组件根据表单处理来分类,也可以分为两类:
受控组件
非受控组件
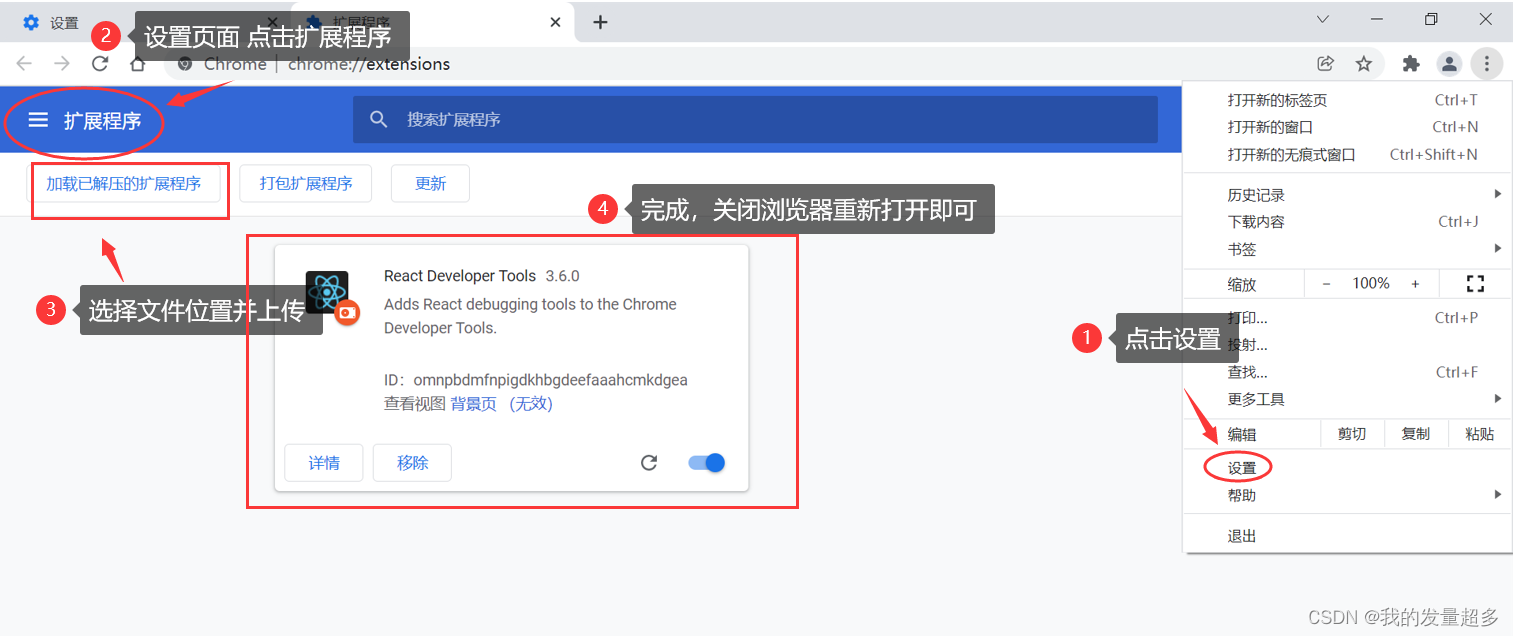
首先我们先来安装一个谷歌插件:

找到项目中的 node-modules 里面的 pmmmwh 里面的client 的 ReactRefreshEntry.js 文件 的第八行注释掉


这样 就可以用了
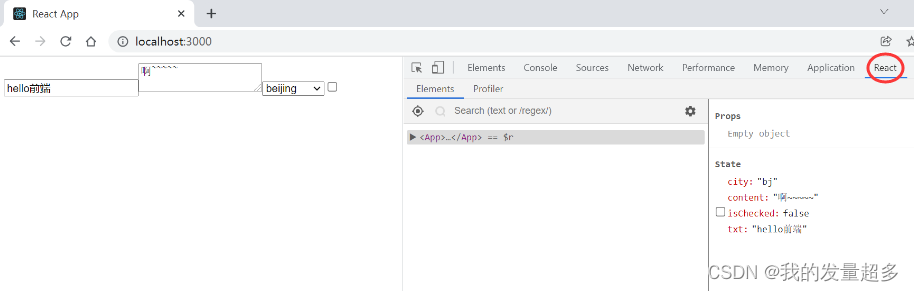
受控组件
其值受到react控制的表单元素
react将state与表单元素的value绑定到一起
index.js代码如下
```javascript
import React from "react";
import ReactDOM from "react-dom";
// 创建组件
class App extends React.Component {
state = {
txt: 'hello',
content: '',
city: 'sh',
isChecked:true
}
// 事件处理程序 处理文本框变化
handleChange = (e)=>{
this.setState({
txt: e.target.value
})
}
// 处理富文本域变化
handleContent = (e)=>{
this.setState({
content: e.target.value
})
}
// 处理下拉框变化
handleCity = (e)=>{
this.setState({
city: e.target.value
})
}
// 处理复选框变化
handleChecked = (e)=>{
this.setState({
isChecked: e.target.checked
})
}
render() {
return (
<div>
<input type="text" name="txt" value={this.state.txt} onChange={this.handleChange}/>
<textarea name="content" value={this.state.content} onChange={this.handleContent}/>
<select name="city" value={this.state.city} onChange={this.handleCity}>
<option value="bj">beijing</option>
<option value="sh">shanghai</option>
</select>
<input name="isChecked" type="checkbox" checked={this.state.isChecked} onChange={this.handleChecked}/>
</div>
)
}
}
// 渲染
ReactDOM.render(<App />,document.getElementById('root'));
优化此代码,我们可以用一个方法:
可以用name来区别
index.js代码如下:
import React from "react";
import ReactDOM from "react-dom";
// 创建组件
class App extends React.Component {
state = {
txt: 'hello',
content: '',
city: 'sh',
isChecked: true
}
handleForm = e => {
const target = e.target;
const { name, type } = e.target;
const v = type === 'checkbox' ? target.checked : target.value;
this.setState({
[name]: v
})
}
render() {
return (
<div>
<input type="text" name="txt" value={this.state.txt} onChange={this.handleForm} />
<textarea name="content" value={this.state.content} onChange={this.handleForm} />
<select name="city" value={this.state.city} onChange={this.handleForm}>
<option value="bj">beijing</option>
<option value="sh">shanghai</option>
</select>
</div>
)
}
}
// 渲染
ReactDOM.render(<App />, document.getElementById('root'));

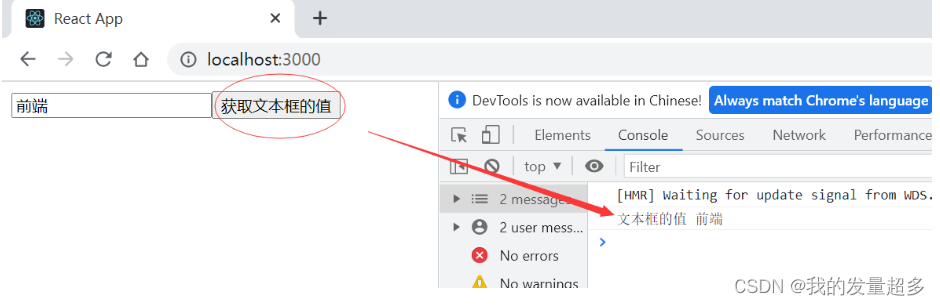
非受控组件:
就是通过操作DOM的方式来 操作表单
类似于vue里面的ref一样的
index.js代码如下
import React from "react";
import ReactDOM from "react-dom";
// 创建组件
class App extends React.Component {
constructor() {
super();
// 创建ref对象
this.txtRef = React.createRef();
}
getTxt = () => {
console.log('文本框的值', this.txtRef.current.value);
}
render() {
return (
<div>
<input type="text" ref={this.txtRef} />
<button onClick={this.getTxt}>获取文本框的值</button>
</div>
)
}
}
// 渲染
ReactDOM.render(<App />, document.getElementById('root'));

根据前两天的学习已经可以写一个购物车了:
只写了功能,没有写样式,超级无敌丑!
index.js代码如下
// 导入相关的包
import React from "react";
import ReactDOM from "react-dom";
import Money from "./Money";
ReactDOM.render(<Money />, document.getElementById('root'));
Money.js代码如下
// 导入相关的包
import React from 'react'
// 创建Money组件
class Money extends React.Component {
state = {
// 定义数组
goods: [
{
id: 1,
name: '笔记本',
price: 5999,
count: 1,
total: 5600
},
{
id: 2,
name: '手机',
price: 4200,
count: 1,
total: 4200
},
{
id: 3,
name: '电视机',
price: 6888,
count: 1,
total: 6888
}
]
}
// 点击-按钮事件处理程序
// 在做加减之前我们需要考虑一下,浏览器怎么知道我点的是哪个按钮呢?data-id = {item.id}
add = (e) => {
// console.log(e.target.dataset.id);
// 接下来我们来进行计算
// 拿到当前按钮身上绑定的id 通过id找到对应对象 通过setState更新数据
this.state.goods.map(item => {
if (item.id == e.target.dataset.id) {
item.count++;
item.total = item.count * item.price;
}
});
// 数据已经发生改变了,此时我们调用this.setState让render进行重新执行
this.setState({});
}
// 点击-按钮事件处理程序
sub = (e) => {
// 接下来我们来进行计算
// 拿到当前按钮身上绑定的id 通过id找到对应对象 通过setState更新数据
this.state.goods.map(item => {
if (item.count >= 1) {
if (item.id == e.target.dataset.id) {
item.count--;
item.total = item.count * item.price;
}
}
});
// 数据已经发生改变了,此时我们调用this.setState让render进行重新执行
this.setState({});
}
render() {
return (
<ul>
{
this.state.goods.map(item => {
return <li key={item.id}>
{/* 显示商品名称 */}
<span>{item.name}:</span>
{/* 显示商品单价 */}
<span>¥{item.price}</span>
<div id='btn'>
{/* 增加商品个数 */}
<button onClick={this.add} data-id={item.id}>+</button>
{/* 显示当前商品个数 */}
<button>{item.count}</button>
{/* 减少商品个数 */}
<button onClick={this.sub} data-id={item.id}>-</button>
{/* 增加商品总价 */}
</div>
<span>总价:{item.total}</span>
</li>
})
}
</ul>
)
}
}
// 导出Money组件
export default Money