
主要考察了:
- for循环
- 事件绑定(v-on/@)
- 计算属性(computed)
- 侦听器(watch)
- 本地存储(localStorage)
- json.stringfy()将对象、数组转换成字符串
- json.parse()将字符串转成json对象
?
步骤:
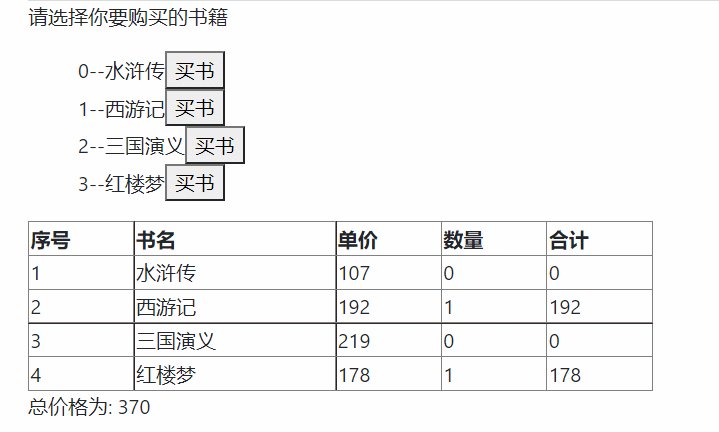
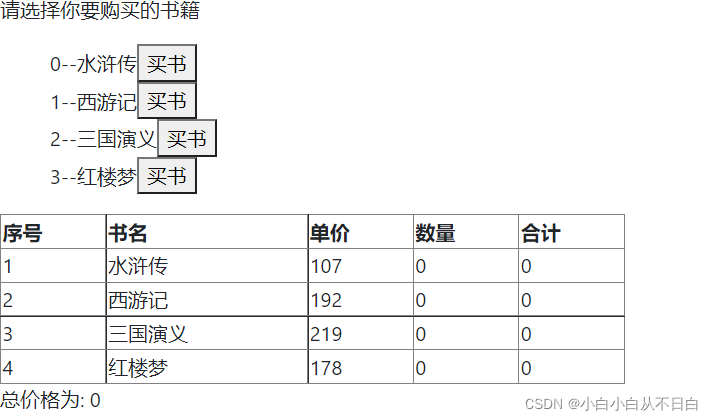
- 完成页面布局和数据的渲染
<template>
<div id="app">
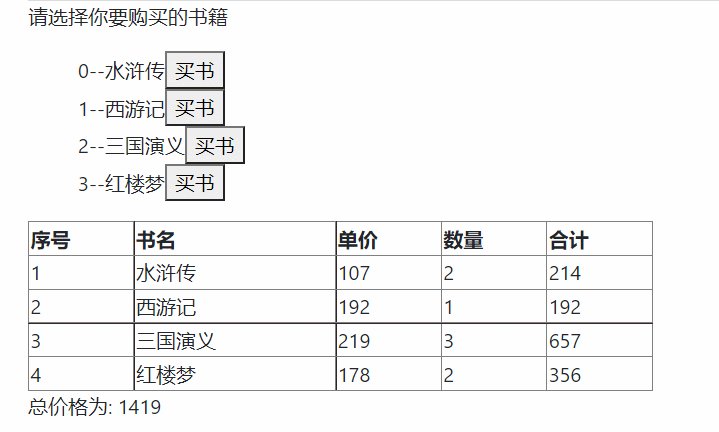
<p>请选择你要购买的书籍</p>
<ul>
<li v-for="(obj, index) in arr"
:key="index">
<span>{{index}}--{{obj.name}}</span>
<button>买书</button>
</li>
</ul>
<table border="1"
width="500"
cellspacing="0">
<tr>
<th>序号</th>
<th>书名</th>
<th>单价</th>
<th>数量</th>
<th>合计</th>
</tr>
<tr v-for="(item, ind) in arr"
:key="ind">
<td>{{ind + 1}}</td>
<td>{{item["name"]}}</td>
<td>{{item["price"]}}</td>
<td>{{item["count"]}}</td>
<td>{{item["count"] * item["price"]}}</td>
</tr>
</table>
<p>总价格为: {{allPrice}}</p>
</div>
</template>
<script>
export default {
data () {
return {
arr: [
{
name: "水浒传",
price: 107,
count: 0,
},
{
name: "西游记",
price: 192,
count: 0,
},
{
name: "三国演义",
price: 219,
count: 0,
},
{
name: "红楼梦",
price: 178,
count: 0,
},
],
};
},
};
</script>
<style scoped>
ul {
list-style: none;
}
</style>
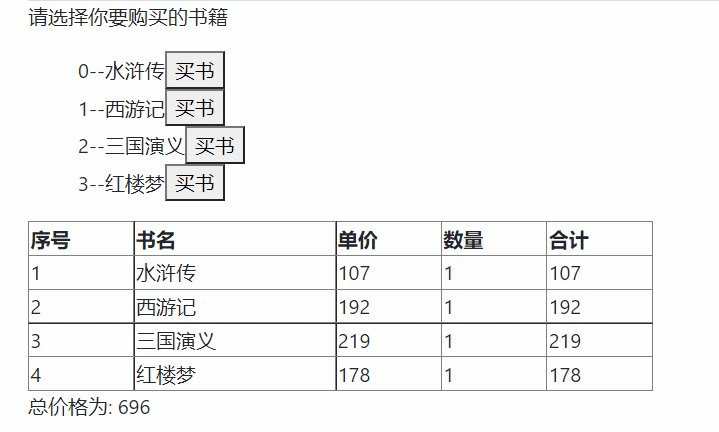
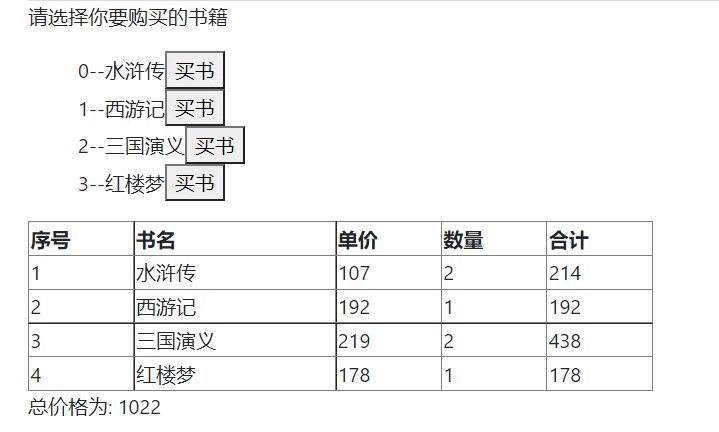
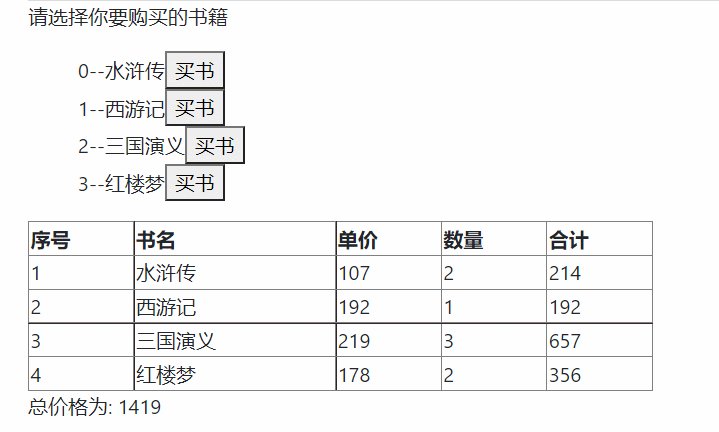
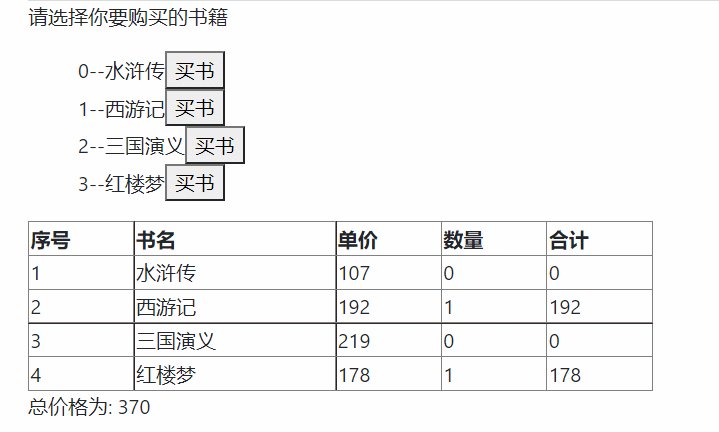
