本篇算是最后一篇聊html的标签了。而最后聊的标签是表单,其是数据交互最常用的一种标签。
而这个表情是可以提交用户的数据,而这个数据格式一般是:数据名称+数据的值
这个标签是<form></form>
<form>标签用于创建供用户输入的 HTML 表单。
这一对标签下面最常用的标签。下面一次介绍。
<input>,<textarea>,<button>,<select>,<option>,<optgroup>,<fieldset>,<label>
表单的数据提交,通过标签操作的化,需要三种方式:input type="submit" , input type="button"(这个无法自行提交,需要搭配js才可以实现) 和"button"
这个就直接用代码演示,这样更容易理解。
提交格式
首先表单提交格式有两种,一种是get和post。
这两种的数据提交方式就不在说什么有什么区别了就简单的演示一下数据的区别。
GET
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="get" action="">
用户名:<input name="username" type="text"/>
<br/>
密 码:<input name="password" type="password"/><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>

POST
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body><!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
用户名:<input name="username" type="text"/>
<br/>
密 码:<input name="password" type="password"/><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>

可以看出两种提交方式不一样,一个是在url上体现出现,一个却作为数据传递给后台。所以现在很多网站都使用post传递给数据,保证数据的安全。
input
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input>元素在 <form> 元素中使用,用来声明允许用户输入数据的input控件。输入字段可通过多种方式改变,取决于type属性。
| 表情 | 属性值 | 意义 |
|---|---|---|
accept | audio/* video/* image/* MIME_type | 规定通过文件上传来提交的文件的类型。 (只针对type="file") |
align | left right top middle bottom | HTML5已废弃,不赞成使用。规定图像输入的对齐方式。 (只针对type="image") |
alt | text | 定义图像输入的替代文本。 (只针对type="image") |
autocomplete | on off | autocomplete 属性规定 <input>元素输入字段是否应该启用自动完成功能。 |
autofocus | autofocus | 属性规定当页面加载时 <input>元素应该自动获得焦点。 |
checked | checked | checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox"或者 type="radio") |
disabled | disabled | isabled属性规定应该禁用的 <input>元素。 |
form | form_id | form 属性规定 <input> 元素所属的一个或多个表单。 |
formaction | URL | 属性规定当表单提交时处理输入控件的文件的URL。(只针对 type="submit" 和 type="image") |
formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | 属性规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 |
formmethod | get post | 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") |
formnovalidate | formnovalidate | formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。 |
formtarget | _blank _self _parent _top framename | 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合type="submit" 和 type="image") |
height | pixels | 规定 <input>元素的高度。(只针对type="image") |
list | datalist_id | 属性引用 <datalist> 元素,其中包含 <input>元素的预定义选项。 |
max | number date | 属性规定 <input> 元素的最大值。 |
maxlength | number | 属性规定 <input>元素中允许的最大字符数。 |
min | number date | 属性规定<input>元素的最小值。 |
multiple | multiple | 属性规定允许用户输入到 <input>元素的多个值。 |
name | text | name 属性规定 <input> 元素的名称。 |
pattern | regexp | pattern属性规定用于验证 <input> 元素的值的正则表达式。 |
placeholder | text | Splaceholder属性规定可描述输入 <input> 字段预期值的简短的提示信息 。 |
readonly | readonly | readonly 属性规定输入字段是只读的。 |
required | required | 属性规定必需在提交表单之前填写输入字段。 |
size | number | size 属性规定以字符数计的 <input>元素的可见宽度。 |
src | URL | src属性规定显示为提交按钮的图像的 URL。 (只针对 type="image") |
step | number | step 属性规定 <input>元素的合法数字间隔。 |
type | button checkbox color date datetime datetime-local email file hidden image month number password radio range reset search submit tel text time url week | type 属性规定要显示的 <input>元素的类型。 |
value | text | Specifies the value of an <input> element |
width | pixels | value 属性规定 <input> 元素的值。 (只针对type="image") |
这些属性中最常用的属性是type其决定了整个标签内的数据呈现方式。
其实type属性中有button类型,但是为什么还用了button标签呢?这个会在后面讲解,当然也不止这个表情还有其它的标签。
注意:表单提交数据的时候一定要有name属性,不然数据不会提交的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="get" action="">
用户名:<input type="text"/>
<br/>
密 码:<input type="password"/><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>

