目录
运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算术运算等功能的符号。包括
-
算术运算符:
+-*/% -
递增和递减运算符:
++、-- -
关系运算符:
><<=>======!=!== -
逻辑运算符:
&&||! -
赋值运算符:
=+=-=*=/=%= -
逗号运算符:
, -
一元加和减:
+ - -
圆括号运算符:
()
加法运算符 +
- 如果一边是字符串一边是数字或者字符串就转为字符串相加
- 如果一边是字符串一边是对象、数字、布尔值、则调用toString()方法以获取字符串然后再相加,
- 如果一边是字符串一边是undefined和null则调用String()方法,分别获取“undefined”和“null”
减法运算符 -
如果一边是字符串、布尔值、null、或undefined则现在后台使用Number()转为数字再进行运算如果转换结果是NaN,则减法运算结果是NaN。数学运算中 布尔值true会转为1,false会转为0,null和undefined会转为NaN。
乘法运算符 *
如果都是数字就按照正常的乘法运算正正得正、负负得正、正负得负,如果乘积超出范围则返回 Infinity 或-Infinity。- 如果有一边是NaN则返回NaN。
- 如果有一边不是数字会在后台用Number()转换为数字再运算。
除法运算符 /
同乘法规则
求余运算符 %
- 如果操作是数字,则进行常规除法运算,返回余数。
- 如果被除数是0,除数不是0则返回0;
- 如果不是数字的操作数和上面的一样操作。
向下取整运算 Math.floor()
Math.floor() 返回小于或等于一个给定数字的最大整数。
var num1 = 7;
var num2 = 3;
var sum = Math.floor(num1 / num2);;// sum=2向上取整运算 Math.ceil()
Math.ceil()向上取整,去除小数部分,如果是整数则向上加一,如果是负数则加一
var num1 = 7.1;
var num2 = -3.9;
var sum = Math.ceil(num1);// 8
var sum = Math.ceil(num2);// -3四舍五入运算 Math.round()
Math.round()四舍五入,需要注意0.5这个值如果是正数则加一如果是负数如-3.5则返回-3 -3.6则正常返回-4
var num1 = Math.round(2.4); //2
var num2 = Math.round(3.5); //4
var num3 = Math.round(4.2); //4
var num4 = Math.round(-3.5); //-3
var num5 = Math.round(-5.8); //-6
console.log(num1, num2, num3, num4, num5);随机数运算Math.random();
获取两个数之间的随机数
注意Math.random()获取的是o(含)和1(不含)之间的随机数所以求0-10就要乘以11
Math.random() * (max - min) + min; // 获取0-10之间的随机数(包含0-10)
// var num1 = Math.floor(Math.random() * (11 - 0) + 0);
var num1 = Math.floor(Math.random() * 11)
console.log(num1);
// 获取25-50之间的随机数(包含25-50)
// var num1 = Math.floor(Math.random() * (51 - 25) + 25);
var num2 = Math.floor(Math.random() * 26 + 25)
console.log(num2);递增和递减运算符
递增和递减运算符又分为前置递增递减和后置递增递减
比如 i++,i--,++j,--j,如果单独使用代表的值都是一样的,但是表达式和其他数值一起时前置和后置有了区别:
区别:前置和后置
- 前置递增递减:运算钱先加减自身再参与到运算中
- 后置递增递减:先运算整个表达式,最后再加减到整个表达式的结果里。
关系运算符
关系运算符执行比较两个值的操作,包括
- 比较运算符:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)
- 相等运算符:等于(`==`)、不等于(`!=`)、全等(`===`)、不全等(`!==`)
比较运算符和相等运算符将两个值运算后,都返回一个布尔值 true 或者 false 作为运算结果,如下所示:

比较运算符
比较运算符小于(<)、大于(>)、小于等于(<=)、大于等于(>=)应用到不同数据类型时也会发生类型转换和其他行为。
- 如果都是数字,就进行数字比较
- 如果都是字符串就逐个比较字符串中对应的字符串编码
- 如果一边是数字,则将另一边转为数字进行比较
- 如果一边是布尔值,则将其转为数字再比较
