目录
?这里留下了个问题!string转number数值太大会变成科学计数法!!!
JS的数据类型:四基两空一对象
数字与字符串区别
灵魂拷问:都是一,为什么要分1和'1' ?
- 功能不同
数字是数字,字符串是字符串,要严谨
数字能加减乘除,字符串不行
字符串能表示电话号码,数字不行
- 存储形式不同
JS中,数字是用64位浮点数的形式存储的
JS 中,字符串是用类似UTF8形式存储的(UCS-2)
??
?
数字number(64位浮点数组成)
写法
- 整数写法? ? 1
- 小数写法? ??0.1
- 科学计数法?1.23e4
- 八进制写法(用得少)??0123 或 00123 或0o123
- 十六进制写法??Ox3F或0X3F
- 二进制写法? ?0b11 或 0B11
特殊值
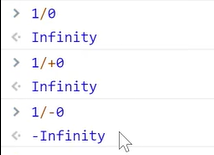
- 正0和负0不一样(都等于0,要严谨)

- 无穷大? ?lnfinity 、 +lnfinity 、 -lnfinity
- 无法表示的数字
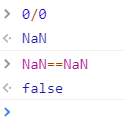
?NaN (Not a Number),表示未定义或不可表示的值。但它是一个数字(用来表示我们不知道怎么表示的数)

?NaN==NaN的结果为false?NaN都不是一个确定的数字,那两个都不确定的数字怎么可能相等?
?
64位浮点数
- JS数字的存储形式
浮点即小数点可以动 123.456可以表示为1.23456e10^2也可以表示为12345.6e10-2
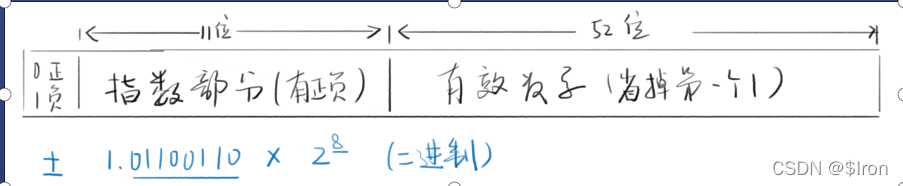
- ?64位存储一个number
- 符号占1位
- 指数占11位(-1023~1024)
- 有效数字占52位(开头的1省略)
- 64位浮点数的范围和精度
范围(忽略符号位)
指数拉满、有效数字拉满,得到最大二进制数Number.MAX_VALUE:1.7976931348623157e+308
指数负方向拉满、有效数字最小1,得到最小值Number.MIN_VALUE: 5e-324 (5x10^-324)

精度(有效数字)
最多只能到52+1个二进制位表示有效数字,2^53 对应的十进制是9后面15 个零所以15位有效数字都能精确表示。

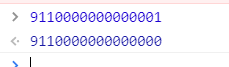
16位有效数字如果小于90开头,也能精确表示9110000000000001就存不下来
 ?
?
字符串 string
每个字符两个字节(阉割版UTF8)
写法
- 单引号? '你好'
- 双引号"你好"
- 反引号`你好`
注意:引号不属于字符串的一部分,就像书名号不属于书名的一部分一样
如果要在单引号里面包含单引号怎么办?
?'it's ok'这样JS 引擎会认为'it’就结束了,后面的看不懂
正确写法
- 'it\ 's ok'? ?这就是转义
- "it's ok"
- `it's ok`
转义 (用另一种写法表示你想要的东西)背★★
- \′表示? ?'
- \"表示? "
- \n 表示? 换行
- \r表示? 回车
- \t表示? tab 制表符
- \\表示? \
- \uFFFF表示? 对应的 Unicode字符
- \xFF表示? 前256个Unicode字符
?
字符串的属性
等等,对象才有属性,为什么字符串也有属性?留个悬念
字符串的长度(string. length)
'123'.length? ? ? ?// 3
'\n\r\t '.length? ? ?//3
''.length? ? ? ? ? ? ?// 0
' '.length? ? ? ? ? ? // 1
通过下标读取字符(string[index])

