vue第三天学习内容
一、条件渲染
某些情况下,我们需要根据当前的条件决定某些元素或者组件是否渲染,这个时候我们就需要进行条件判断了
vue提供了下面的指令来进行条件判断:
1.1 条件渲染的基本使用:
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<h2 v-if="isShow">哈哈哈</h2>
<button @click="toggle">切换</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
message:"hello world!",
isShow:true
}
},
methods: {
toggle(){
this.isShow=!this.isShow;
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
1.2 多个条件的渲染:
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<input type="text" v-model="score">
<!-- v-if是惰性的,如果是false,那么这个标签不会被渲染或者被销毁 -->
<h2 v-if="score > 90">优秀</h2>
<h2 v-else-if="score > 60">良好</h2>
<h2 v-else>不及格</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
score:90
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
1.3 template和v-if的结合使用:
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<!-- 注意此时用的是template,而不是div,在种种渲染到浏览器上时,不会新增这个标签 -->
<template v-if="isShowHa">
<h2>哈哈哈</h2>
<h2>哈哈哈</h2>
<h2>哈哈哈</h2>
<h2>哈哈哈</h2>
</template>
<template v-else>
<h2>呵呵呵</h2>
<h2>呵呵呵</h2>
<h2>呵呵呵</h2>
<h2>呵呵呵</h2>
</template>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
isShowHa:true,
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
1.4 v-show的条件渲染以及和v-if的区别:
<body>
<div id = "app"></div>
<!-- v-if和v-show的区别:
1、当v-show是false时,那么渲染时只是hidden起来了
当v-if是false时,那么直接不渲染了
2、v-show是不支持template,且不能和v-else一起使用
使用时如何选择呢?
如果是显示的元素需要在显示和隐藏频繁切换的话,那么选择v-show,否则选择v-if-->
<template id="lyjtemplate">
<h2 v-if="isShow">哈哈哈</h2>
<h2 v-show="isShow">呵呵呵</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
isShow:false,
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
二、列表渲染
2.1 v-for的基本使用
