提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
一.什么是表达式和语句
1.1表达式
表达式是一组代码的集合,
JavaScript
解释器会将其计算出一个结果
例如:x=3,3+4 ,num++等等
1.2表达式和语句的区别
表达式计算出一个值,但语句用来自行以使某件事发生
(
做什么事
)
表达式
3 + 4
语句
alert() 弹出对话框,
console.log()
其实某些情况,也可以把表达式理解为语句,因为它是在计算结果,也是做事
二.语句
1.1if分支语句
if语句有三种使用:单分支、双分支、多分支
(1)单分支使用语法:

?
?
括号内的条件为true时,进入大括号里执行代码
小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
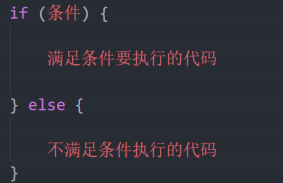
(2)双分支if语法:

双分支课堂案例1:用户输入,如果工龄大于1年,年底奖金+2000, 否则年底没奖金
双分支课堂案例2:让用户输入年份,判断这一年是闰年还是平年并输出
能被4整除但不能被100整除,或者被400整除的年份是闰年,否则都是平年
需要逻辑运算符
(3)?多分支if语法:

?
多分支if课堂案例:根据输入不同时间,输出不同的问候语
12点以前, 输出上午好
18点以前, 输出下午好
20点以前, 输出晚上好
1.2三元运算符
就相当于if双分支语句的精简写法q

?1.3switch语句

?
找到跟小括号里数据
全等
的case值,并执行里面对应的代码
若没有全等
===
的则执行default里的代码
例:数据若跟值2全等,则执行代码2
(注意事项)
1. switch case语句一般用于等值判断,不适合于区间判断
2. switch case一般需要配合break关键字使用 没有break会造成case穿透
案例
需求:用户输入2个数字,然后输入 + - * / 任何一个,可以计算结果
分析:
①:用户输入数字
②:用户输入不同算术运算符,可以去执行不同的运算 (switch)






<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let one=+prompt('请输入一个值:')
let ysf=prompt('请输运算符:')
let two=+prompt('请输入第二个值:')
switch(ysf){
case '+' :
document.write(`您执行的是加法运算,结果是:${one+two}`)
break
case '-' :
document.write(`您执行的是减法运算,结果是:${one-two}`)
break
case '*' :
document.write(`您执行的是乘法运算,结果是:${one*two}`)
break
case '/' :
document.write(`您执行的是除法运算,结果是:${one/two}`)
break
default:
document.write('请输入合法的运算符')
}
</script>
</body>
</html>2.1循环语句
2.2断点调试

2.3?循环结构
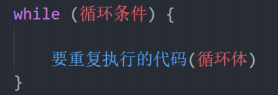
1. while 循环语法:
跟if语句很像,都要满足小括号里的条件为true才会进入执行代码
while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到
小括号判断条件,直到括号内条件不满足,即跳出

?2. while 循环注意事项:

?3.While 练习
需求:使用while循环,页面中打印,可以添加换行效果
1. 页面输出1-100
?
核心思路: 利用 i ,因为正好和 数字对应
2. 计算从1加到100的总和并输出
?
核心思路:
?
声明累加和的变量 sum
?
每次把 i 加到 sum 里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i=1
let sum=0
while(i<=100){
sum+=i
i++
}
document.write(sum)
</script>
</body>
</html>
3. 计算1-100之间的所有偶数和
?
核心思路:
?
声明累加和的变量 sum
?
首先利用if语句把 i 里面是偶数筛选出来
?
把 筛选的 i 加到 sum 里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i=1
let sum=0
while(i<=100){
if(i%2===0){
sum+=i
}
i++
}
document.write(sum)
</script>
</body>
</html>2.4循环退出
?
循环结束:
?
continue:结束本次循环,继续下次循环
?
break:跳出所在的循环

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i
let caozuo
let yue=100
while (i!==4) {
caozuo=+prompt(`
欢迎登陆世界上最牛逼的ATM
请选择你的操作
1.存款
2.取款
3.查看余额
4.退出
`)
switch (caozuo) {
case i=1:{
cun=+prompt(`请输入存款金额:`)
yue+=cun
}
break;
case i=2:{
qu=+prompt(`请输入取款金额:`)
yue-=qu
}
break;
case i=3:{
alert(`你的余额为:${yue}`)
}
break;
case i=4:{
alert(`欢迎下次光临`)
}
break;
default:{
alert('看清楚再输入')
}
break;
}
}
</script>
</body>
</html>?2.5?for 循环-基本使用
1. for循环语法

?2?for 循环嵌套

?案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for (let i= 0; i<5; i++) {
for (let i= 0; i<5; i++) {
document.write('?')
}
document.write('<br>')
}
</script>
</body>
</html>?3.for循环和while循环有什么区别呢:
?
当如果明确了循环的次数的时候推荐使用for循环
?
当不明确循环的次数的时候推荐使用while循环

