gitee:课件、代码、资料
工具库推荐:
moment.js 时间处理工具,很强很大。还有个轻量的叫dayjs
生成全球唯一id工具:uuid,但是很大,有个精简版:nanoid
章节导航:
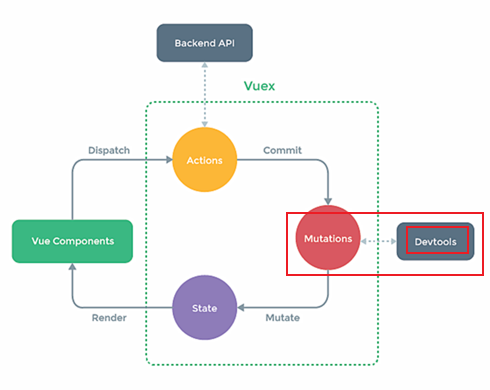
Vuex也是Vue团队做的,所以它两的开发者工具都合成一个了

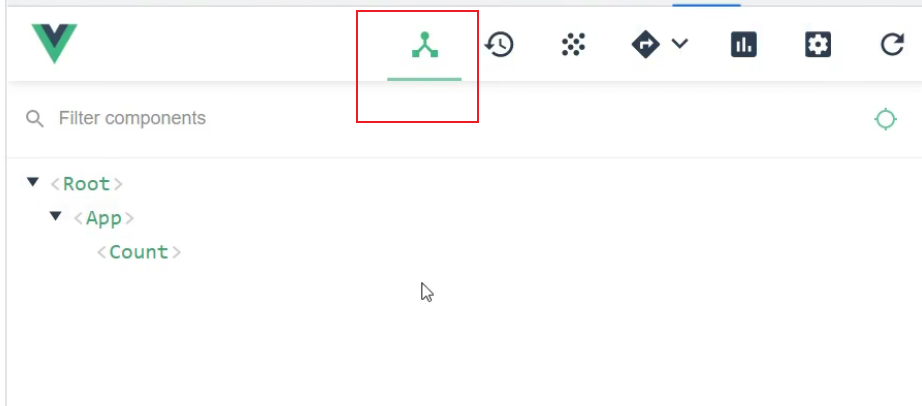
第一个三角形状图标是看组件的,vm、vc的关系