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<div>遍历音乐列表:</div>
<ul>
<!-- 基本使用: -->
<li v-for="music in musics">{{music}}</li>
</ul>
<div>遍历电影列表:</div>
<ul>
<!-- 加上索引index:movie是自己起的名字,对应movies里的一项,括号可以删除(不推荐),in可以改成of(不推荐) -->
<li v-for="(movie,index) in movies">{{index+1}}.{{movie.name}}</li>
</ul>
<div>遍历个人基本信息:</div>
<ul>
<!-- v-for遍历对象信息,如果在in之前只定义一个变量,那么拿到的是值 -->
<li v-for="value in info">{{value}}</li>
</ul>
<div>遍历个人全部信息:</div>
<ul>
<!-- 如果在in之前定义两个变量,那么第一个是值,第二个是value -->
<!-- 如果在in之前定义三个变量,那么第一个是值,第二个是value,第三个是index -->
<li v-for="(value,key,index) in info">{{index+1}}.{{value}}-{{key}}</li>
</ul>
<div>遍历数字:</div>
<ul>
<!-- num从1开始 -->
<li v-for="num in 10">{{num}}</li>
</ul>
<div>遍历带索引的数字:</div>
<ul>
<li v-for="(num,index) in 10">{{index}}-{{num}}</li>
</ul>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
musics:[
"晴天",
"七里香",
"印第安老斑鸠"
],
movies:[
{name:"星际穿越",date:"1997-01-09"},
{name:"盗梦空间",date:"1997-01-08"},
{name:"大话西游",date:"1997-01-04"},
{name:"教父",date:"1997-01-05"},
],
info:{
name:"lyj",
age:18,
height:1.88
}
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
2.2 v-for和template的结合使用
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<!-- 如果想要实现name和lyj分别处于两个li上 -->
<!-- 原始做法:此方法不推荐,1、ul中不推荐使用div,hr 2、新加了一个div占用内存 -->
<ul>
<div v-for="(value,key) in info">
<li>{{key}}</li>
<li>{{value}}</li>
<hr>
</div>
</ul>
<div>-----------华丽分割线-----------------------------</div>
<ul>
<template v-for="(value,key) in info">
<li>{{key}}</li>
<li>{{value}}</li>
<li class="divider">这里改改样式,改成一条线</li>
</template>
</ul>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
info:{
name:"lyj",
age:18,
height:1.88
}
