受控组件和非受控组件
一、React中的事件处理?
1. 通过onXxx属性指定事件处理函数(注意大小写)
1) React使用的是自定义(合成)事件, 而不是使用的原生DOM事件——兼容性
(这里指的是React对onclick事件进行了再封装变成了onClick)
2) React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)——更高效
(类似于<u> <li></li><li></li><li></li></u>都交给了最外层的u)
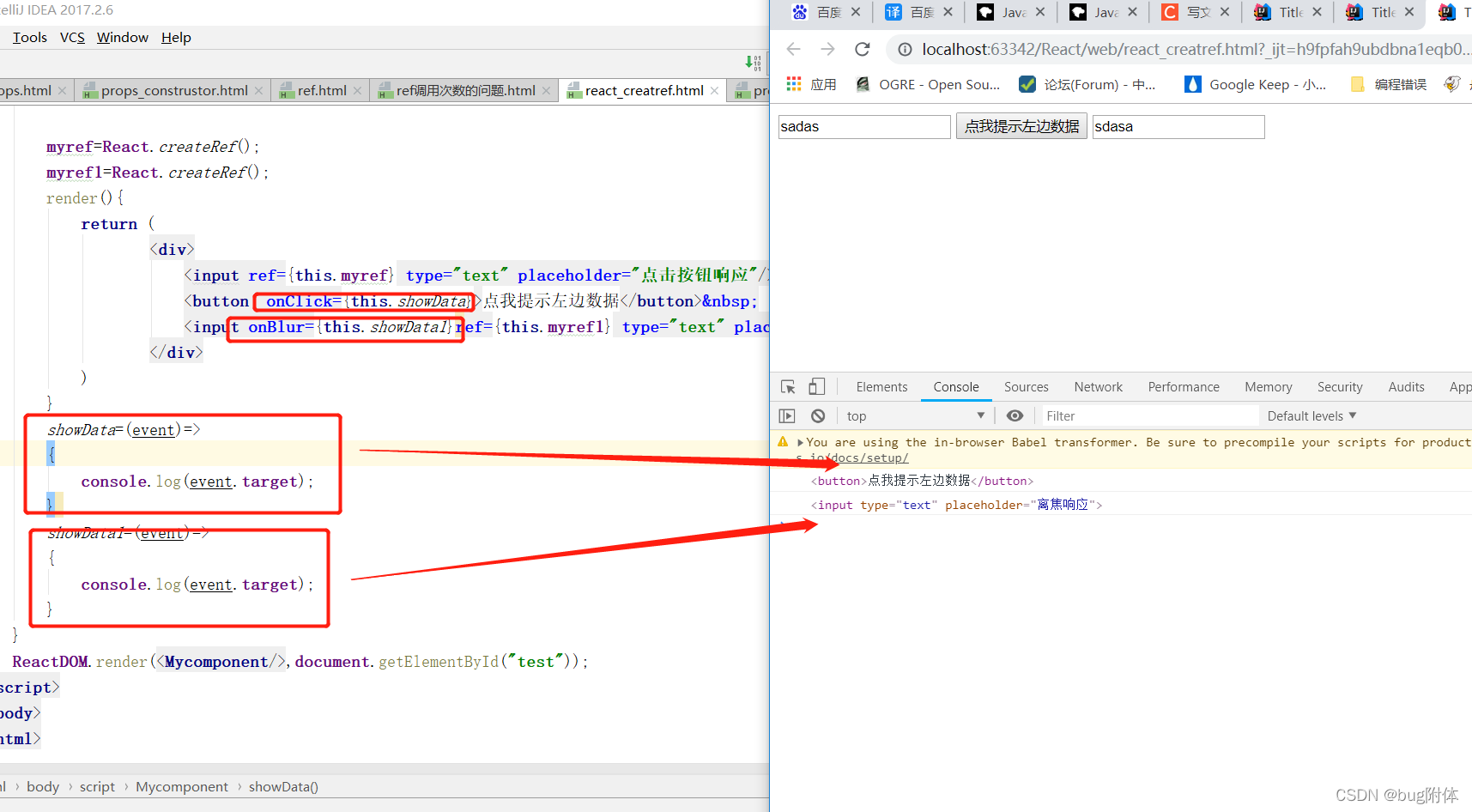
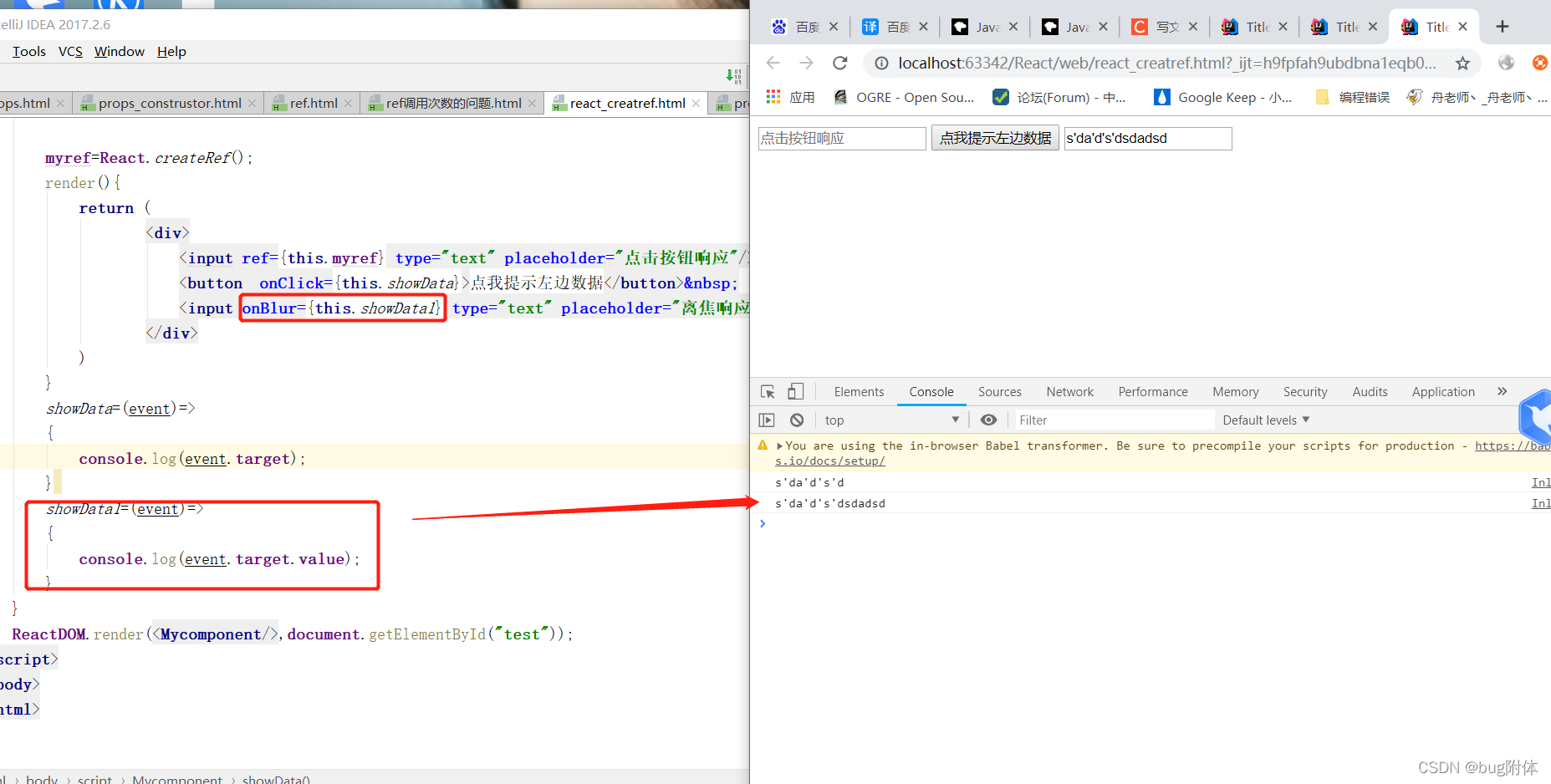
2. 通过event.target得到发生事件的DOM元素对象
我们给每个事件绑定响应函数,实际上都会默认把DOM对象作为event参数带过去,我们就可以通过event.target来获取

React官网让我们尽量少使用ref那么我们input刚刚好可以省略
(因为我们点击事件和要使用的事件在一个DOM对象上)

二、受控组件和非受控组件
以表单为例:定义一个包含表单的组件,输入用户名密码后,点击登录提升输入信息
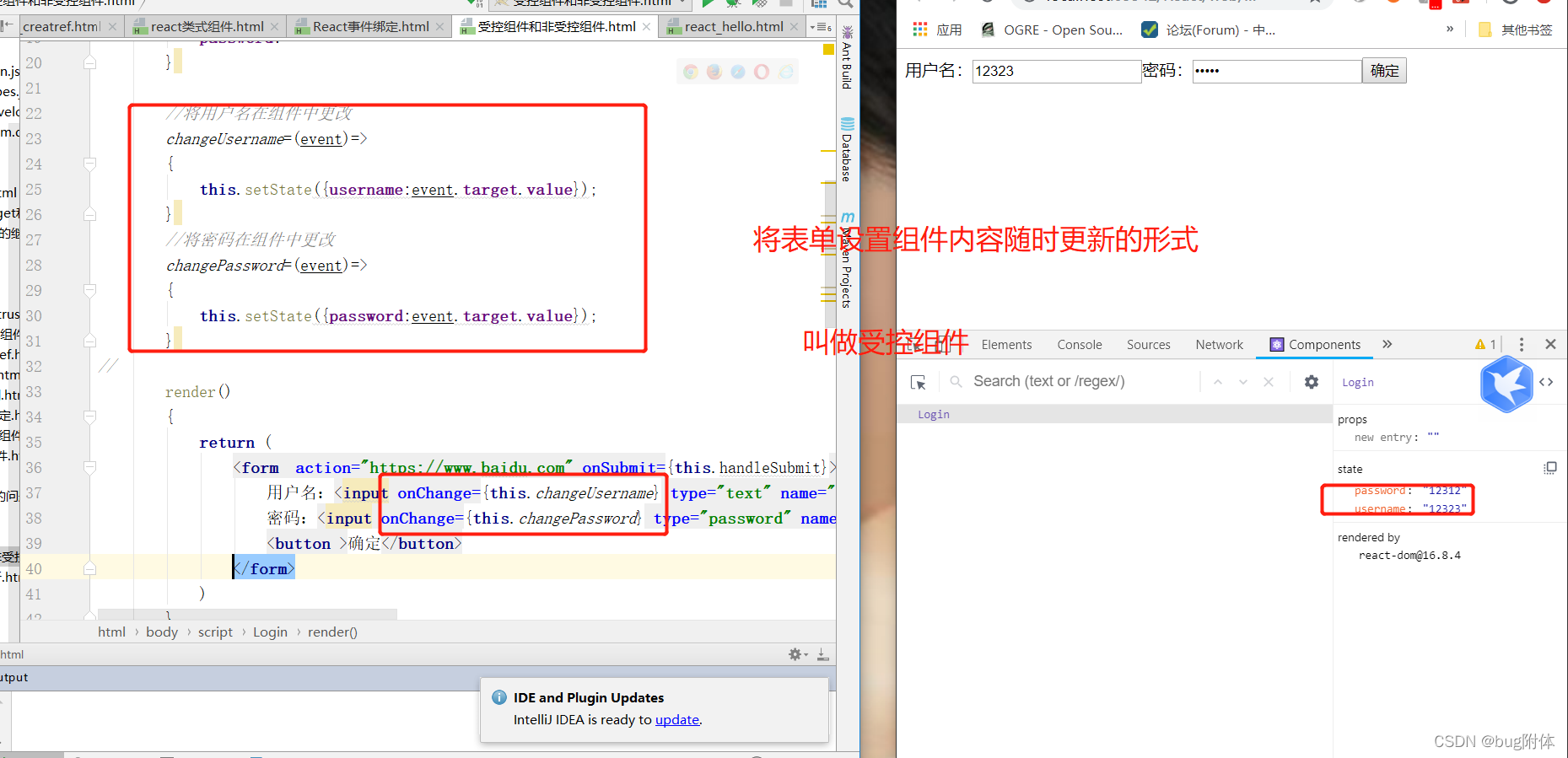
1.受控组件(现用现取)
页面中的所有数据,都是现用现取的
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
<!--引入依赖库-->
<script src="js/react.development.js"></script>
<script src="js/react-dom.development.js"></script>
<script src="js/babel.min.js"></script>
<script type="text/babel">
//1、定义组件
class Login extends React.Component{