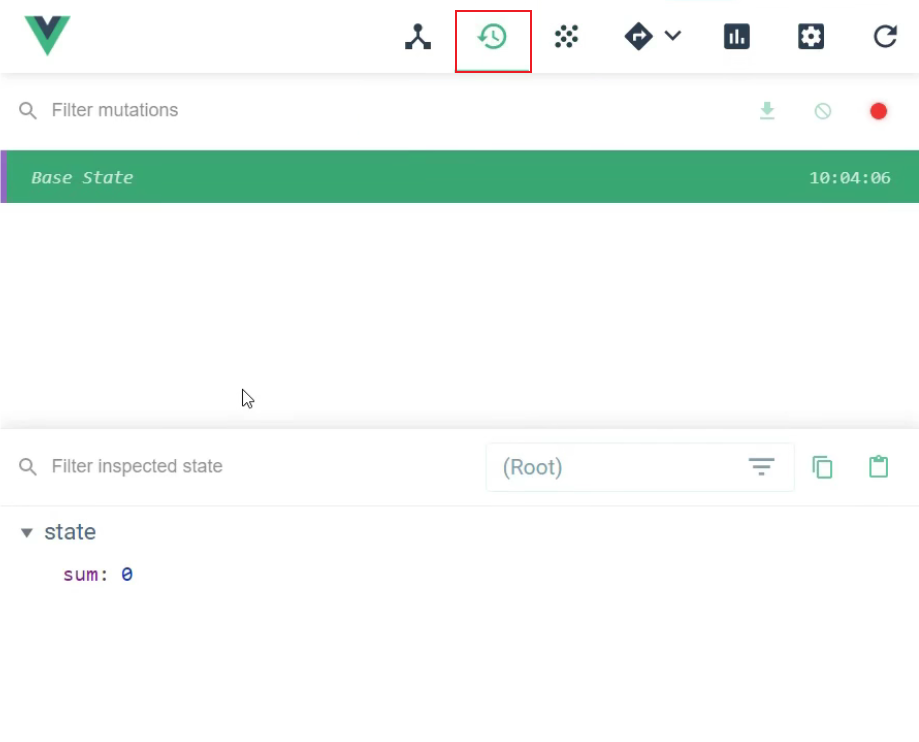
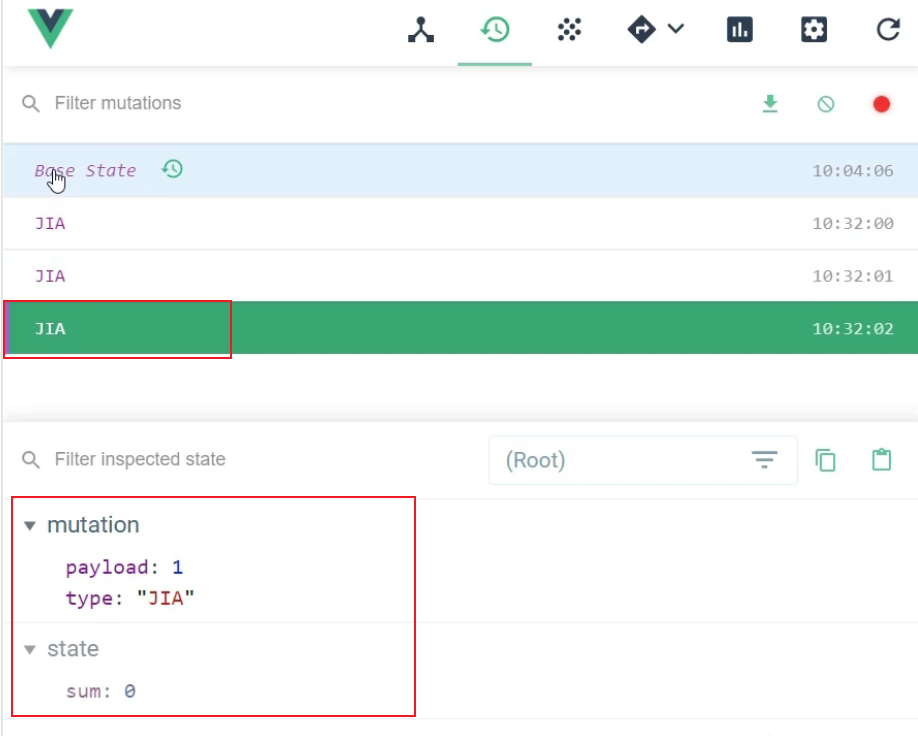
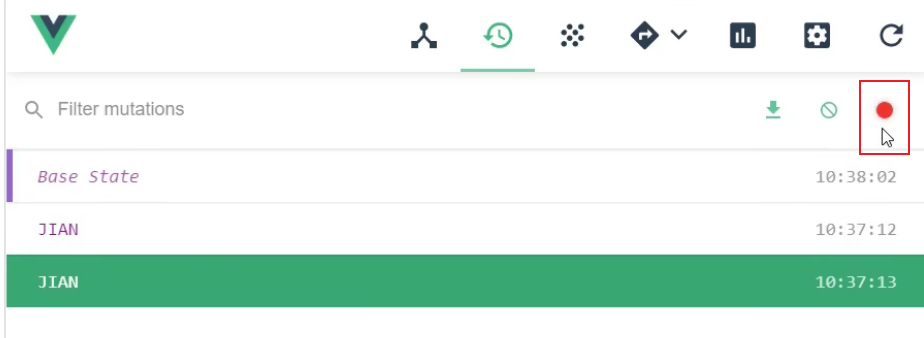
第二个是Vuex,上面是选择区,下面是展示区
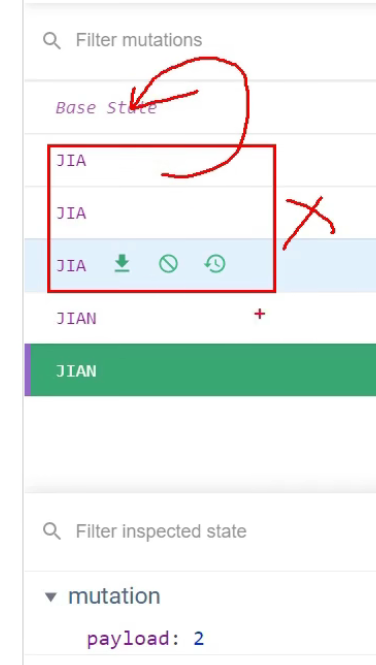
Base State 是基本数据,就是Vuex中保存的原始数据

