目录
1. Boolean()方法 强制转化

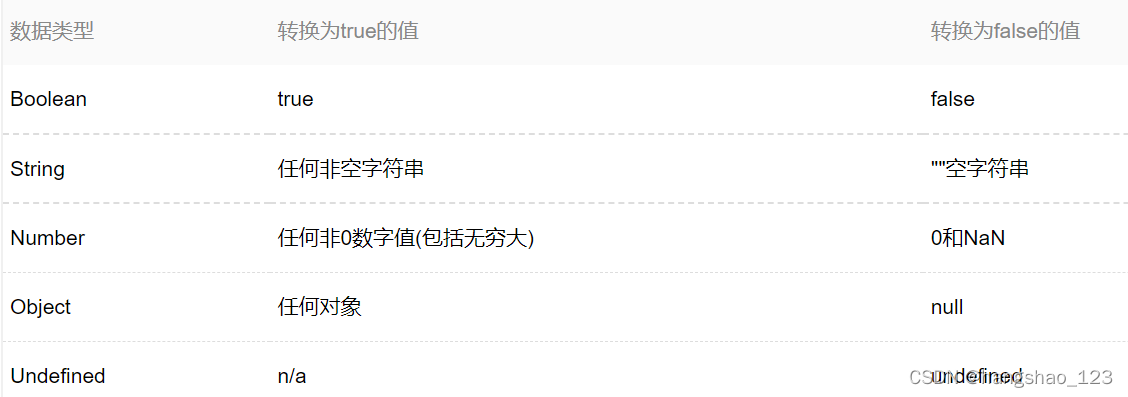
1.1 不同数据类型
// 1. 布尔值
console.log(Boolean(false)); // false
console.log(Boolean(true)); // true
// 2. 数字
console.log(Boolean(1)); // true
console.log(Boolean(2)); // true
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
// 3. 字符串
console.log(Boolean('')); // false
console.log(Boolean('123')); // true
// 4. 对象
var obj = { name: 123 };
console.log(Boolean(obj)); // true
console.log(Boolean(null)); // false
// 5. 数组
console.log(Boolean([])); // true
console.log(Boolean([1, 2, 3])); // true
// 6. undefined
console.log(Boolean(undefined)); // false1.2 五个必定布尔值是false的情况
console.log(Boolean(undefined)); // false
console.log(Boolean(0)); // false
console.log(Boolean('')); // false
console.log(Boolean(null)); // false
console.log(Boolean(NaN)); // false1.3 基于五个特殊情况结合逻辑非判断
结合String,Boolean,Number,对空字符,空数组,0,空对象进行的布尔判断
// 1.1 空字符强制转化
// console.log('------------------------');
// console.log(String("")); // 空字符串
// console.log(Boolean("")); // false
// console.log(Number("")); // 0
// 1.2 逻辑运算符!与空字符串
// console.log('------------------------');
// console.log(!Boolean("")); // true 空字符布尔是0
// console.log(!String("")); // true 因为 String("")是空字符,Boolean("")是false,再取反
// console.log(!Number("")); // true 因为 Number("")是0,布尔是false,再取反
// 1.3 逻辑运算符!!与空字符串
// console.log('------------------------');
// console.log(!!String("")); // false
// console.log(!!Boolean("")); // false
// console.log(!!Number("")); // false
// 2.1 空数组与强制转换
// console.log('------------------------');
// console.log(Boolean([])); // true
// console.log(String([])); // 空
// console.log(Number([])); // 0
// 2.2 逻辑运算符!与空数组
// console.log('------------------------');
// console.log(!Boolean([])); // false,[]的布尔型是true,再取反
// console.log(!String([])); // true String([])是空字符串布尔型是false,再取反
// console.log(!Number([])); // true Number([])是0布尔型是false,再取反
// 2.3 逻辑运算符!!与空数组
// console.log('------------------------');
// console.log(!!Boolean([])); // true
// console.log(!!String([])); // false
// console.log(!!Number([])); // false
// 3.1 强制转换 0
// console.log('------------------------');
// console.log(String(0); // 0【数据类型是字符型】
// console.log(Number(0)); // 0【数据类型是数字型】
// console.log(Boolean(0)); // false
// 3.3 逻辑运算符! 与0
// console.log('------------------------');
// console.log(!Boolean(0)); // true
// console.log(!String(0)); // false 字符串0的布尔型是true,再取反
// console.log(!Number('')); // true 数字0的布尔型是false,再取反
// 3.3 逻辑运算符!! 与0
// console.log('------------------------');
// console.log(!!Boolean(0)); // false
// console.log(!!String(0)); // true
// console.log(!!Number(0)); // false
// 4.1 空对象
// console.log('-----------------');
// console.log(Boolean({})); // true
// console.log(Number({})); // NaN
// console.log(String({})); // [object Object] 是一个字符串
// 4.2 逻辑运算符! 与null
// console.log('------------------------');
// console.log(!Boolean({})); // false
// console.log(!Number({})); // true NaN的布尔是false,再取反就是true
// console.log(!String({})); // false 字符串0的布尔型是true,再取反
// 4.3 逻辑运算符! 与null
// console.log('------------------------');
// console.log(!!Boolean({})); // true
// console.log(!!Number({})); // false
// console.log(!!String({})); // true 注:
1. 这里本来应该放在逻辑运算符单独拿来里解析,但是因为都是涉及最终的布尔值的判断,所以希望测试清楚。
2. 本着原则,如果判断布尔型,那么null,undefined,数字0【不是字符0】,NaN,空字符【空值啥也不写】五个的布尔都是false
3. 注意,Number()或者是Number('')输出都是0,布尔值判断都是false。
4. String(0)输出的是字符串0,布尔值是true。但是Boolean(String())和Boolean(String(''))都是false,都是空
5. 建议上面的测试,不是死记硬背,而是着重理解。比如2.2的空数组测试,数组是空的,不符合上面的五个false的情况,布尔值就是true,加个!,那么就是false了
结尾:
学习id: 201903090124-
现在是大三学生,学习到了vue阶段,如有不对的地方,欢迎指正,一起努力呀。如有转载请注明出处