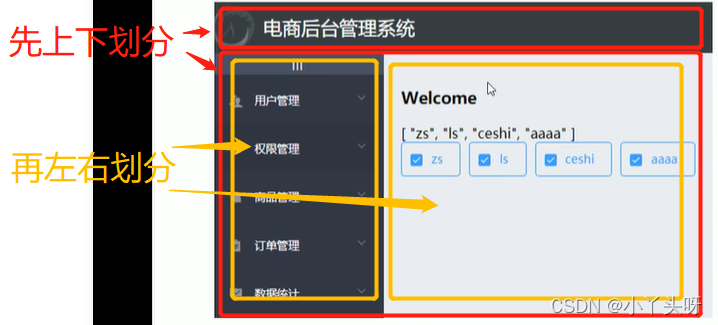
1.最终布局效果

?2. 布局分析:先上下划分,再左右划分

?3. 整个主页布局需要使用到element-plus 里面的一些布局组件 ?,分别是:
- <el-container>:外层容器。当子元素中包含?
<el-header>?或?<el-footer>?时,全部子元素会垂直上下排列,否则会水平左右排列。 <el-header>:顶栏容器。<el-aside>:侧边栏容器。<el-main>:主要区域容器。
Container 布局容器 | Element Plus (gitee.io)![]() https://element-plus.gitee.io/zh-CN/component/container.html
https://element-plus.gitee.io/zh-CN/component/container.html
4. 页面布局代码实现
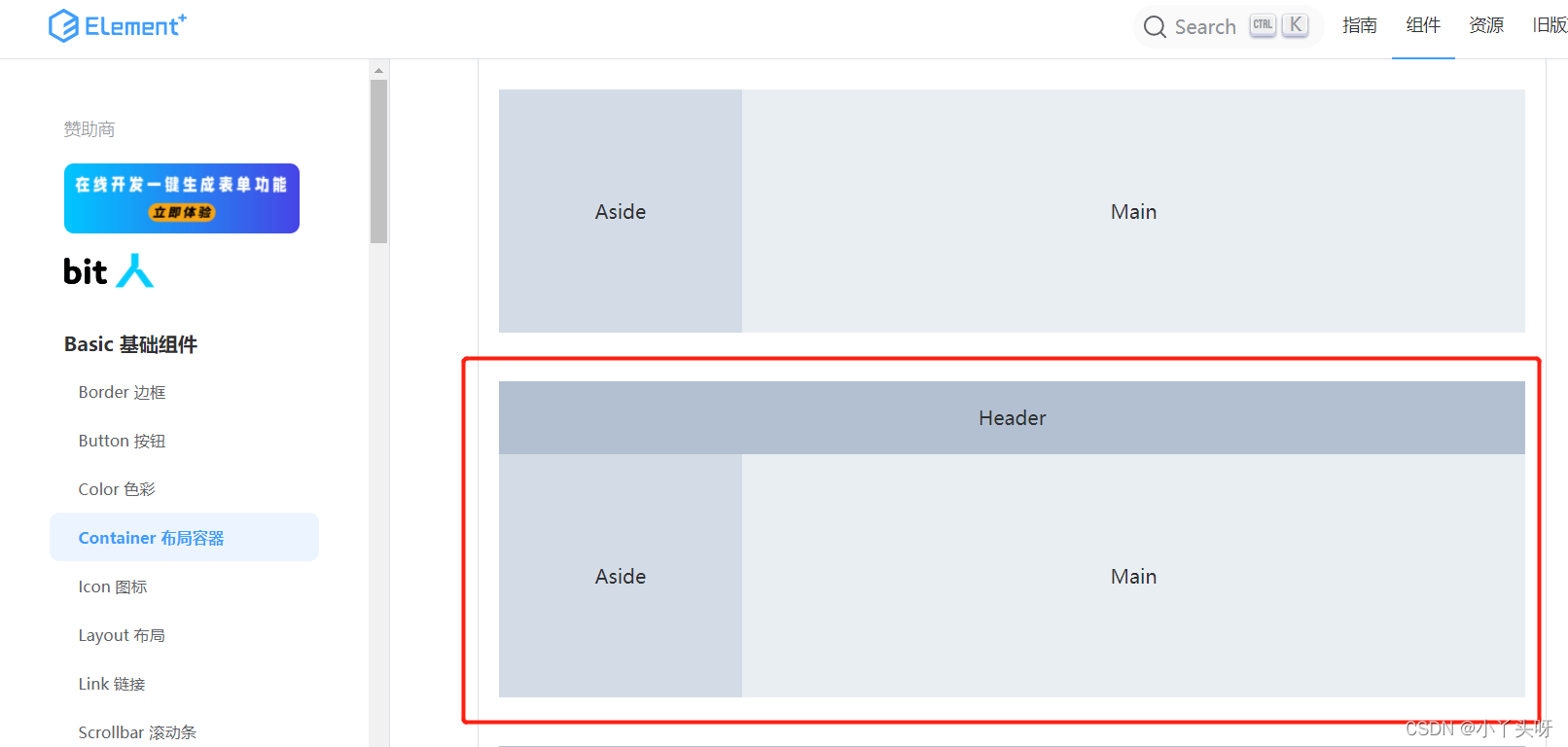
4.1 布局参考,不需要自己考滤应该怎么去实现或设计布局,高效率的做法是直接去官网复制一个合适自己项目的布局进行改造。如图,这个就比较符合我们项目页面的布局要求