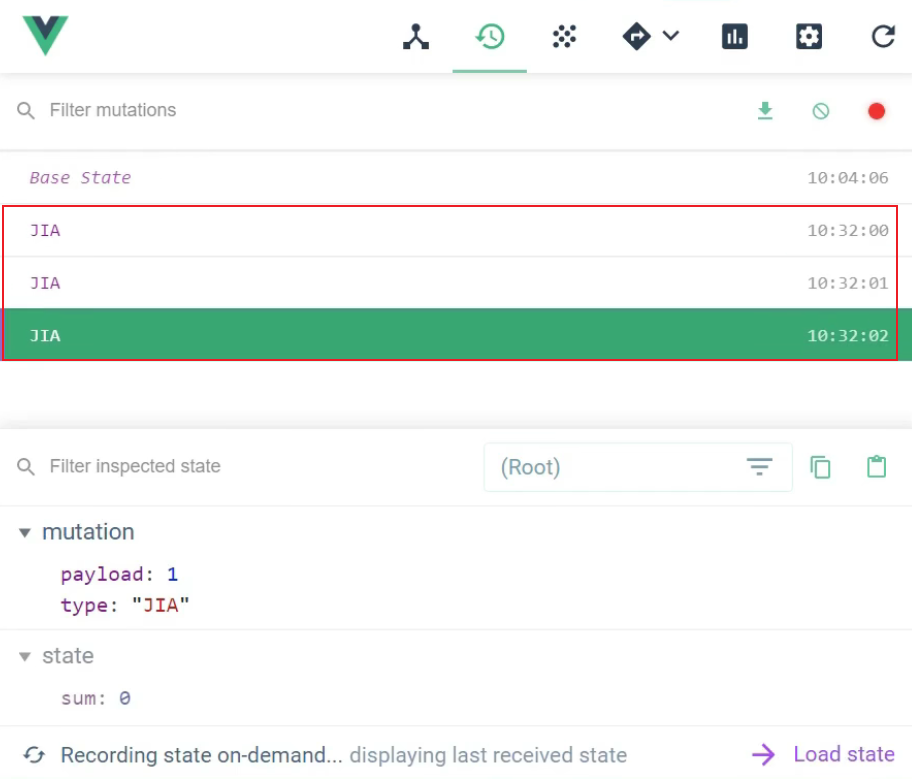
红框中每一项都是mutations里的动作,大写的方法名


Vue开发者工具(Devtools)只捕获mutations里的动作,开发者工具只关心数据是怎么改的,不关心改数据之前的逻辑

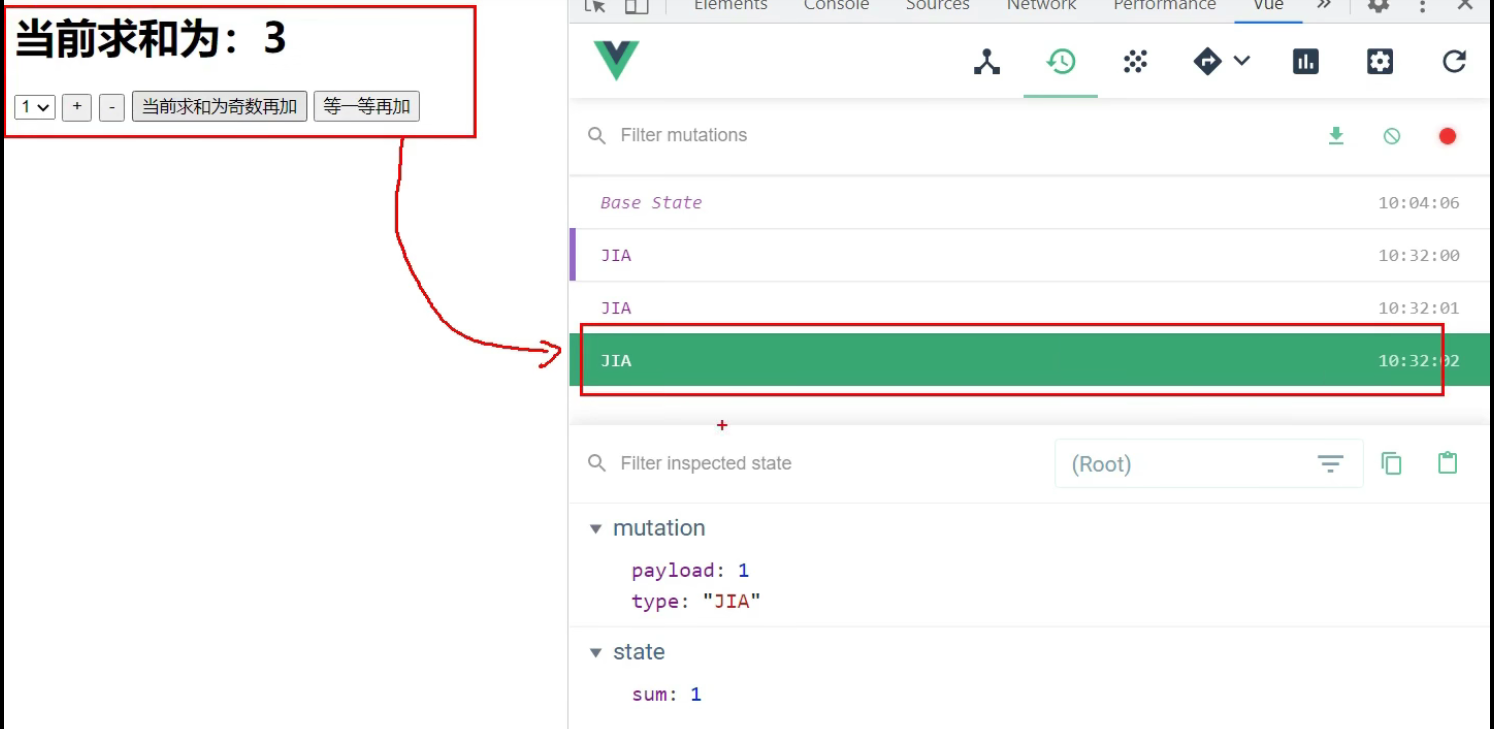
默认选择的是最新的数据,下方展示区展示的是选择那条动作改变后的数据,选择区可以随意切换