在使用关系运算符比较两个字符串时,会发生一个有趣的现象。很多人认为小于意味着“字母顺序靠前”,而大于意味着“字母顺序靠后”,实际上不是这么回事。对字符串而言,关系运算符会比较字符串中对应字符的编码,而这些编码是数字。比较完之后,会返回布尔值。问题的关键在于,大写字母的编码都小于小写字母的编码,因此以下这种情况就会发生:
var result = "Brick" < "alphabet"; // true 在这里,字符串"Brick"被认为小于字符串"alphabet",因为字母 B 的编码是 66,字母 a 的编码是 97。要得到确实按字母顺序比较的结果,就必须把两者都转换为相同的大小写形式(全大写或全小写),然后再比较:
var result = "Brick".toLowerCase() < "alphabet".toLowerCase(); // false 将两个操作数都转换为小写,就能保证按照字母表顺序判定"alphabet"在"Brick"前头。另一个奇怪的现象是在比较两个数字字符串的时候,比如下面这个例子:
var result = "23" < "3"; // true 这里在比较字符串"23"和"3"时返回 true。因为两个操作数都是字符串,所以会逐个比较它们的字符编码(字符"2"的编码是 50,而字符"3"的编码是 51)。不过,如果有一个操作数是数字,那么比较的结果就对了:
var result = "23" < 3; // false 因为这次会将字符串"23"转换为数字 23,然后再跟 3 比较,结果当然对了。只要是数字和字符串比较,字符串就会先被转换为数字,然后进行数字比较。对于数字字符串而言,这样能保证结果正确。但如果字符串不能转换成数字呢?比如下面这个例子:
var result = "a" < 3; // 因为"a"会转换为 NaN,所以结果是 false 因为字符"a"不能转换成任何有意义的数字,所以只能转换为 NaN。这里有一个规则,即任何关系运算符在涉及比较 NaN 时都返回 false。这样一来,下面的例子有趣了:
var result1 = NaN < 3; // false
var result2 = NaN >= 3; // false 在大多数比较的场景中,如果一个值不小于另一个值,那就一定大于或等于它。但在比较 NaN 时, 无论是小于还是大于等于,比较的结果都会返回 false
相等运算符
两组运算符:
- ==:等于如果数值相等就为true 比如 2 = ' 2';
- !=:不等于如果数值不等就可以为true,
- === 全等要求数值和类型都一致才能为true否则false
- !==全不等要求数值和类型必须都不一致才能为true
等于和不等于
相等和不相等在转换操作数的时候遵循如下规则:
-
如果一边是布尔值,则将其转为数字在进行比较,false为0,true为1;
-
如果一个是字符串,一个是数字,则将字符串转为数字再比较。
-
如果一边是对象,并一边操作数不是则调用对象的valueOf()方法获得其原始值,再比较
在比较时遵循如下规则:
- null和undefined相等。
- null和undefined不能转换为其他数字再比较
- 如果有一边是NaN,则相等运算符返回false,不相等运算符返回true。注意:即使两边都是NaN,相等运算符也返回false,因为按照规则NaN不等于NaN。
- 如果两个操作数都是对象,则比较它们是不是同一个对象,如果都指向同一个对象,的相等运算符返回true,否则两者不想等。
// 表达式 结果
null == undefined true
"NaN" == NaN false
5 == NaN false
NaN == NaN false
NaN != NaN true
false == 0 true
true == 1 true
true == 2 false
undefined == 0 false
null == 0 false
"5" == 5 true逻辑运算符
逻辑运算符逻辑非!、逻辑与 && 和逻辑或 ||
逻辑运算符一般是用于对boolean型结果的表达式进行运算,运算结果是boolean型。
逻辑与
只有两个都为true才为true,否则为false
var result = true && false; // false逻辑与运算符遵循如下真值表:
| 第一个操作数 | 第二个操作数 | 结果 |
|---|---|---|
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
逻辑与的运算:一假即假。两个操作数有一个为假(false),运算结果就位假(false)。
-
如果第一个操作数是对象,则返回第二个操作数。
-
如果第二个操作数是对象,则只有第一个操作数求值为 true 才会返回该对象。
-
如果两个操作数都是对象,则返回第二个操作数。
-
如果有一个操作数是 null,则返回 null。
-
如果有一个操作数是 NaN,则返回 NaN。
-
如果有一个操作数是 undefined,则返回 undefined。
逻辑或
只要有一个为真就true
逻辑或运算符由两个管道符(||)表示,比如:
var result = true || false; //true逻辑或运算符遵循如下真值表:
| 第一个操作数 | 第二个操作数 | 结果 |
|---|---|---|