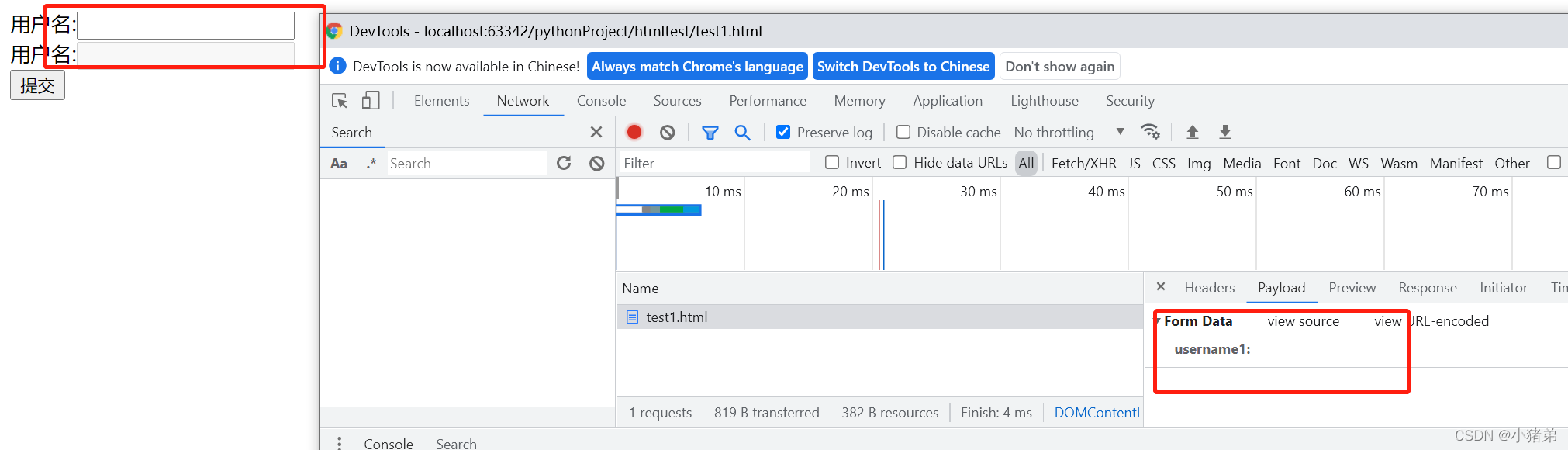
可以看出这个name属性还是很重要的,毕竟前面说过其数据是有点类似:key-value的。
还有一个属性maxlength这个属性的神奇之处,就限制了某个输入字符的长度,但是其对英语字母和汉字一样,单独的彼此都算一个。比如:a和啊都是一个字符。
这个里面还有一个属性需要说一下,那就是disabled和readonly.
这两个属性又有其不同之处。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
用户名:<input name="username1" readonly="readonly" type="text"/>
<br/>
用户名:<input name="username2" disabled="disabled" type="text"/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

两者的区别:
- 如果不同网页其呈现的方式可能有些不同,但是都不可以修改输入框内的内容(演示的时候,没有在标签内定义默认值,所以显示为空)。
- 同时两者提交数据不一样,
readonly数据会提交给后台,而disabled数据是完全不可能提交给后台。
有时候会用到一个属性placeholder这个用呈现方式演示一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
用户名:<input name="username1" placeholder="请输入用户名" type="text"/>
<br/>
</form>
</body>
</html>

这个一般的的时候可以用,但是很多时候这个会自己通过JS封装一个方法实现类似的属性。输入用户名,这个地方还好说,但是有些搜索窗口,其是的动态的比如很多新闻网站将最新最热的先填写在这个窗口。
type=radio
这个标签一般使用的时候,我们最常用场景之一那就是选择性别。(这个里面用到了lable标签,下面讲解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<form method="post" action="">
您的是性别是:
<p><input type="radio" id="male" checked="checked" value="male" name="sex" /><label for="male">男</label>
<input type="radio" id="female" value="female" name="sex"/><label for="female">女</label>
<input type="radio" id="secret" value="secret" name="sex"/><label for="secret">保密</label>
</p>
<p>
<input type="submit" value="提交"/>
</p>
</form>
</body>
</html>

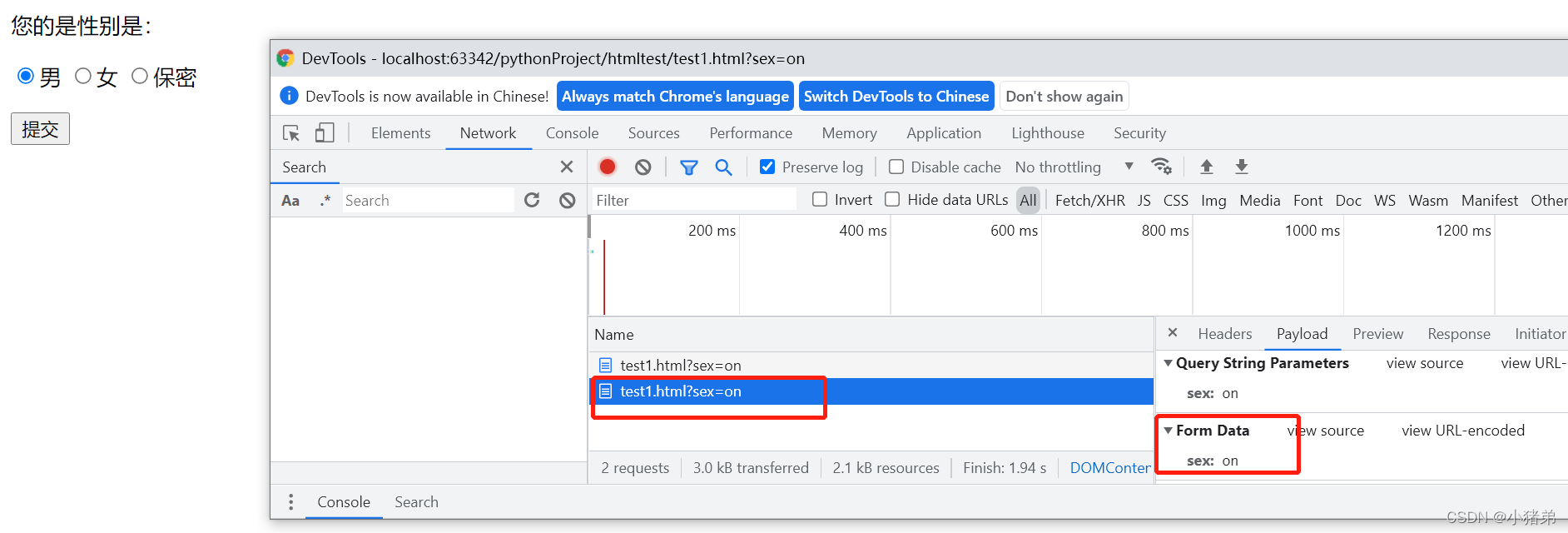
这个标签使用的话,需要统一name,毕竟他是一组,但是这个radio标签有一个特点就是只能选择一个。
这个标签最重要的属性value,如果带这个属性,如果不带这个属性的话如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<form method="post" action="">
您的是性别是:
<p><input type="radio" id="male" checked="checked" name="sex" /><label for="male">男</label>
<input type="radio" id="female" name="sex"/><label for="female">女</label>
<input type="radio" id="secret" name="sex"/><label for="secret">保密</label>
</p>
<p>
<input type="submit" value="提交"/>
</p>
</form>
</body>
</html>

可以看出其value属性是才是传递的值,所以必须带这个值。
type=checkbox
这个也是页面常用的属性标签,具体有什么意义,页面演示。其的name和value的意义和radio一样,所以不在演示,不过其可以多选。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
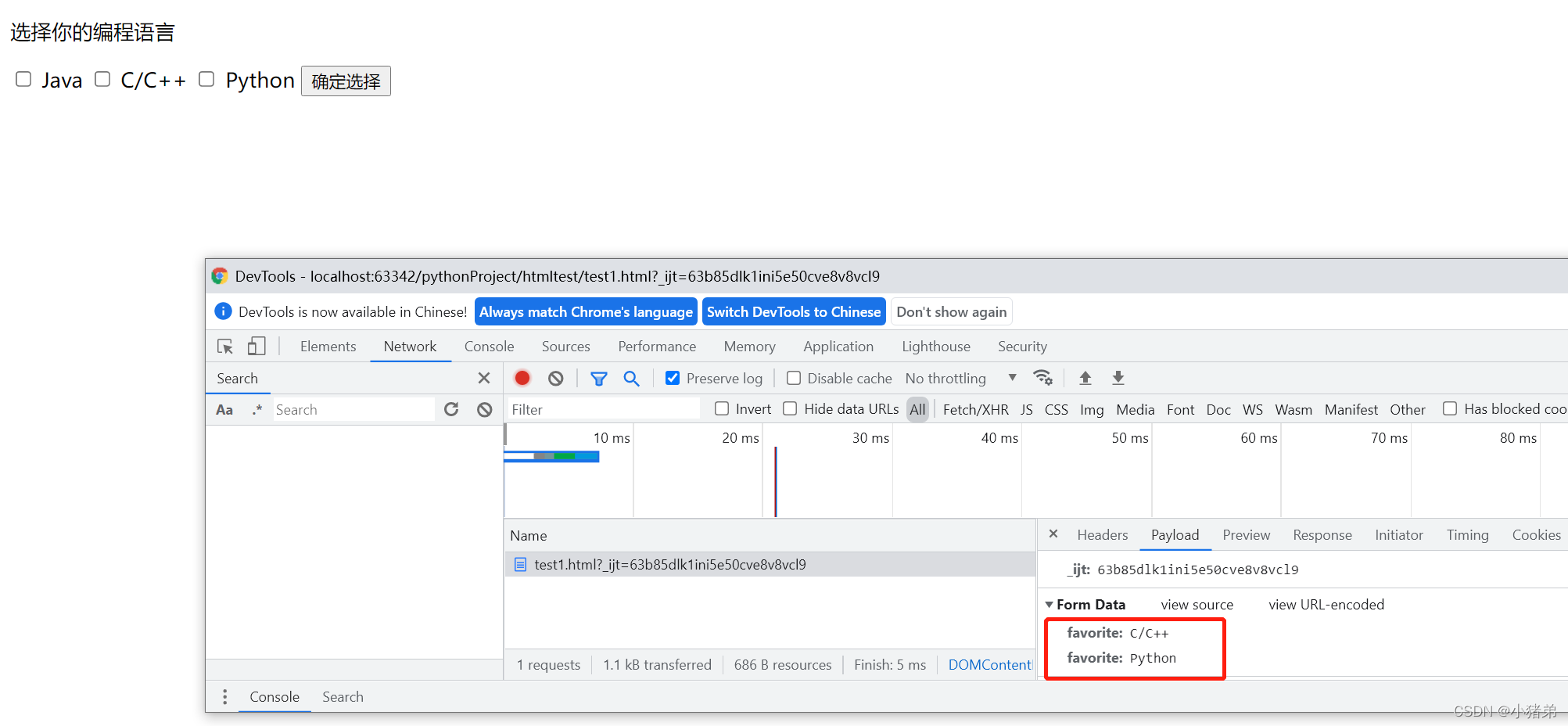
<p>选择你的编程语言</p>
<input name="favorite" id="Java" type="checkbox" value="Java" /> <label for="Java">Java</label>
<input name="favorite" id="C/C++" type="checkbox" value="C/C++" /> <label for="C/C++">C/C++</label>
<input name="favorite" id="Python" type="checkbox" value="Python" /> <label for="Python">Python</label>
<input type="submit" value="确定选择" />
</form>
</body>
</html>

其数据传递到后端的时候,会成为一个数组,具体如何处理后面聊如何和前端页面交互的时候再聊。
lable
<label>标签为 input 元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。完成这个效果需要<label>标签的 for属性应当与相关元素的id属性相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<label for="username">用户名:</label>
<input name="username" id="username" type="text"/>
<br/>
<label for="password">密 码:</label>
<input name="password" id="password" type="password"/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