但是点击切换后,展示区数据会跟着变,但绿色高亮部分还在最新的地方,绿色高亮的动作,就是页面所展现的数据。

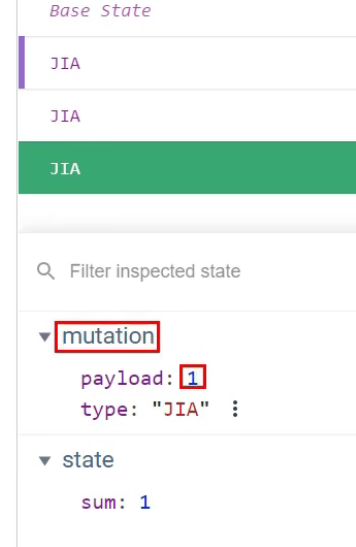
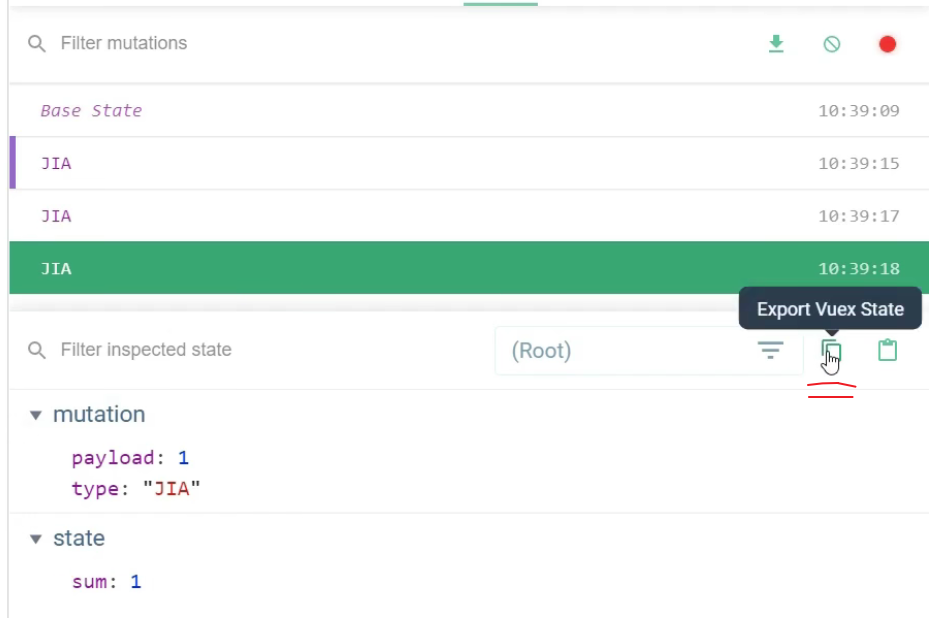
展示区的意思是mutation(修改)payload(修改多少)type(执行什么操作)