注意index 从0开始s[0]是第一个字符
?
?
base64 转码
?window. btoa,正常字符串转为Base64编码的字符串。window.atob,Base64编码的字符串转为原来的字符串
.—般用来隐藏招聘启事里的简历邮箱:ZmFuZ3 l pbmdoYW5nQGZveG1haWwuY29t
?
布尔 boolean(真或假)
只有两个值,true和false,注意大小写。下列运算符会得到 bool值:
- 否定运算
!value
- 相等运算
1 == 2、1 != 2、3 == 4、3 !== 4
- 比较运算
1 >2、1 >= 2、3 <4、3 <= 4
?
if 配bool?
if语句常常需要判断真假if( value ) { ... } else { ... }
问题来了
如果value 是 bool 值还好说
如果value 不是 bool值咋办????
五个falsy 值?背★★
falsy 就是相当于false 但又不是false 的值
- undefined
- null
- 0
- NaN
- ''
?
''和' '不是一个玩意儿!!!
undefined 和null(两种空类型)
区别:没有本质区别
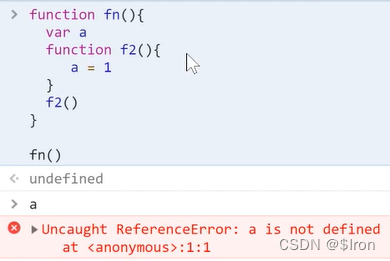
- 细节一:如果一个变量声明了,但没有赋值,那么默认值就是undefined,而不是null
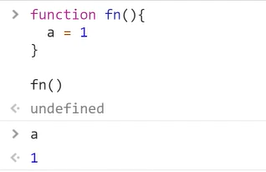
- 细节二:如果一个函数,没有写return,那么默认 return? ?undefined,而不是 null
- 细节三:前端程序员习惯上,把非对象的空值写为undefined,把对象的空值写为null但仅仅是习惯上而已
?
symbol 符号? 不怎么常用的数据类型
?
变量声明
三种声明方式
- var a = 1? ? ?(别用,bug多)
- let a = 1? ? (变量声明)
- const a = 1(常量声明)
a = 1有时候是声明全局变量,有时候是赋值!!!


区别
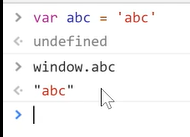
var是过时的、不好用的方式
let是新的,更合理的方式
const 是声明时必须赋值,且不能再改的方式
var变量提升(后面再补充内容)
后面再补充内容
let声明
- 遵循块作用域,即使用范围不能超出{ },不能重复申明
- 可以赋值,也可以不赋值必须先声明再使用,否则报错
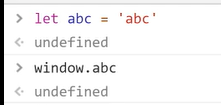
- 全局声明的 let变量,不会变成window的属性


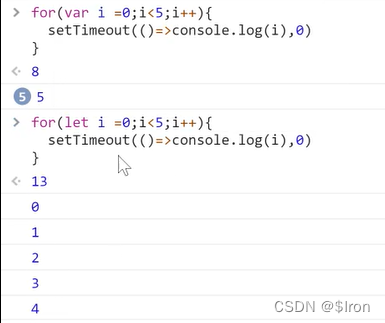
- for 循环配合let 有奇效

?
const声明
跟 let几乎一样,只有一条不一样:声明时就要赋值,赋值后不能改
?
变量声明(指定值,同时也指定了类型)
指定值,同时也指定了类型
var a = 1
但是值和类型都可以随意变化
a = 2
?a ='字符串'
name和' name' 的区别
name是变量,值可变,可能是'name ',也可能是'hello'
'name'是字符串常量,常量就是不变量,'name’只能是'name ',不能是其他值
?
类型转换
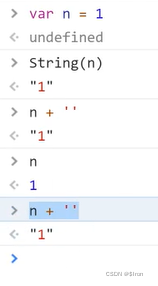
number =>stringString(n)
n + ''

string =>number
Number(s)/parselnt (s)/ parseFloat(s) /s - 0/+s

x=>bool
Boolean(x)!!x
x=>string
String(x)
x.toString()
?这里留下了个问题!string转number数值太大会变成科学计数法!!!
本文为$Iron的原创文章,著作权归本人和饥人谷所有,转载务必注明来源