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
逻辑与的运算:一真即真。两个操作数有一个为真(true),运算结果就位真(true)。
与逻辑与类似,如果有一个操作数不是布尔值,那么逻辑或运算符也不一定返回布尔值。它遵循如下规则。
-
如果第一个操作数是对象,则返回第一个操作数。
-
如果第一个操作数求值为 false,则返回第二个操作数。
-
如果两个操作数都是对象,则返回第一个操作数。
-
如果两个操作数都是 null,则返回 null。
-
如果两个操作数都是 NaN,则返回 NaN。
-
如果两个操作数都是 undefined,则返回 undefined。
逻辑非
真为假,假为真
逻辑非运算符由一个叹号(!)表示,可应用给任何值。这个运算符始终返回布尔值,无论应用到的是什么数据类型。逻辑非运算符首先将操作数转换为布尔值,然后再对其取反。
逻辑非运算符会遵循如下规则。
-
如果操作数是对象,则返回 false。
-
如果操作数是空字符串,则返回 true。
-
如果操作数是非空字符串,则返回 false。
-
如果操作数是数字 0,则返回 true。
-
如果操作数是非 0 数字(包括 Infinity),则返回 false。
-
如果操作数是 null,则返回 true。
-
如果操作数是 NaN,则返回 true。
-
如果操作数是 undefined,则返回 true。
console.log(!""); // true
console.log(!"blue"); // false
console.log(!0); // true
console.log(!12345); // false
console.log(!false); // true
console.log(!null); // true
console.log(!NaN); // true
console.log(!undefined); // true 逻辑非运算符也可以用于把任意值转换为布尔值。同时使用两个叹号(!!),相当于调用了转型函数 Boolean()。无论操作数是什么类型,第一个叹号总会返回布尔值。第二个叹号对该布尔值取反,从而给出变量真正对应的布尔值。结果与对同一个值使用 Boolean()函数是一样的:
console.log(!!"blue"); // true
console.log(!!0); // false
console.log(!!NaN); // false
console.log(!!""); // false
console.log(!!12345); // true短路运算
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
短路与
逻辑与也叫短路与:
如果第一个操作是false后面就不在执行了
逻辑与运算符是一种短路运算符,意思就是如果第一个操作数决定了结果,那么永远不会对第二个操作数求值。对逻辑与运算符来说,如果第一个操作数是 false,那么无论第二个操作数是什么值,结果也不可能等于 true。
var count = 5;
var res = count>6 && count++;
console.log(res);// false
console.log(count);// 5对于数字的运算:
-
如果第一个数字为真,则返回第二个数字
-
如果第一个数字为假,则返回第一个数字
console.log(12 && 24);//24
console.log(12 && 24 && 36);//36
console.log(0 && 24);//0短路或
如果第一个操作是true后面就不在执行了
逻辑或也叫短路或:
同样与逻辑与类似,逻辑或运算符也具有短路的特性。只不过对逻辑或而言,第一个操作数求值为true,第二个操作数就不会再被求值了。
var count = 5;
var res = count<6 || count++;
console.log(res);// true
console.log(count);// 5如果第一个操作数求值为 false,则返回第二个操作数。第二个操作数可以是任意类型,比如:数字、布尔、字符串、对象等
var count = 5;
var res = count>6 || count++;
console.log(res);// 5
console.log(count);// 6
?
console.log(12 || 24);//12
console.log(12 || 24 || 36);//12
console.log(0 || 24);//24利用这个行为,可以避免给变量赋值 null 或 undefined。比如:
var res = page || 1;//如果page的值为null或者undefined,把数字1赋值给赋值运算符
简单赋值用等于号(=)表示,将右手边的值赋给左手边的变量。
var num1 = 6;
var num2 = 3;复合赋值使用算术运算符后跟等于号(=)表示。
-
乘后赋值(*=)
-
除后赋值(/=)
-
取模后赋值(%=)
-
加后赋值(+=)
-
减后赋值(-=)
这些赋值运算符是类似如下常见赋值操作的简写形式:
var num = 10;?
num = num + 10;?
