秋招过后,意识到自己的不足,最近又重新复习了一下codewhy老师的Vue,今天跟大家分享一下Vue动态绑定属性的知识
文章目录
一、v-bind的基本使用
v-bind最常见的用法就是我们来绑定一个属性比如图片属性
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#app img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="app">
<img v-bind:src="imgURL" alt="图片失效" title="Vue图片" />
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
imgURL: 'https://cn.vuejs.org/images/logo.svg',
},
methods: {},
})
</script>
</body>
</html>

这样我们就完成了data里面属性绑定到img标签上的操作
二、v-bind动态绑定属性class(对象语法)
在开发的时候我们有时候希望动态地来切换class,这时候我们就会用到v-bind动态绑定class属性的对象语法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<div id="app">
<h3 v-bind:class="getClasses()">{{message}}</h3>
<button v-on:click="RedClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
red: 'red',
isRed: true,
},
methods: {
// 颜色切换
RedClick: function () {
this.isRed = !this.isRed
},
getClasses: function () {
return { red: this.isRed }
},
},
})
</script>
</body>
</html>

这里我们通过按钮点击来切换message的颜色,那么我们要绑定的class有时候可能会有很多个属性,所以我们可以将它写成一个方法,然后给按钮添加一个点击事件来切换class
三、v-bind动态绑定属性class(数组语法)
v-bind动态绑定属性还有一种数组语法
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.active {
color: pink;
}
.box {
font-size: 20px;
}
</style>
</head>
<body>
<div id="app">
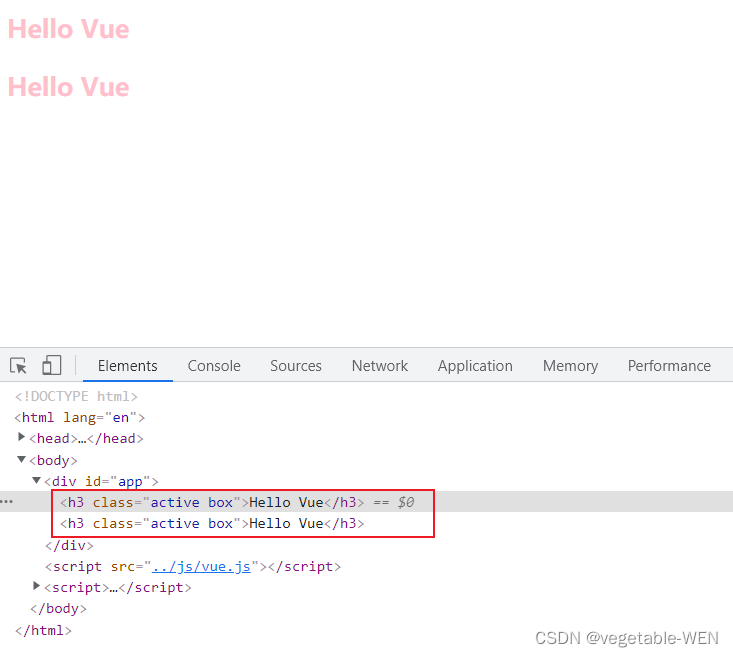
<h3 v-bind:class="[active,box]">{{message}}</h3>
<h3 v-bind:class="getClasses()">{{message}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
active: 'active',
box: 'box',
},
methods: {
getClasses: function () {
return [this.active, this.box]
},
},
})
</script>
</body>
</html>

我们在开发者工具里可以看到是有绑定上去的,同时也可以写成一个方法来返回
四、v-bind动态绑定style(对象语法)
v-bind还能动态绑定style,这里介绍它的对象语法
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 这里加引号就会当成字符串来解析,如果没加就会当成变量来解析 -->
<h2 :style="{fontSize:'100px'}">{{message}}</h2>
<!-- 这里可以发现这种写法也是成立的,此时Vue把finalSize当成变量来解析去data里面找finalSize这个变量 -->
<h2 :style="{fontSize:finalSize}">{{message}}</h2>
<!-- 这里如果变量只是简单的数字那么就需要用这种拼接的方法 -->
<h2 :style="{fontSize:firstSize + 'px',color:'red'}">{{message}}</h2>
<!-- 如果嫌这个写法太长的话可以写成一个方法返回 -->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
finalSize: '100px',
firstSize: 100,
},
methods: {
getStyles() {
// 当然这里要加this,因为是去data里面拿这个数据
return { fontSize: this.firstSize + 'px', color: 'red' }
},
},
})
</script>
</body>
</html>

可以看到几种方法最后都能渲染出来
五、v-bind动态绑定style(数组语法)
v-bind动态绑定style还有一个数组语法
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2 :style="[baseStyles,overStyles]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'v-bind绑定style数组语法',
baseStyles: { backgroundColor: 'pink' },
overStyles: { fontSize: '50px' },
},
methods: {},
})
</script>
</body>
</html>

可以看到也能完成style的绑定
总结
以上就是今天要跟大家分享的Vue动态绑定属性的知识