//表单提交
//这里的event是表单 里面的target属性是:<form action="https://www.baidu.com">用户名:<input type="text" name="username">密码:<input type="password" name="password"><button>确定</button></form>
//但是我们可以通过 event.preventDefault()类似ajax阻止表单同步提交
handleSubmit=(event)=>
{
event.preventDefault();//可以阻止action调转和无action时候的刷新动作
const {username,password}=this;
alert(username.value);
}
render()
{
return (
<form action="https://www.baidu.com" onSubmit={this.handleSubmit}>
用户名:<input ref={(c)=>{this.username=c;}} type="text" name="username"/>
密码:<input ref={(c)=>{this.password=c;}}type="password" name="password"/>
<button >确定</button>
</form>
)
}
}
//2、渲染
ReactDOM.render(<Login/>,document.getElementById("test"));
</script>
</body>
</html>
2.非受控组件
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
<!--引入依赖库-->
<script src="js/react.development.js"></script>
<script src="js/react-dom.development.js"></script>
<script src="js/babel.min.js"></script>
<script type="text/babel">
//1、定义组件
class Login extends React.Component{
//初始化转态
state={
username:"",
password:""
}
//将用户名在组件中更改
changeUsername=(event)=>
{
this.setState({username:event.target.value});
}
//将密码在组件中更改
changePassword=(event)=>
{
this.setState({password:event.target.value});
}
render()
{
return (
<form action="https://www.baidu.com" onSubmit={this.handleSubmit}>
用户名:<input onChange={this.changeUsername} type="text" name="username"/>
密码:<input onChange={this.changePassword} type="password" name="password"/>
<button >确定</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById("test"));
</script>
</body>
</html>

表单提交书写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
<!--引入依赖库-->
<script src="js/react.development.js"></script>
<script src="js/react-dom.development.js"></script>
<script src="js/babel.min.js"></script>
<script type="text/babel">
//1、定义组件
class Login extends React.Component{
//初始化转态
state={
username:"",
password:""
}
//将用户名在组件中更改
changeUsername=(event)=>
{
this.setState({username:event.target.value});
}
//将密码在组件中更改
changePassword=(event)=>
{
this.setState({password:event.target.value});
}
//表单提交
handleSubmit=(event)=>
{
event.preventDefault();//可以阻止action调转和无action时候的刷新动作
const {username,password}=this.state;
alert(`用户名是${username},密码是${password}`);
}
render()
{
return (
<form action="https://www.baidu.com" onSubmit={this.handleSubmit}>
用户名:<input onChange={this.changeUsername} type="text" name="username"/>
密码:<input onChange={this.changePassword} type="password" name="password"/>
<button >确定</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById("test"));
</script>
</body>
</html>
官网已经说了勿过度使用ref,所以我们使用受控方式书写多一点
总结
受控组件和非受控组件,下一篇我们接着学习。。。