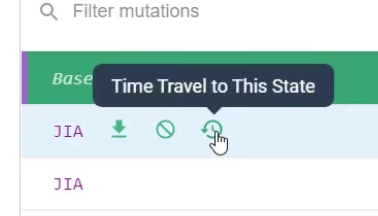
秒表图标是控制绿色长条的,时光穿梭,点击后可以让页面呈现到这条数据的状态。

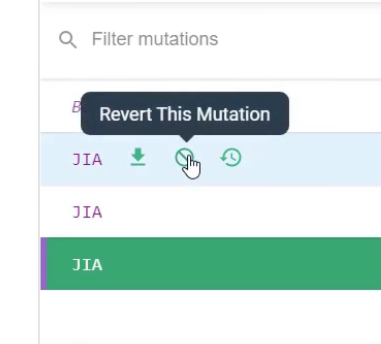
清空图标:可以弃用这次修改(删掉这次),如果弃用了前面的修改,则会连带依赖这条数据的后续修改全删


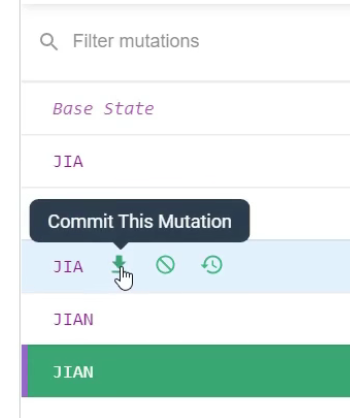
合并之前的修改,例如我只想看JIAN,点击最后一条JIA的合并按钮,就可以把点的那条数据之前的修改都合并到Base State中,Base State中的值就变成了点的那条数据的值

这个红色按钮点击变灰,表示不再捕获数据修改

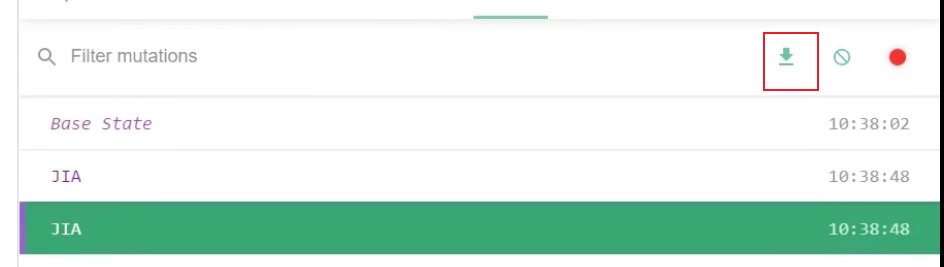
清空所有修改,页面显示也会回退到Base State,但是之前合并到Base State的修改不会被回退

合并所有修改到Base State

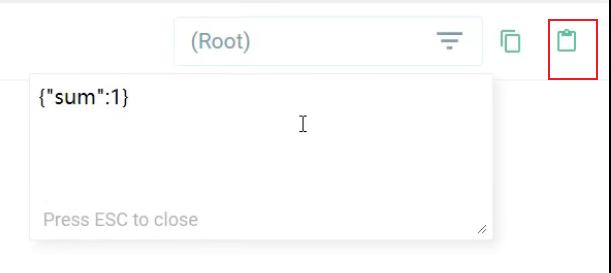
导出当前的数据到剪切板(让同事帮忙调试用)

点击导入,粘贴即可复现

第三个是看自定义事件的