- 生命周期l:一个事物从创建到消亡的整个过程,而组件的生命周期说的是组件从被创建到挂载到页面中运行,再到组件卸载的过程
- 生命周期钩子函数的作用:为开发人员在不同阶段组件提供了时机
- 只有类组件才能有生命周期
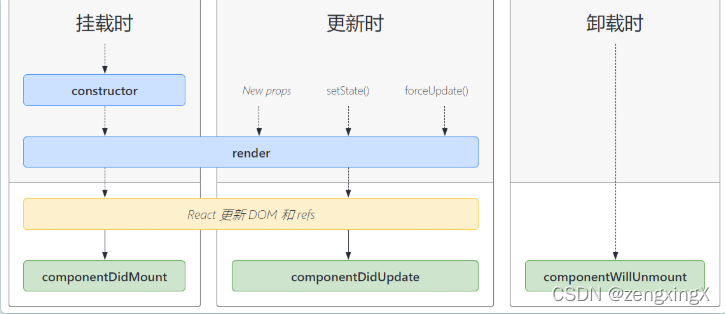
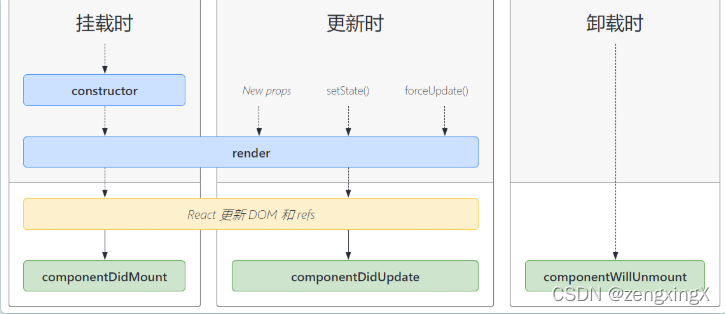
React 生命周期

?挂载阶段
挂载阶段常用的生命周期函数有3个 执行顺序是 constructor => render=> componentDidMount
| 钩子函数 | 触发时机 | 作用 |
|---|
| constructor | 创建组件时,最先执行 | 1. 初始化 state 2. 创建 Ref 等 | | render | 每次组件渲染都会触发 | 渲染 UI(注意: 不能调用 setState() ) | | componentDidMount | 组件挂载(完成 DOM 渲染)后 | 1. 发送网络请求 2.DOM 操作 |
?更新阶段
- 更新阶段常用的生命周期函数有2个,执行顺序是 render => componentDidUpdate
- 触发更新:setState() , new props , forceUpdate
| 钩子函数 | 触发时机 | 作用 |
|---|
| render | 每次组件渲染都会触发 | 渲染 UI(与挂载阶段是同一个 render) | | componentDidUpdate | 组件更新(完成 DOM 渲染)后 | DOM 操作,可以获取到更新后的 DOM 内容,不要调用 setState |
?销毁阶段
- 触发时机:组件从页面中消失
ReactDOM.unmountComponentAtNode(document.getElementById('root'))
| 钩子函数 | 触发时机 | 作用 |
|---|
| componentWillUnmount | 组件卸载(从页面中消失) | 执行清理工作(比如:清理定时器等、解绑事件等) |
?componentWillUnmount用途 清除定时器 解绑事件
|