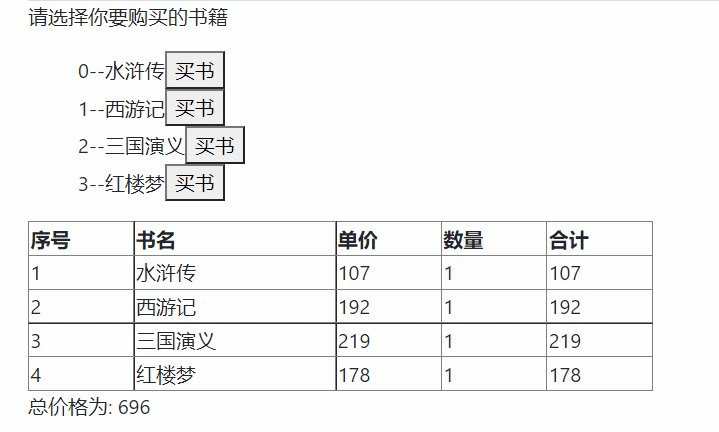
- ?实现点击“买书”按钮后,其对应的书的数量增加
<button @click="buy(index)">买书</button> methods: {
// 当点击 “买书” 按钮后,其对应的书的数量应该 +1
buy (index) {
this.arr[index]['count']++
}
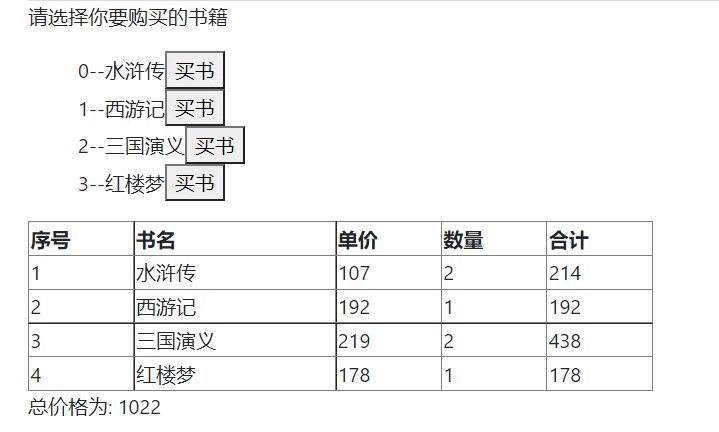
},- 当书的数量发现变化时,其对应的“合计”以及“总价格”都应发生相应的改变
computed: {
// array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
// total 必需。初始值, 或者计算结束后的返回值。
// currentValue 必需。当前元素
// currentIndex 可选。当前元素的索引
// arr 可选。当前元素所属的数组对象。
// initialValue 可选。传递给函数的初始值
// 数组里放的是对象, 而对象是复杂类型, 引用关系, 值改变会触发计算属性重新执行
allPrice () {
return this.arr.reduce((sum, obj) => {
return (sum += obj["count"] * obj["price"])
},0);
}
},- 实现数据的缓存?
watch: {
// 将 arr 里的数据存储到本地
arr: {
deep: true,
handler(){
// 数据存储
// json.stringfy()将对象、数组转换成字符串
localStorage.setItem('aList', JSON.stringify(this.arr))
}
}
}
// 先注释掉之前的 arr
// 从本地取出缓存
// json.parse()将字符串转成json对象
arr: JSON.parse(localStorage.getItem('aList')) || []完整代码:
<template>
<div id="app">
<p>请选择你要购买的书籍</p>
<ul>
<li v-for="(obj, index) in arr"
:key="index">
<span>{{index}}--{{obj.name}}</span>
<button @click="buy(index)">买书</button>
</li>
</ul>
<table border="1"
width="500"
cellspacing="0">
<tr>
<th>序号</th>
<th>书名</th>
<th>单价</th>
<th>数量</th>
<th>合计</th>
</tr>
<tr v-for="(item, ind) in arr"
:key="ind">
