七天学完JavaScript(day04)
目录
? 数组是什么
? 数组的基本使用
? 操作数组
? 柱状图案例
一.数组是什么
数组(Array)是一种可以按顺序保存数据的数据类型
二.数组的基本使用
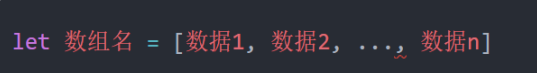
声明语法

1.数组是按顺序保存,每个数据都有自己的编号,数据的编号也叫索引或下标,编号从0开始
2.数组可以存储任意类型的数据
取值语法

一些术语:
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
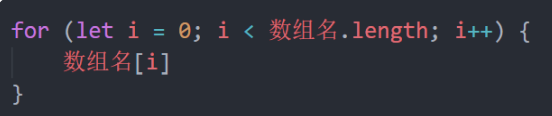
遍历数组:(重点)
用循环把数组中每个元素都访问到,一般会用for循环遍历
语法:

通过代码理解:求数组 [2,6,1,7,4] 里面所有元素的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//声明数组
let arr = [2, 6, 1, 7, 4]
//声明一个变量用来放和
let sum = 0
//遍历数组
for(let i = 0; i < arr.length; i++){
//依次把每个a[i]加到sum里
sum = sum + arr[i]
}
//在浏览器页面输出和
document.write(sum)
</script>
</body>
</html>
求数组最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2,6,1,77,52,25,79]
let max = 0
for (let i = 1; i < arr.length; i++){
if( arr[i] > max ){
max = arr[i]
}
}
document.write(`数组最大值是${max}`)
</script>
</body>
</html>
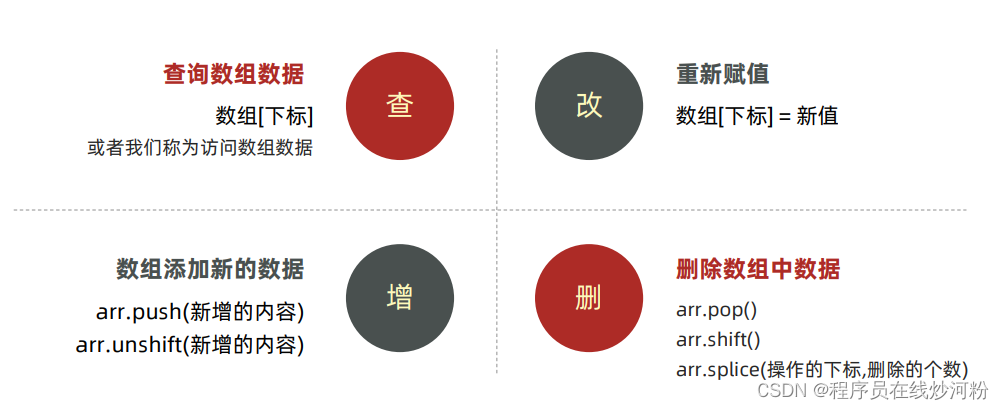
三.操作数组
增 删 改 查 语法:

增:
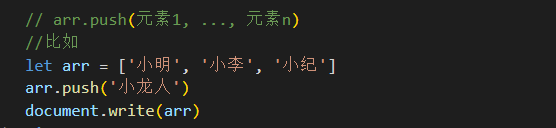
数组.push() :
将一个或多个元素添加到数组的末尾,并返回该数组的新长度
往数组插入名字

结果

以此类推:
数组.unshift:
将一个或多个元素添加到数组的开头,并返回该数组的新长度
运用:
将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中的 0 去掉后,形成一个不包含 0 的新数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
let newArr = [null]
//遍历数组
for(let i = 0; i < arr.length; i++){
//用if筛选出满足条件的数
if(arr[i] >= 10){
//将满足条件的数加入到新数组中
newArr.unshift(arr[i])
}
}
//在浏览器页面输出新数组
document.write(newArr)
</script>
</body>
</html>
结果:

删:
数组. pop() :
从数组中删除最后一个元素,并返回该元素的值
数组. shift() :
从数组中删除第一个元素,并返回该元素的值
数组. splice() :
删除指定元素

如果省略个数则默认从指定的起始位置删除到最后
查:
数组[下标]
或者我们称为访问数组数据
改:
重新赋值
数组[下标] = 新值
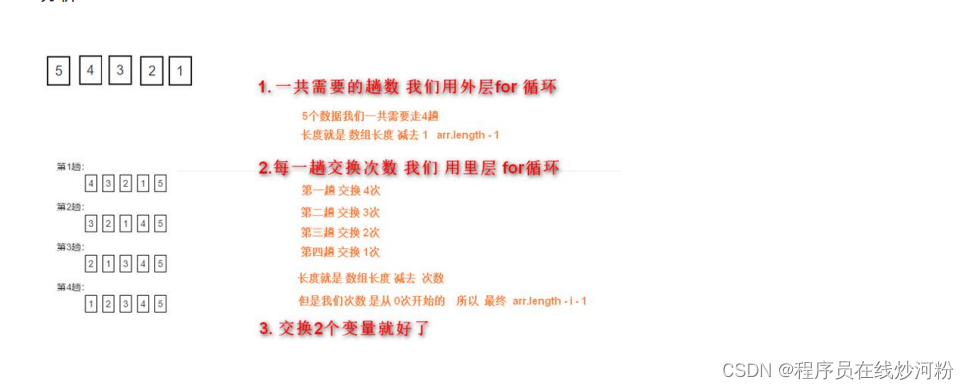
重点理解:冒泡排序
冒泡排序是一种简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列
的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
比如数组 [2,3,1,4,5] 经过排序成为了 [1,2,3,4,5] 或者 [5,4,3,2,1]

用冒泡排序法将数组从1到10按从小到大的顺序排列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [10,9,8,7,6,5,4,3,2,1]
let temp = null
for(let i = 0 ; i < arr.length - 1; i++){
for(let j = 0; j < arr.length; j++){
if ( arr[j + 1] < arr[j]) {
temp = arr[j + 1]
arr[j + 1] = arr[ j ]
arr[j] = temp
}
}
}
document.write(arr)
</script>
</body>
</html>
结果图

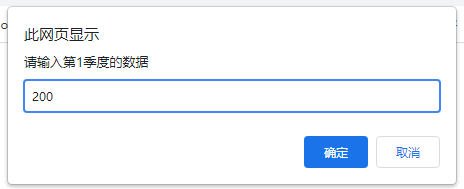
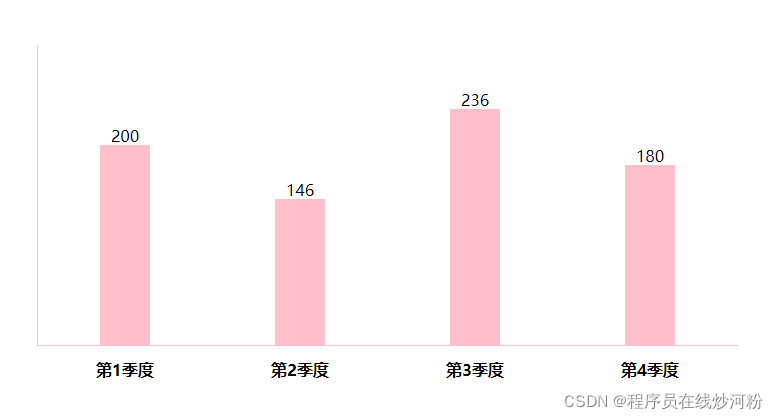
柱状图案例
用户输入四个季度的数据,可以生成柱形图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
</div>
<script>
let arr = []
for (let i = 1; i <= 4; i++) {
arr.push(prompt(`请输入第${i}季度的数据`))
}
document.write(` <div class="box">`)
//循环4个柱子
for (let i = 0; i < arr.length; i++) {
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i+1}季度</h4>
</div>
`)
}
document.write(`</div>`)
</script>
</body>
</html>
结果图: