在iconfont上下载icon素材及在vue框架下使用
平时学生们做项目的时候如果没有时间或者有选择困难症来挑选图标的png图片然后再对其添加很多的调整css的话,可以尝试一下在iconfont上挑选图标然后直接在vue搭建的前端代码中应用
一、在iconfont上下载素材
这个网站的简介:iconfont是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。由阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。
使用步骤:
1.注册和登录
忽略
2.找到自己喜欢的素材下载:
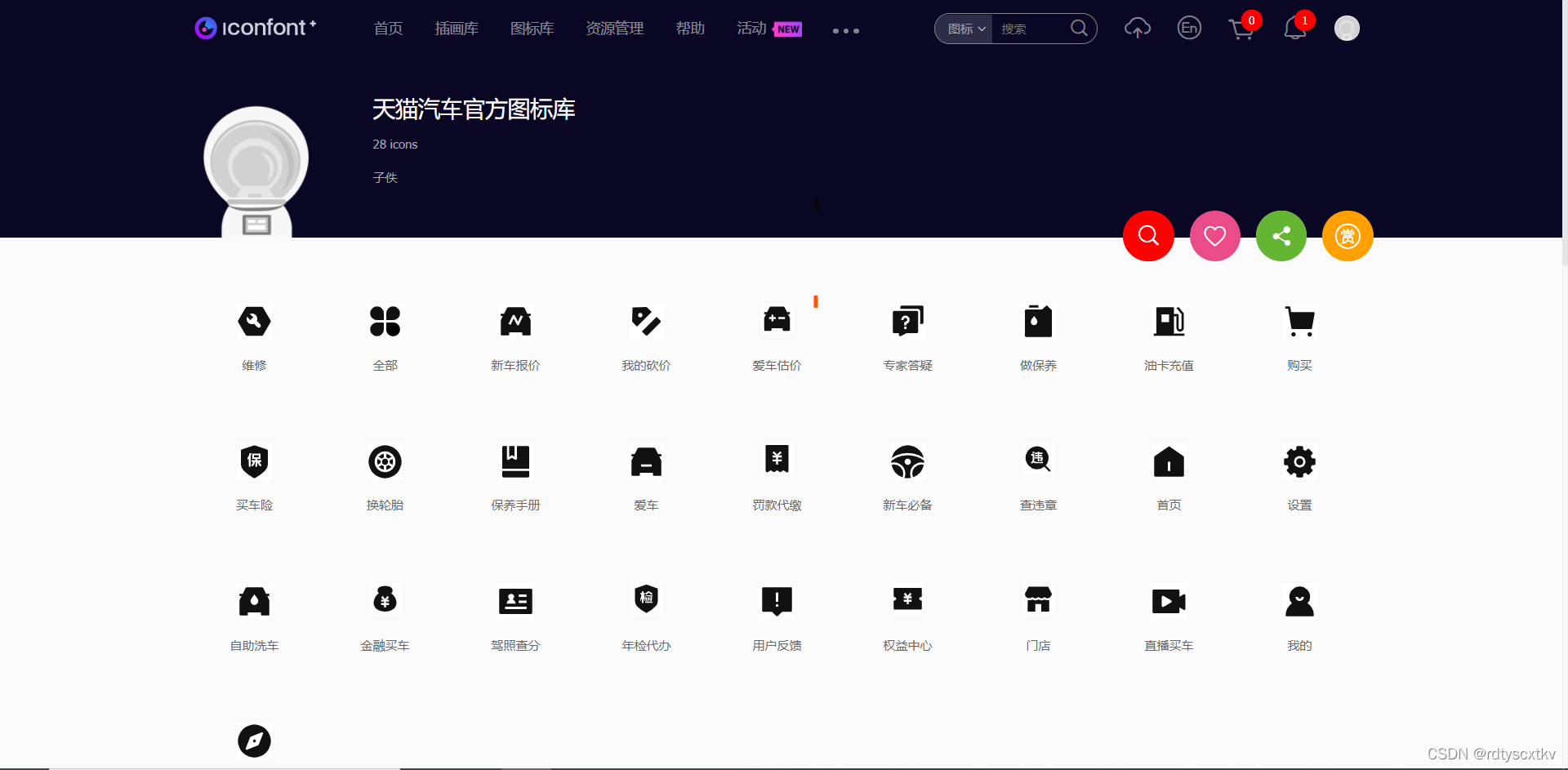
首先进入一个图标库,然后找到自己喜欢的图标并点击添加入库,还要根据它的指示来新建一个项目

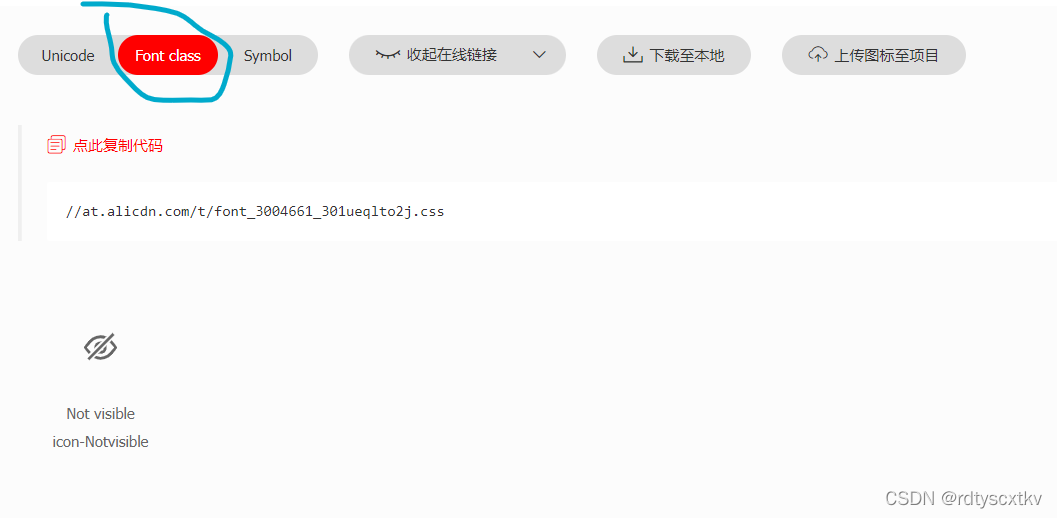
添加进库里之后,选择以fontclass应用

然后可以复制它给出的这段代码

二、在前端代码中引入图标
为了方便起见可以把所有的iconfont素材集中到一起然后在一个地方引入然后分别使用:
比如可以在index.html文件里添加一个link标签:

<link rel="stylesheet" href="//at.alicdn.com/t/font_3004661_301ueqlto2j.css">
然后在具体的应用组件上的要引入的标签里可以添加一个class:“iconfont icon-xxx”

然后就可以在下面的style那里来修改样式,注意style里面使用的类名为icon-xxx
上面提到的class里的" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 “iconfont”。
打开链接之后的内容如:
font-family: "iconfont"; /* Project id 3004661 */
src: url('//at.alicdn.com/t/font_3004661_301ueqlto2j.woff2?t=1639135145178') format('woff2'),
url('//at.alicdn.com/t/font_3004661_301ueqlto2j.woff?t=1639135145178') format('woff'),
url('//at.alicdn.com/t/font_3004661_301ueqlto2j.ttf?t=1639135145178') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-Notvisible:before {
content: "\e6fe";
}
可以将几个图标叠加在一个链接给出的文件中然后一起引入,分别使用。