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
display: inline-block;
width: 100px;
height: 30px;
border-radius: 15px;
text-align: center;
border: 1px solid rgb(207, 116, 31);
line-height: 30px;
color: rgb(212, 42, 155);
margin-top: 10px;
background-color: rgb(95, 209, 209);
}
</style>
</head>
<body>
<script>
for (let i=1; i<=9; i++) {
for(let j=1; j<=i; j++) {
a=(` <div class="box">${j}x${i}=${i*j} </div> `)
document.write(a)
}
document.write('<br>')
}
</script>
</body>
</html>三. 数组
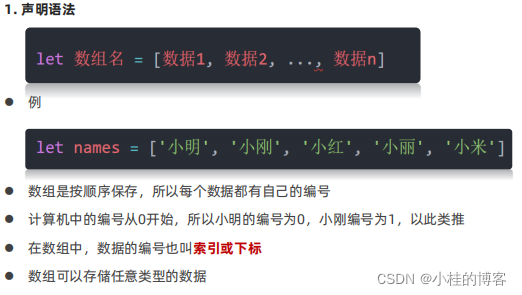
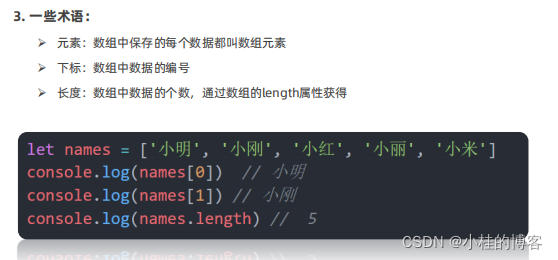
1.1什么是数组?
数组(Array)是一种可以按顺序保存数据的数据类型
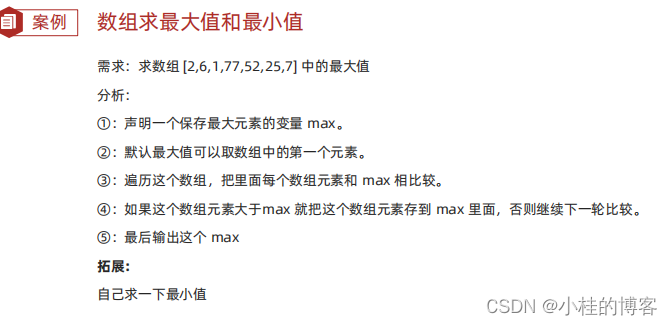
2.1数组的基本使用

?
?
 ?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let array=[2,6,1,77,52,25,7]
let max=array[0]
let min=array[0]
for (let i = 1; i < array.length; i++) {
if(max<array[i]){
max=array[i]
}
if(min>array[i]){
min=array[i]
}
}
document.write(`最大值是${max}`)
document.write(`最小值是${min}`)
</script>
</body>
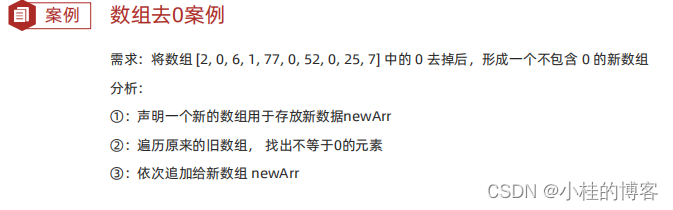
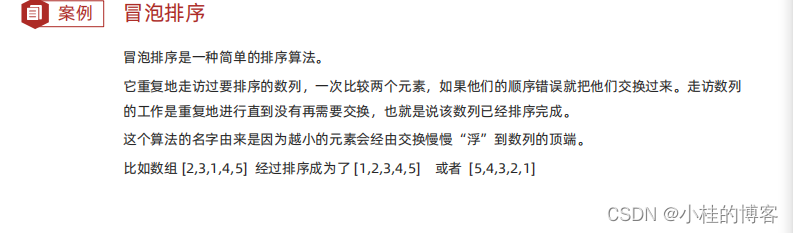
</html>3.1?操作数组

?
?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let array=[2,0,6,1,77,0,52,0,25,7,12,18]
let newarr=[]
let arr=[]
for (let i = 0; i < array.length; i++) {
if (array[i]>=10) {
newarr.push(array[i])
}
if(array[i]!==0){
arr.push=array[i]
}
}
document.write(newarr)
document.write(arr)
</script>
</body>
</html>
?
 ?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let array=[2,8,6,4,5,3,1,7]
for (let j= 0; j< array.length-1; j++) {
for (let i = 0; i < array.length-1-j; i++) {
if(array[i]>array[i+1]){
let tem
tem=array[i]
array[i]=array[i+1]
array[i+1]=tem
}
}
}
document.write(array)
</script>
</body>
</html>?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
let arr=[]
for (let i = 1; i<=4; i++) {
let data=+prompt(`请输入第${i}季度的数据:`)
arr.push(data)
}
document.write(`<div class="box">`)
for (let i = 0; i < arr.length; i++) {
document.write(`<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i+1}季度</h4>
</div> `) }
document.write(`</div>`)
</script>
</body>
</html>总结
以上就是前半部分的总结
?