?4.2 找到合适的布局框架后,复制该布局框架的页面代码
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>4.3?首先导入布局组件
因为页面是按需引入,所以每添加一个页面,页面里面有新的组件时,需要在element.js 引入相关组件。

4.2 element.js 按需引入
import {
ElButton,
ElForm,
ElFormItem,
ElInput,
ElRow,
ElMessage,
ElContainer,
ElHeader,
ElAside,
ElMain
} from 'element-plus'
export default (app) => {
app.use(ElButton)
app.use(ElForm)
app.use(ElFormItem)
app.use(ElInput)
app.use(ElRow)
app.use(ElContainer)
app.use(ElHeader)
app.use(ElAside)
app.use(ElMain)
app.config.globalProperties.$message = ElMessage
}
?4.3 为Header,Aside,Main 组件添加背景颜色
1. 首先如何取出对应的背景颜色,可以使用一个小工具 FSCapture取色器
前端必备:FSCapture取色器_希望你会喜欢-CSDN博客![]() https://blog.csdn.net/qq_45538469/article/details/1042418162. 下载安装完成后打开,直接使用该工具进行取色
https://blog.csdn.net/qq_45538469/article/details/1042418162. 下载安装完成后打开,直接使用该工具进行取色

?3. 点击取色按键,把该取色针管放在需要取的颜色上,按下完成取色

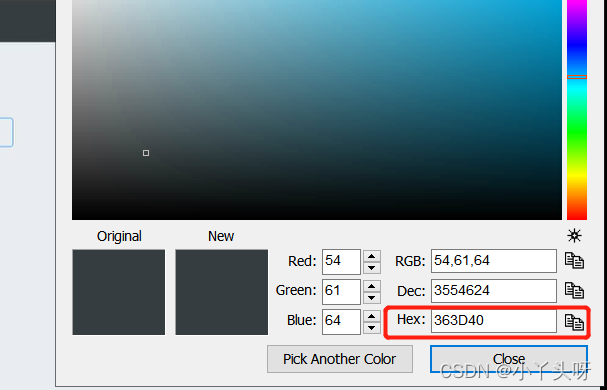
?4.取色完成

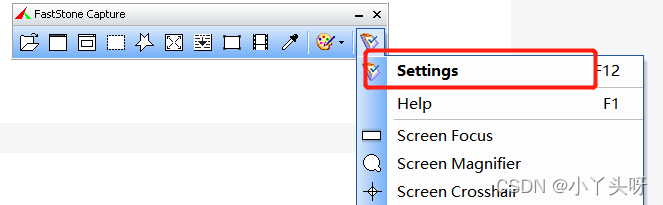
?5.如若没有显示取色针管,打开设置

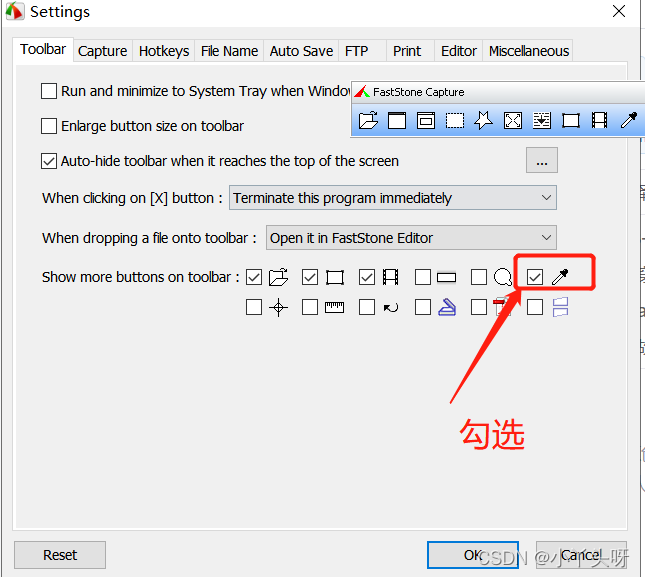
?6.勾选取色针管

?4.4 通过类选择器为组件添加背景颜色
注意,如何获取到类选择器。每一个Element-plus 中提供的组件,它的组件名称就是它的一个类名。也就是相当一个类选择器。
4.5 效果如图,但是并没有并占全屏。