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
2.3 数组的修改方法
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<!-- 遍历的数组发生改变时,界面会刷新的
数组发生改变的方法有:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
上面的方法会直接修改原来的数组,但是某些方法不会修改原来数组,而是生成新的数组,也是可以的
filter()
concat()
slice()
-->
<div>遍历音乐列表:</div>
<ul>
<!-- 基本使用: -->
<li v-for="(music,index) in musics">{{index+1}}.{{music}}</li>
</ul>
<input type="text" v-model="newMusic" @keyup.enter="addnewMusic">
<button @click="addnewMusic">添加音乐</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
musics:[
"晴天",
"七里香",
"印第安老斑鸠"
],
newMusic:""
}
},
methods: {
addnewMusic(){
this.musics.push(this.newMusic);
this.newMusic="";
//this.movies = this.movies.filter(item=>item.length>2)
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
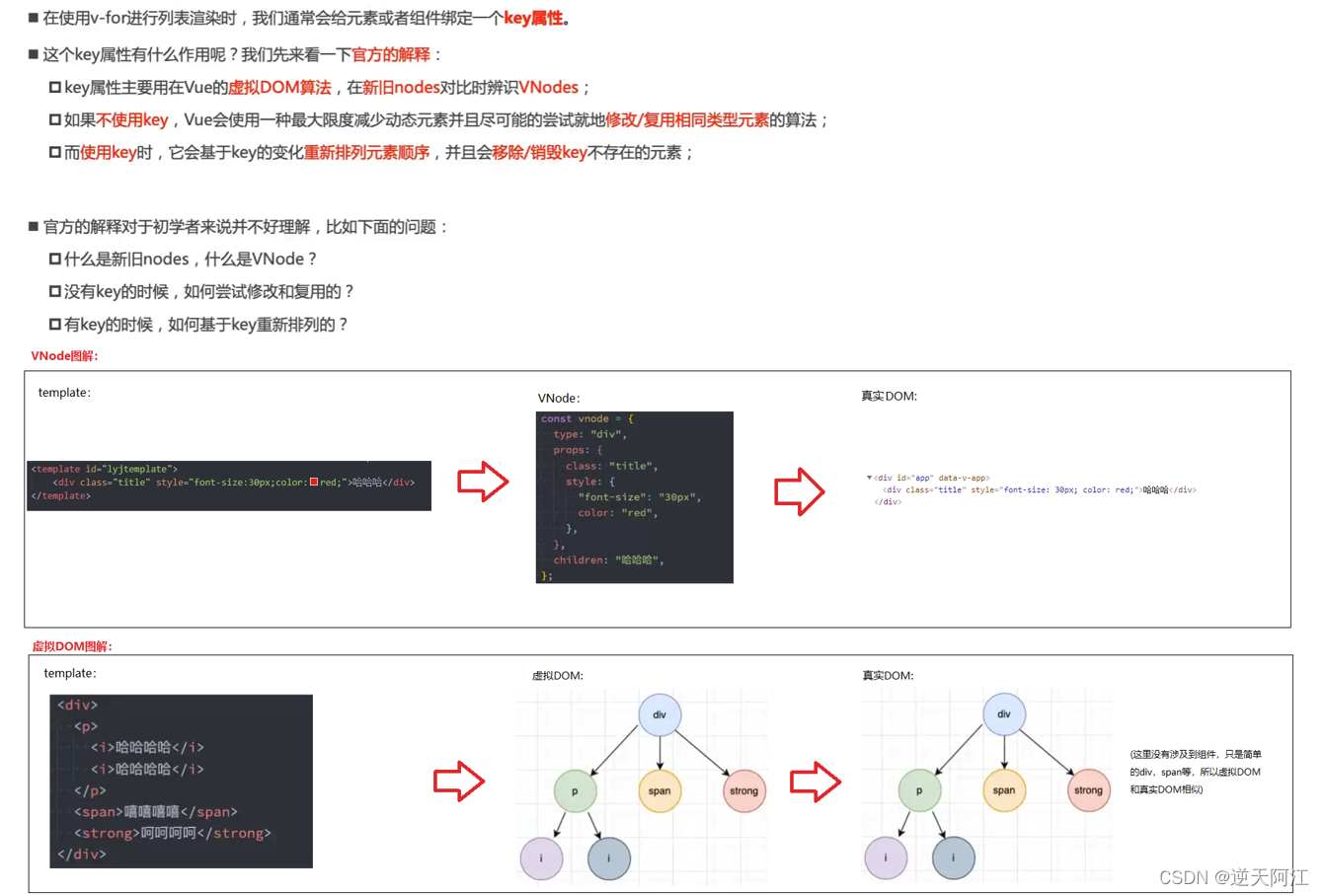
2.4 认识VNode
<body>
<div id = "app"></div>
<!-- vnode就是虚拟节点,无论是组件还是元素,在vue中表示出来的都是一个个VNode
VNode是基于编写vue代码,和渲染后的代码之间的一个javascript对象 -->
<template id="lyjtemplate">
<div class="title" style="font-size:30px;color:red;">哈哈哈</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
message:"hello world!",
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
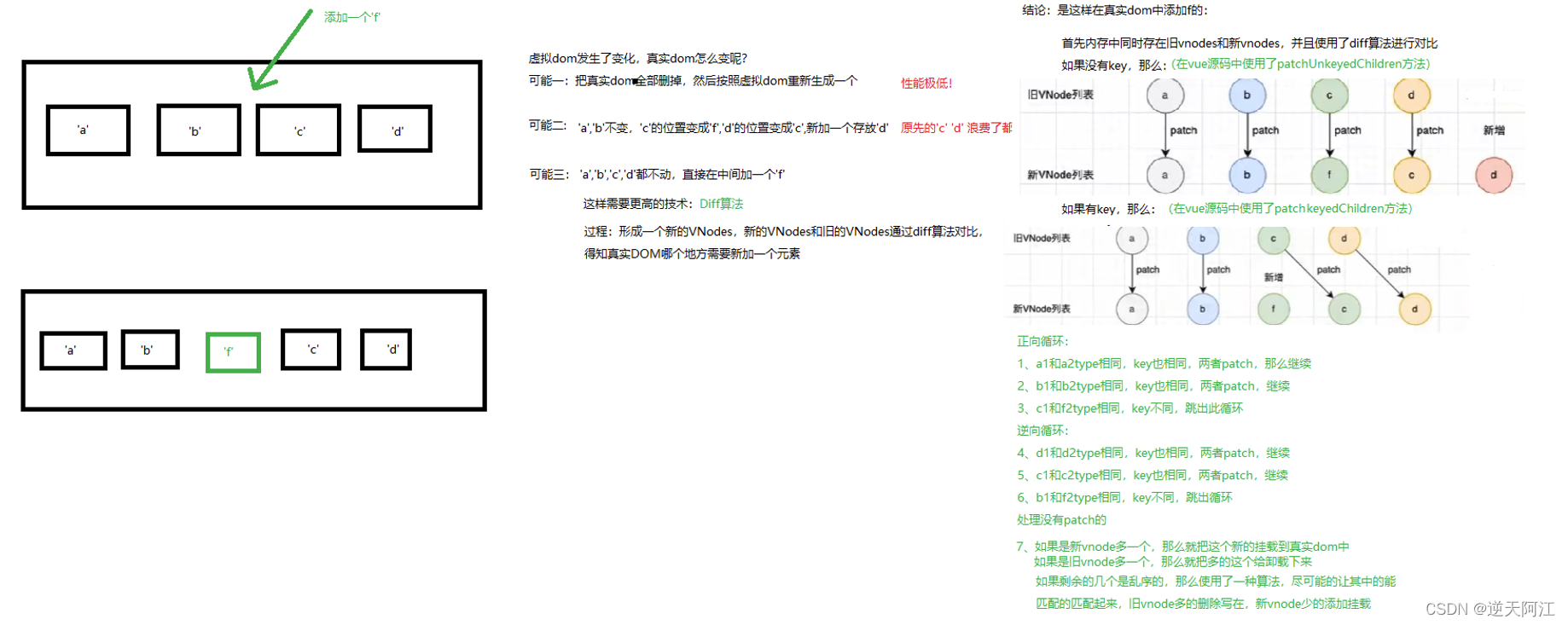
2.5 key案例-插入f元素
<body>
<div id = "app"></div>
<template id="lyjtemplate">
<ul>
<li v-for="item in letters">{{item}}</li>
</ul>
<button @click="insertF">插入F元素</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#lyjtemplate",
data:function(){
return {
letters:['a','b','c','d','e'],
}
},
methods: {
insertF(){
this.letters.splice(2,0,'f')
}
},
}
Vue.createApp(App).mount("#app");
</script>
</body>
三、Vnode以及相关概念的理解

四、v-for中key的作用介绍