<td>{{ind + 1}}</td>
<td>{{item["name"]}}</td>
<td>{{item["price"]}}</td>
<td>{{item["count"]}}</td>
<td>{{item["count"] * item["price"]}}</td>
</tr>
</table>
<p>总价格为: {{allPrice}}</p>
</div>
</template>
<script>
export default {
data () {
return {
// arr: [
// {
// name: "水浒传",
// price: 107,
// count: 0,
// },
// {
// name: "西游记",
// price: 192,
// count: 0,
// },
// {
// name: "三国演义",
// price: 219,
// count: 0,
// },
// {
// name: "红楼梦",
// price: 178,
// count: 0,
// },
// ],
// 从本地取出缓存
// json.parse()将字符串转成json对象。
arr: JSON.parse(localStorage.getItem('aList')) || []
};
},
methods: {
// 当点击 “买书” 按钮后,其对应的书的数量应该 +1
buy (index) {
this.arr[index]['count']++
}
},
computed: {
// array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
// total 必需。初始值, 或者计算结束后的返回值。
// currentValue 必需。当前元素
// currentIndex 可选。当前元素的索引
// arr 可选。当前元素所属的数组对象。
// initialValue 可选。传递给函数的初始值
// 数组里放的是对象, 而对象是复杂类型, 引用关系, 值改变会触发计算属性重新执行
allPrice () {
return this.arr.reduce((sum, obj) => {
return (sum += obj["count"] * obj["price"])
},0);
}
},
watch: {
// 将 arr 里的数据存储到本地
arr: {
deep: true,
handler(){
// 数据存储
// json.stringfy()将对象、数组转换成字符串
localStorage.setItem('aList', JSON.stringify(this.arr))
}
}
}
};
</script>
<style scoped>
ul {
list-style: none;
}
</style>
?