表单:就是类似于登录界面,用于接收用户的信息。(如下图的微博登录界面所示)
?表单以<form>开始,以</form>结束。
1、表单有什么用?
? ? ? ? 收集用户信息。表单展现之后,用户填写表单,点击提交按钮提交数据给服务器。
2、怎么画一个表单?
? ? ? ? 使用form标签画表单。
3、一个网页当中可以有多个表单form。
4、表单最终是需要提交数据给服务器的,form标签有一个action属性,这个属性用来指定服务器地址:action属性和超链接中的href属性一样,都可以向服务器发送请求(request)
5、<form action="http://192.168.111.3:8080/oa/save"> </form> :? ? ? ? ? ? ? ?
????????其中 http://192.168.111.3:8080/oa/save 是请求路径,表单提交数据最终提交给:192.168.111.3机器上的8080端口对应的软件。
按钮:
1、在网页中需要画一个提交按钮,用来提交表单。
2、画按钮可以使用input输入域,type="submit"的时候表示该按钮是一个提交按钮,具有提交表单的能力。 而button只是一个普通按钮,不具备提交表单的能力。(type后面不能随便写)
3、对于按钮来说,按钮的value属性用来指定按钮上显示的文本信息。如果没有value,显示的是提交。(有value)
(没有value)
4、text能够显示文本框:<input type=“text”>(百度按钮前面的文本框)
代码举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://192.168.111.3:8080/oa/save">
<input type="submit" value="注册"/>
<input type="button" value="设置按钮上显示的文本"/>
</form>
<!--这个按钮和普通的超链接没有太大的区别。
超链接和表单都可以向服务器发送请求,只不过表单发送请求的同时可以携带数据。-->
<form action="http://www.baidu.com">
<!--<input type="text">-->
<input type="submit" value="百度">
</form>
</body>
</html>
表单(form)和列表(table)相结合的运用:?
1、表单是以什么格式提交给服务器的?(非常重要)
????????http://localhost:8080/jd/login?username=abc&userpwd=116
????????格式:cation?name=value&name=value&name=value&name=value.....
? ? ? ? W3C的HTTP协议规定的,必须以这种格式提交给服务器
重点强调:表单项写了name属性的,一律会提交给服务器;不想提交这一项,就不要写name属性。
文本框和密码框的value不需要程序员指定,用户输入什么,value就是什么。
2、当name没有写的时候,该项不会提交给服务器。
但是当value没有写的时候,value的默认值是空字符串“”,会将空字符串提交给服务器。
Java代码得到的是:string username = " ";
<form action="http://localhost:8080/jd/login">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userpwd"></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" >
<input type="reset" value="清空" >
</td>
</tr>
</table>
</form>运行结果:(实际操作中点击登录和清空都会使网页产生反应)
?
form表单method属性:
? ? ? ? get:采用get方式提交的时候,用户提交的信息会显示在浏览器的地址栏上。
? ? ? ? post:采用post方式提交的时候,用户提交的信息不会显示在浏览器的地址上。
? ? ? ? 当用户提交的信息中含有敏感信息,例如:密码,建议采用post方式提交。
method属性不指定,或者指定get,这种情况下都是get。
只有当method属性指定为post的时候才是post请求。
剩下的所有请求都是get请求(如:超链接)
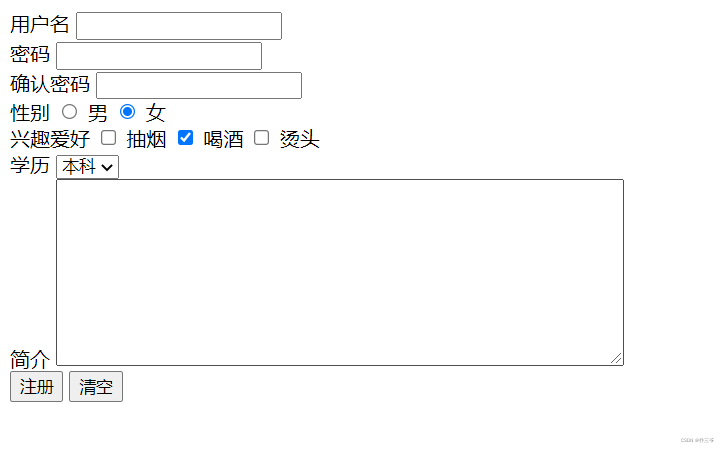
用户注册表单代码举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册的表单</title>
</head>
<body>
<!--
用户注册:
用户名
密码
确认密码
性别
兴趣爱好
学历
简介
-->
<form action="http://localhost:8080/jd/register" method="post">
用户名
<input type="text" name="username">
<br>
密码
<input type="password" name="userpwd">
<br>
确认密码
<input type="password" >
<br>
性别
<input type="radio" name="sex" value="1"> 男
<input type="radio" name="sex" value="0" checked> 女 <!--单选按钮的value必须手动指定-->
<br>
兴趣爱好
<input type="checkbox" name="interest" value="smoke"> 抽烟
<input type="checkbox" name="interest" value="drink" checked> 喝酒
<input type="checkbox" name="interest" value="fire"> 烫头
<br>
学历
<select name="grade" >
<option value="gz">高中</option>
<option value="dz">大专</option>
<option value="bk" selected>本科</option>
<option value="ss">硕士</option>
</select>
<br>
简介<!--文本域,文本域没有value属性,用户填写的内容就是value-->
<textarea rows="10" cols="60" name="introduce"></textarea>
<br>
<input type="submit" value="注册">
<input type="reset" value="清空">
</form>
</body>
</html>