//以上代码的第二行可以通过复合赋值来完成:
var num = 10;?
num += 10;
?逗号运算符
逗号运算符(,)可以用来在一条语句中执行多个操作,如下所示:
var num1 = 1, num2 = 2, num3 = 3; 在一条语句中同时声明多个变量是逗号运算符最常用的场景。不过,也可以使用逗号运算符来辅助赋值。在赋值时使用逗号运算符分隔值,最终会返回表达式中最后一个值:
var num = (5, 1, 4, 8, 0); // num 的值为 0 在这个例子中,num 将被赋值为 0,因为 0 是表达式中最后一项。逗号运算符的这种使用场景并不多见,但这种行为的确存在。
一元加
一元加由一个加号(+)表示,放在变量前头,对数字没有任何影响:
var num = 25;
num = +num;
console.log(num); // 25如果将一元加应用到非数字,则会执行与使用 Number()转型函数一样的类型转换:布尔值 false和 true 转换为 0 和 1,字符串根据特殊规则进行解析。
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
s1 = +s1; // 值变成数字 1
s2 = +s2; // 值变成数字 1.1
s3 = +s3; // 值变成 NaN
b = +b; // 值变成数字 0
f = +f; // 不变,还是 1.1 一元减
一元减由一个减号(-)表示,放在变量前头,主要用于把数字变成负值,如把 1 转换为负数 -1。示例如下:
var num = 25;
num = -num;
console.log(num); // -25 对数字使用一元减会将其变成相应的负值。在应用到非数字时,一元减会遵循与一元加同样的规则,先对它们进行转换,然后再取负值:
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
s1 = -s1; // 值变成数字-1
s2 = -s2; // 值变成数字-1.1
s3 = -s3; // 值变成 NaN
b = -b; // 值变成数字 0
f = -f; // 变成-1.1 一元加和减运算符主要用于基本的算术,但也可以像上面的例子那样,用于数据类型转换。
圆括号运算符
圆括号运算符 ( ) 用于控制表达式中的运算优先级,括号内的运算会优先执行。
var a = (2 + 3) * 5;
console.log(a);//30运算符优先级
运算符的优先级决定了表达式中运算执行的先后顺序。优先级高的运算符会作为优先级低的运算符的运算符。
有括号先算括号里面的括号外面有乘和除先算乘除如果乘除的值有递增递减就先算递增递减完再乘除,乘除完加减比较
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | () | 分组运算 |
| 2 | ++ -- | 后置递增、递减 |
| 3 | ++ -- ! + - | 前置递增、递减、逻辑非、一元加、一元减 |
| 4 | * / % | 乘、除、余 |
| 5 | + - | 加、减 |
| 6 | > < <= >= | 关系运算符 |
| 7 | == != === !== | 相等运算符 |
| 8 | && | 逻辑与 |
| 9 | || | 逻辑或 |
| 10 | = += -= *= /= %= | 赋值运算符 |
| 11 | , | 逗号运算符 |
流程控制
在一个程序执行的过程中,各条语句的执行顺序对程序的结果是有直接影响的。也就是说程序的流程对运行结果有直接的影响。在清楚每条语句的执行流程的前提下,才能通过控制语句的执行顺序来实现我们要完成的功能。
流程控制主要有三种结构:顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
-
顺序结构:按照代码的书写顺序,从上到下逐行执行,代码执行完毕后程序结束。
-
分支结构:根据一定的条件,选择性的执行某些代码。if if-else switch
-
循环结构:某段固定的代码,重复执行多次。for while do...while
顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,从上而下,一行一行执行,程序中大多数的代码都是这样执行的。
var a = 2;
var b = 3;
var c = a +b;
console.log('c=',c);分支结构
分支结构也被称为选择结构。分支结构有特定的语法规则,代码要执行具体的条件判断,条件判断的结果有两个:true 和 false,所以产生分支,按照不同的选择执行不同的代码。
JS语言提供了两种分支结构语句
-
if语句
-
switch语句
单分支
条件:条件可以是任何表达式,并且求值结果不一定是布尔值。JS会自动调用 Boolean()函数将这个表达式的值转换为布尔值。
语句:这里的语句可能是一行代码,也可能是一个代码块(即包含在一对花括号中的多行代码)。
//如果条件成立(条件为true)则执行语句,否则不执行
if (条件) {
?语句
}???????????????????????????????????????? ????????
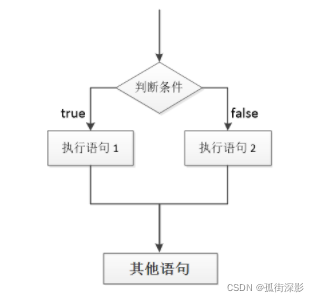
双分支
//如果条件成立(条件为true),则执行语句1;如果条件不成立(条件为false),则执行语句2;
//两个语句有且只能有一个执行
if (条件) {
语句1
} else{
语句2
}??????????????????????????????????????????????????????
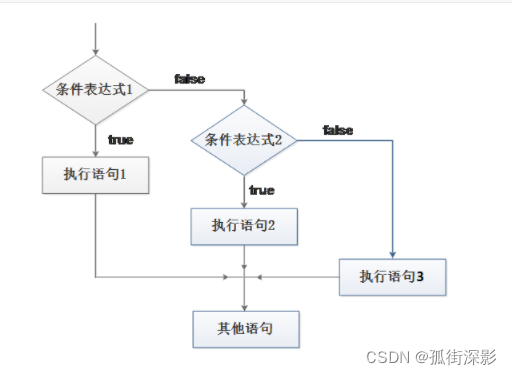
三分支
//先判断条件1,如果条件1成立,则执行语句1;如果条件1不成立,则判断条件2,如果条件2成立,则执行语句2;否则,执行语句3
//有且只能执行一个语句
if (条件1) {
语句1
} else if (条件2) {
语句2
}else {
语句3
}??????????????????????????????????????
n多分支
if (条件1) {
语句1
} else if (条件2) {
语句2
}
...
else if (条件n) {
语句n
} else {
执行语句n+1
}?
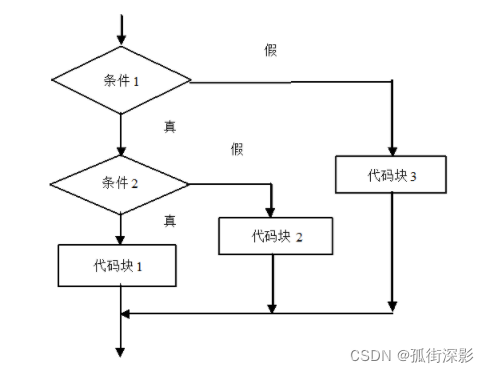
分支嵌套
单个if语句可以按照某一条件进行判断,如果有多个条件同时参与判断,此时可以使用嵌套if来解决。
使用分支嵌套解决多条件分支,通过外层语句和内层语句的协作,增强程序的灵活性。
分支语句之间可以嵌套:单分支、双分支、多分支之间可以相互嵌套。
if(条件1) {
if(条件2) {
代码块1
} else {
代码块2
}
} else {
代码块3
}??????????????????????????????????????
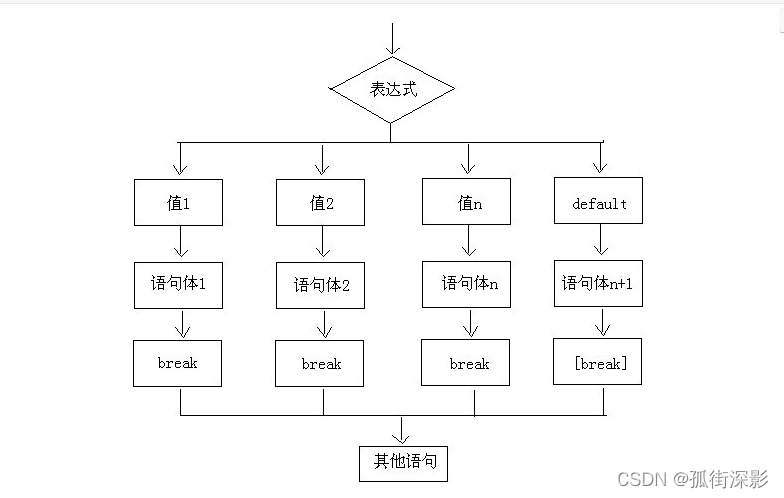
switch语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case 后面跟具体的值(数字、字符串),值后面跟一个冒号,case的语句中要加 break
-
当表达式的取值与某个case后面的值一致时,会执行这个case中的代码;如果都不一致,会执行default中的代码
-
break:作用是这个case执行完成,用来结束整个switch语句,只要有一个case执行,其他case就不会执行
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句,所以。case的语句中要加 break。
switch (表达式) {
case 目标值1:
语句1;
break;
case 目标值2:
语句2;
break;
…
default:
语句n + 1;
break;
}
if和switch区别
-
switch结构能实现的,if都能实现,但是if能实现的,switch不一定能实现。
-
如果遇到对常量的判断,为了使代码更简洁,优先使用switch选择。
-
If结构,可以用来做布尔值的判断、常量的判断和区间范围的判断,switch只能用来对常量进行判断。
相同点:都可以用于分支判断
不同点:
-
switch结构只能处理等值条件判断的情况
-
if结构适合某个变量处于某个连续区间时的情况
分支结构的总结
if选择结构,包括以下形式:
-
基本if结构:可以处理单一条件的情况
-
if-else结构:可以处理双分支分支情况
-
多重if结构:可以处理多分支情况
-
嵌套if结构:可以处理复杂的条件分支情况
switch选择结构适用于等值判断的情况
在实际应用中,通常会使用多种形式选择结构综合来解决较复杂的问题
三元运算符
三元运算符也叫三目运算符。
-
表达式的值为布尔类型,先执行表达式,如果表达式值为true,运算结果为值1;否则为值2。
三目运算符类似分支结构的if…else。
表达式 ? 值1 : 值2;
?
var res = 2 > 3 ? "正确" : "不正确";
console.log(res);// 不正确三元运算符也能嵌套:
var m = -6;
var res = m>0 ? '正数' : (m<0 ? '负数' : '零');//负数循环结构
程序中的循环:
循环语句功能
-
在循环条件满足的情况下,反复执行特定代码
循环语句的四个组成部分
-
初始化部分:对循环变量赋初值
-
循环条件部分:判断循环变量是否超出某个界限
-
循环体部分:要循环执行的具体代码
-
迭代部分:修改循环变量的值
JS中有三种类型的循环语句:
-
for 循环
-
while 循环
-
do...while 循环
for 循环
for (循环变量初始值; 循环条件; 迭代循环变量){
循环体
}
for (var i = 0; i < 10; i++) {
console.log("循环到 "+i);
}for循环注意事项:
-
3个表达式可以省略任意一个,只要保留分号;使其语法结构完整
-
迭代变量一定要有变化,避免死循环
如果循环条件或循环变量的修改不适当,导致循环永远无法退出,那么这个循环就是死循环。除非确实需要,编程中一定要避免死循环。
for(var i = 0;i<10;i--){
console.log(i);
}
for(;;){
console.log("这是一个死循环,不要轻易运行,否则程序容易卡死");
}实际应用中,要灵活使用for语句:
// 基本使用
for (var i = 0; i < 10; i++) {
console.log(i);
}
// 把变量提取到外部使用
var i = 0;
for (; i < count; ) {
console.log(i);
i++;
}
//多变量使用
for(var i = 0, j = 0; i+j < 13; i++, j+=2){
console.log('i=',i,'j=',j);
}while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
// 基本格式
while (循环条件){
循环体;
}
// 扩展代码格式
循环变量初始值
while (循环条件){
循环体;
迭代循环变量; // 注意:不能缺少,否则造成死循环
}do…while 循环
至少执行一次在进行判断
do... while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
// 基本格式
do{
循环体;
}while(循环条件);
// 扩展代码格式
循环变量初始值
do{
循环体;
迭代循环变量
}while(循环条件);循环的区别
无论哪一种循环,都有4个必不可少的部分:初始部分、循环条件、循环体、迭代部分

区别1:语法 
区别2:执行顺序
-
while 循环:先判断,再执行
-
do-while循环:先执行,再判断
-
for循环:先判断,再执行
区别3:适用情况
-
循环次数确定的情况,常选用for循环
-
循环次数不确定,或为某一条件时,常选用while或do-while循环,优先选用while循环
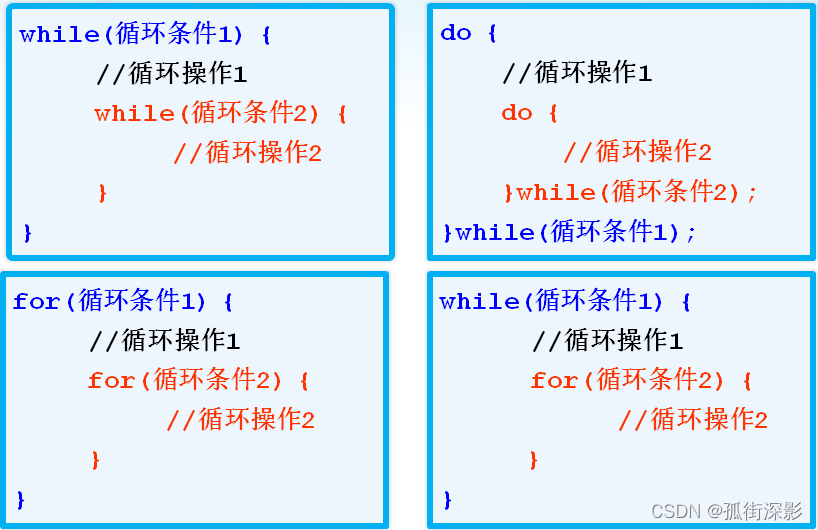
嵌套循环

-
外层循环多用来控制次数,且内外层的循环变量不要重复,从外层往内使用用
ijk变量 -
外层循环变量变化一次,内层循环变化一遍
for (外循环的初始; 外循环的条件; 外循环的迭代) {
for (内循环的初始; 内循环的条件; 内循环的迭代) {
循环体;
}
}以双层for循环嵌套为例:
-
内层循环可以看做外层循环的循环体,所以,外层循环执行一次,内层循环要执行全部次数
-
内层循环执行的顺序也要遵循 for 循环的执行顺序
-
把双层循环看成一个表格,内层循环控制一行有多少单元格,外层循环控制有多少行
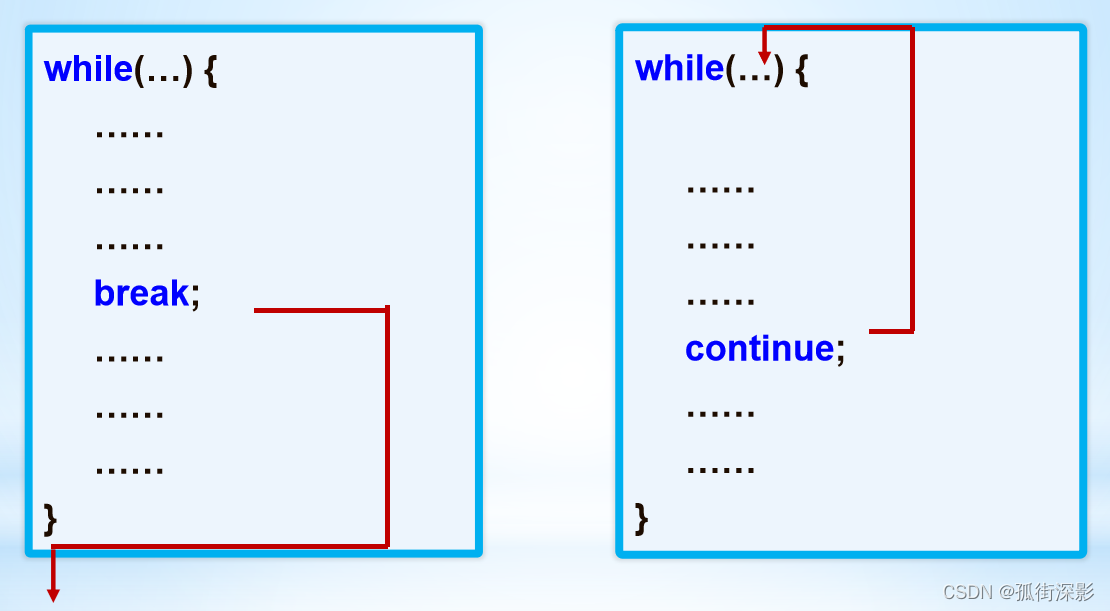
退出循环
当循环达到某一值,或者满足某一条件,需要提前结束循环,可以使用continue,break。类比生活中:跑20圈,结果到12圈就不行了,需要休息。
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
break 关键字用于立即跳出整个循环(循环结束)。

案例:
-
围着操场跑十圈,跑到第6圈,太累了,第6圈的时间用来休息,休息完毕,继续跑第7圈
-
围着操场跑十圈,跑到第6圈,被叫回家相亲,剩余圈数不跑了
二者区别:
-
continue跳出当次循环,开始新的循环;
-
break结束整个循环,走循环语句块之后的代码
相同点:二者都用于循环,没有循环时,不要使用这两个关键字(switch中break除外)
注意:二者操作的都是当前循环,嵌套循环时对其他循环无影响