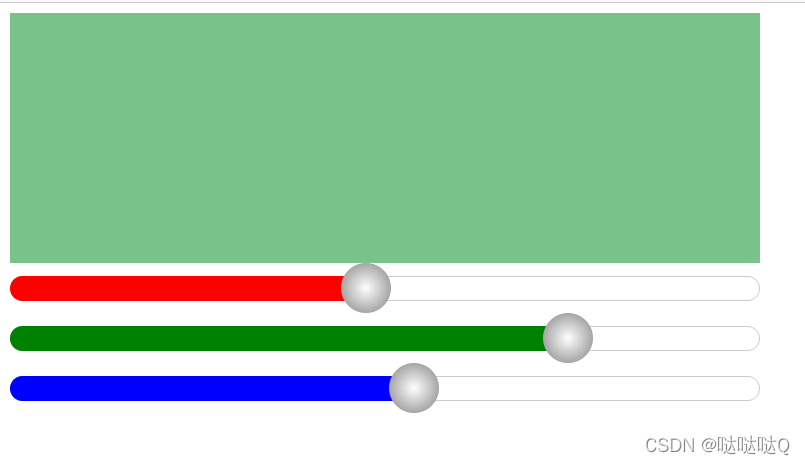
?利用vue双向绑定,v-model指令,封装一个进度条组件,利用事件发射和自定义属性进行组件之间的传值。
css代码如下
<style>
.sliderBox{
width: 600px;
height: 40px;
position: relative;
}
.bg{
width: 600px;
height: 20px;
border: 1px solid #ccc;
box-sizing: border-box;
border-radius: 10px;
position: absolute;
top: 10px;
}
.active{
width: 300px;
height: 20px;
position: absolute;
top: 10px;
border-radius: 10px;
background: red;
}
.handle{
width: 40px;
height: 40px;
border-radius: 50%;
background: radial-gradient(white,gray);
position: absolute;
left: 280px;
cursor: pointer;
}
#show{
width: 600px;
height: 200px;
}
</style>html代码如下:
<div id="app">
<div id="show" :style="bga"></div>
<slider v-model="colors[0]" bg-color='red'></slider>
<slider v-model="colors[1]" bg-color='green'></slider>
<slider v-model="colors[2]" bg-color='blue'></slider>
</div>js代码如下:
<script src="../vue.js"></script>
<script type="text/html" id="s1">
<div class="sliderBox">
<div class="bg"></div>
<div class="active" :style="{width:value * 560+20+'px',backgroundColor:bgColor}"></div>
<div class="handle" :style="{left:value * 560+'px'}" @mousedown.prevent="beginMove"></div>
</div>
</script>
<script>
Vue.component("slider", {
props:["value","bgColor"],
template:"#s1",
data(){
return{
// 手柄的默认位置
left:this.value * 560
}
},
methods: {
beginMove(e){
// 记录鼠标按下的坐标
this.mouseX = e.pageX
// 监听移动的事件
window.addEventListener("mousemove",this.darg)
window.addEventListener("mouseup",e=>{
window.removeEventListener("mousemove",this.darg)
this.left =this.left + this.offset
this.offset = 0
})
},
darg(e){
// 计算移动后的位置
// offset 移动之后和点下时的位置偏移
this.offset = e.pageX - this.mouseX
// 手柄移动之后的坐标
var currentX = this.left + this.offset
if (currentX<0) {
currentX = 0
this.left = 0
}
if (currentX>560) {
currentX = 560
this.left = 560
}
// 把currentX赋值给手柄left的值
// 把currentX转换成value双向绑定到数组里面元素上
// 进度的范围(20-580)-20=(0,560)
var value1 = currentX /560
// v-model 双向绑定种默认存在input
this.$emit("input",value1)
}
},
})
// slider 支持v-model 支持传一个颜色
var app = new Vue({
el:"#app",
data:{
// 代表的是每一个slider的初始进度,进行双向绑定
colors:[0.3,0.8,0.5]
},
computed:{
bga(){
return {
backgroundColor:`rgba(${this.colors[0]*255},${this.colors[1]*255},${this.colors[2]*255})`
}
}
}
})
</script>小编随便写的,有错误还请大家及时指正