前言
- 我是小嘟,努力每天分享一道javascript相关的题目。
- 希望对你有所帮助。
- 觉得有用的话,请点赞支持,你的鼓励是我坚持下去的动力。
题目
var name = `I love ZYPC`;//反引号,es6里边的
const obj = {
name:'hello',
say:()=>{
console.log("我是say1",this.name);
},
say2:function(){
console.log("我是say2",this.name);
}
}
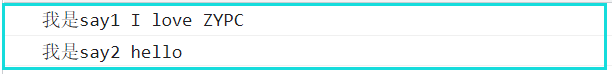
obj.say1();//我是say1 I love ZYPC
obj.say2();//我是say2 hello
运行结果

代码分析
- 这里的考点就是箭头函数和一般函数的区别。
一般函数的this值是谁调用它,它的this就指向谁(基本是这样,不排除其他特别的方法,详细的轻看你附件链接)。但有时调用的关系很多,一不小心就把this判断错了,所以this指向这个问题一时半会是很难理解透彻的。- 而箭头函数的this则很好理解,看定义:箭头函数的thiis指向外层函数作用域或者是全局作用域,它不满足谁调用就指向谁这个准则,它的this是由距离它最近的函数作用域或者是全局作用域决定的。
- 小嘟在这里再举一个例子
var name = `I love ZYPC`;
const obj = {
name:'hello',
say1:function(){
console.log("我是箭头函数的外层函数",this);
let arrow = ()=>{
console.log("我是say1函数中的一个箭头函数",this.name);
}
arrow();
},
say2:function(){
console.log("我是say2",this.name);
}
}
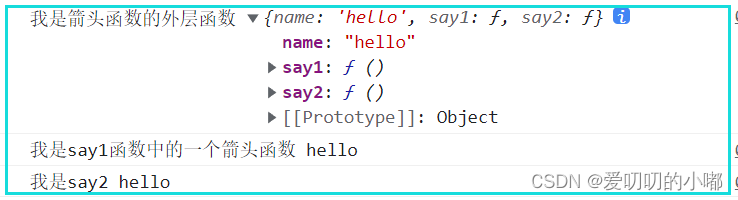
obj.say1();
obj.say2();

- 可以看到,say1中的箭头函数它打印的是obj对象的name,原因就是
距离箭头函数最近的外层函数的this指向的是obj对象,如果把这个this改变,会是什么结果呢?
var name = `I love ZYPC`;
const obj = {
name:'hello',
say1:function(){
console.log("我是箭头函数的外层函数",this);
let arrow = ()=>{
console.log("我是say1函数中的一个箭头函数",this.name);
}
arrow();
},
say2:function(){
console.log("我是say2",this.name);
}
}
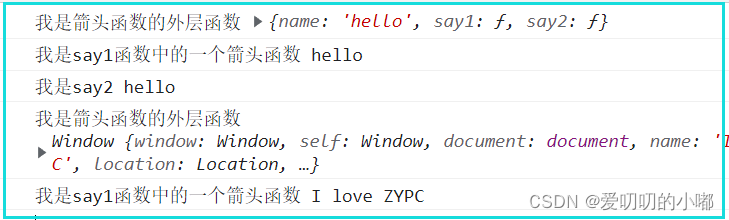
obj.say1();
obj.say2();
obj.say1.call(window)

- 总结:箭头函数的this指向外层函数作用域或者是全局作用域
嘟嘟小课堂
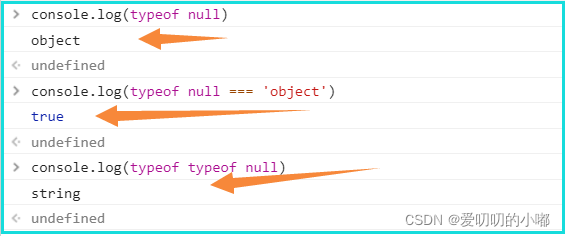
typeof typeof null打印结果是什么呢?

- 从这个中我们知道,.在js中,每个类型是字符串类型的,如‘number’、‘string’、
‘undefined’(它的值是undefined),例如上面的的typeof null === ‘object’
附件
箭头函数和普通函数直通车👉 https://www.muyiy.cn/blog/3/3.2.html