目录
一、基本思路
Javascript是使用垃圾回收的语言,即是不需要开发者操心内存分配和回收,运行环境会在代码执行时管理内存。
JavaScript会周期性的找出哪个变量不会再使用,然后释放它所占用的内存。
二、标记策略
垃圾回收程序必须跟踪记录哪个变量还会使用,哪个变量不会使用,以便回收内存。
例如:
function fun1() {
var a = 0;
function fun2() {
a++;
console.log(a);
}
return fun2;
}
var f = fun1();
f = null;//闭包死亡上面例子中全局变量f由闭包函数获取到局部变量a的值,但产生的副作用就是fun1()的活动对象并不能在它执行完毕后销毁,所以就产生了哪些变量是有用的问题,通常有两种方式标记清理和引用计数;
1.标记清理
首先标记内存中所有的变量,然后去掉所有环境中的变量以及被环境中的变量引用的变量的标记(闭包)。最后标记剩余变量(待删除变量),随后垃圾回收程序做一次内存清理
举例说明:
function f1(){
let a="a";//做个标记 ,进入环境
let b="b";//做个标记 ,进入环境
let c="c";//做个标记 ,进入环境
console.log(a,b,c);
}
f1() //代码执行完毕 里面被标记过的变量,又被标记为离开环境 最后被回收
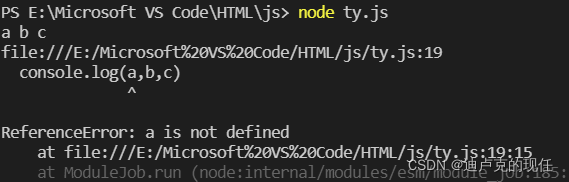
console.log(a,b,c)
?可以看到当我们想再次输出abc的值得时候就会报错,说a是未定义的变量,在函数执行完后内存中被标记过的变量,又被标记为离开环境,最后被回收;
2.引用计数
对每个值都记录它被引用的次数。引用次数为0时,回收它。
- 跟踪记录每个值被引用的次数。
- 当声明一个变量并且将一个引用类型数据赋值给这个变量的时候,这个引用类型数据的引用次数就标记为 1。
- 如果当这个引用类型数据又赋值给另一个变量,那么引用次数就+1如果变量被其他的值覆盖,则引用次数-1。
- 当这个引用类型数据的引用次数变为0的时候,这个变量就没有被使用了,也无法访问,垃圾回收器就会在执行时,销毁引用次数为0的引用类型数据,回收其所占用的内存空间。
?
举例如下:
let a = ["a", "b", "c"] //a是一个全局变量
function change() {
let b = ["A", "B", "C"]; //b是一个局部变量
a = b; //将局部变量b赋值给全局变量a, b就不会被当成垃圾回收,因为b是被a引用了,并不是不使用了。
}
change()
console.log(a) //返回