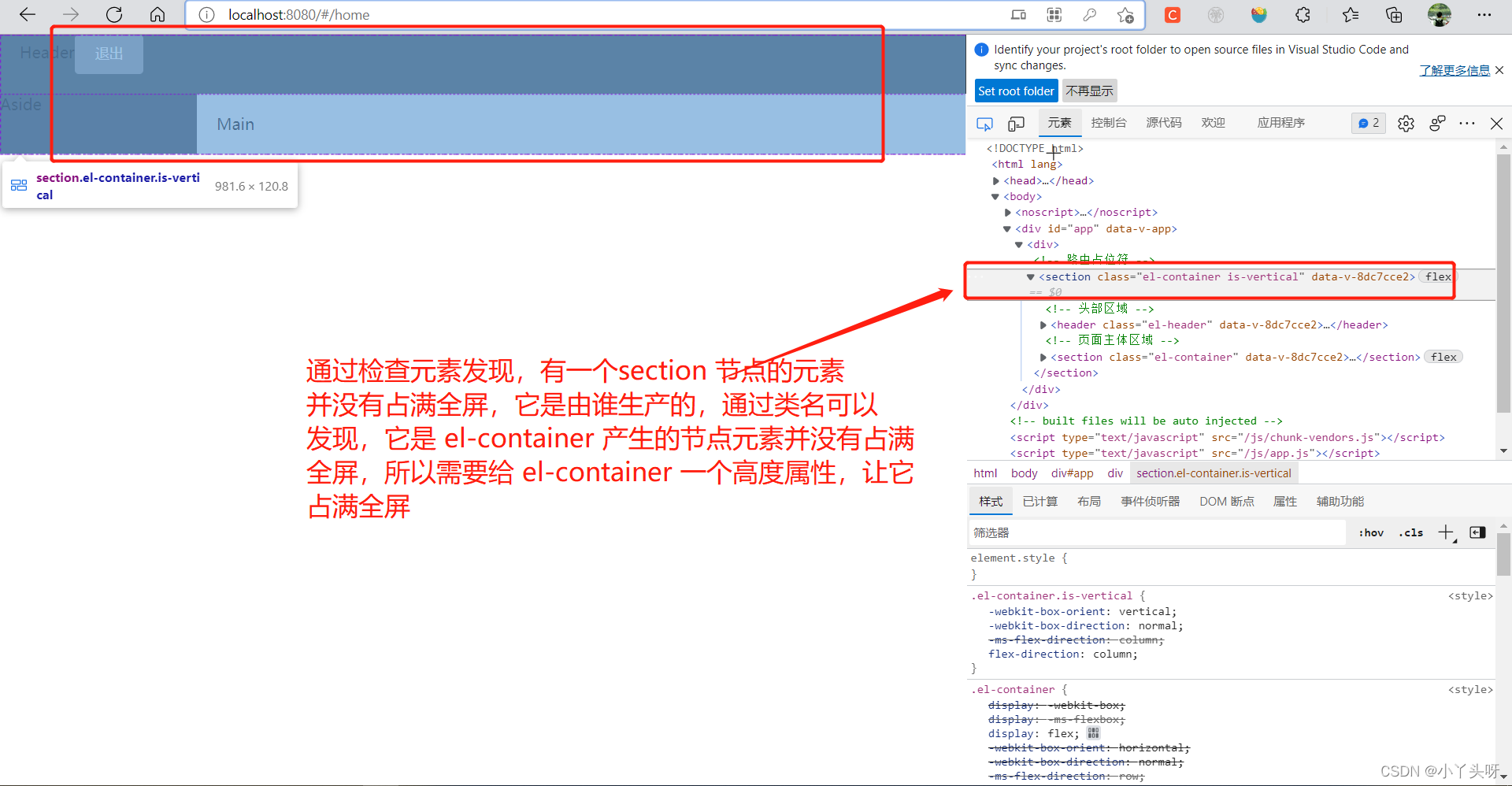
?1. 如上图,如果遇到页面没有撑满全屏的情况。首先需要做的是,检查一下页面元素。看看是那个元素没有占满全屏,导致的。

?2. 通过检查发现,?el-container 就是最外层的容器。那基本就是,让它全屏了,基本就能实现整个页面的布局效果了。

小技巧:在设置100%的时候一直没有生效。原因是,它的父元素没有高度的话,直接给子元素设置高度是没有作用的。所以给父 div 添加一个高度值,子元素的高度值就生效了?