使用lable可以让前面的注释有了更多的功能,比如这个属性for,你点击文字的化,后面的输入框会自动将光标定义在其中。
select
<select>元素用来创建下拉列表。
<select>元素中的 <option> 标签定义了列表中的可用选项。
这个我们直接进行演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<p>选择你的编程语言</p>
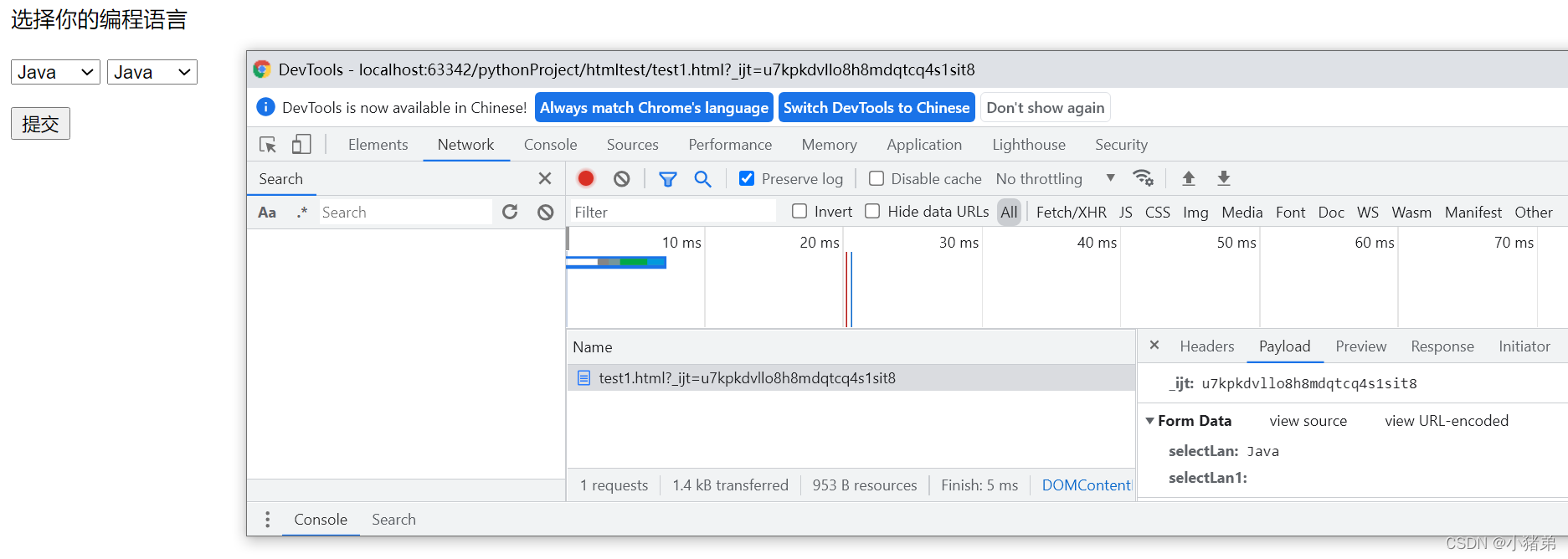
<select name="selectLan">
<!-- 这个<option>中value是神奇的属性,如果不写就取双标签里面的内容为value。如果有value=“” 那么就会按照这个value进行取值 -->
<option>Java</option>
<option >Python</option>
</select>
<select name="selectLan1">
<!-- 这个<option>中value是神奇的属性,如果不写就取双标签里面的内容为value。如果有value=“” 那么就会按照这个value进行取值传递到后台 -->
<option value="">Java</option>
<option value="">Python</option>
</select>
<p>
<input type="submit" value="提交" />
</p>
</form>
</body>
</html>

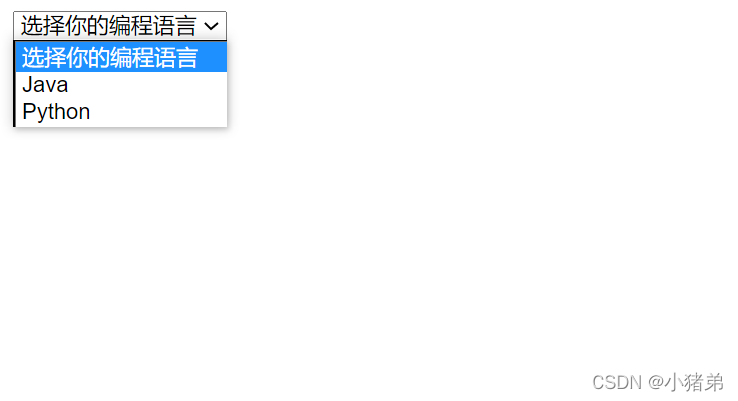
但是为了更标准的时候,建议带上value值,毕竟如果英文还好说,<option>标签内是中文,甚至很长的中文,所以没有必要将数据传输的时候弄的很长。可以前后某个值代表某个语言即可。但是value=""就没有用了吗?
不然其作为一个默认选择,可以判断用户是否选择了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<select name="selectLan">
<option value="">选择你的编程语言</option>>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
</form>
</body>
</html>

textare
<textarea>标签定义一个多行的文本输入控件。毕竟有时候会再网页上填写一大段的文字。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过cols和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS的 height 和 width 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<textarea> 前面空格是标签之间的空格</textarea>
</form>
</body>
</html>

可以看出标签之内的空格,也会被自动加载到这个标签之间。
一般也会捎带着两个属性cols(可见宽度)和rows(可见行数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<textarea name="txt" cols="30" rows="20" > </textarea>
<input type="submit" value="提交" />
</form>
</body>
</html>
这个补充一下体外内容。一般一个cols="1"等于8个px,如果等于30那么这个textarea的宽度是多少30*8+17(如果有滚动条的话,滚动条的宽度)px。一般的浏览器是这个宽度,可能个别浏览器会不一样。
fieldset
<fieldset>标签可以将表单内的相关元素分组。 <fieldset> 标签会在相关表单元素周围绘制边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<fieldset>
用户名:<input name="username1" placeholder="请输入用户名" type="text"/>
<br/>
输入密码:<input name="password" type="password"/>
<br/>
<input type="submit" value="提交"/>
</fieldset>
</form>
</body>
</html>

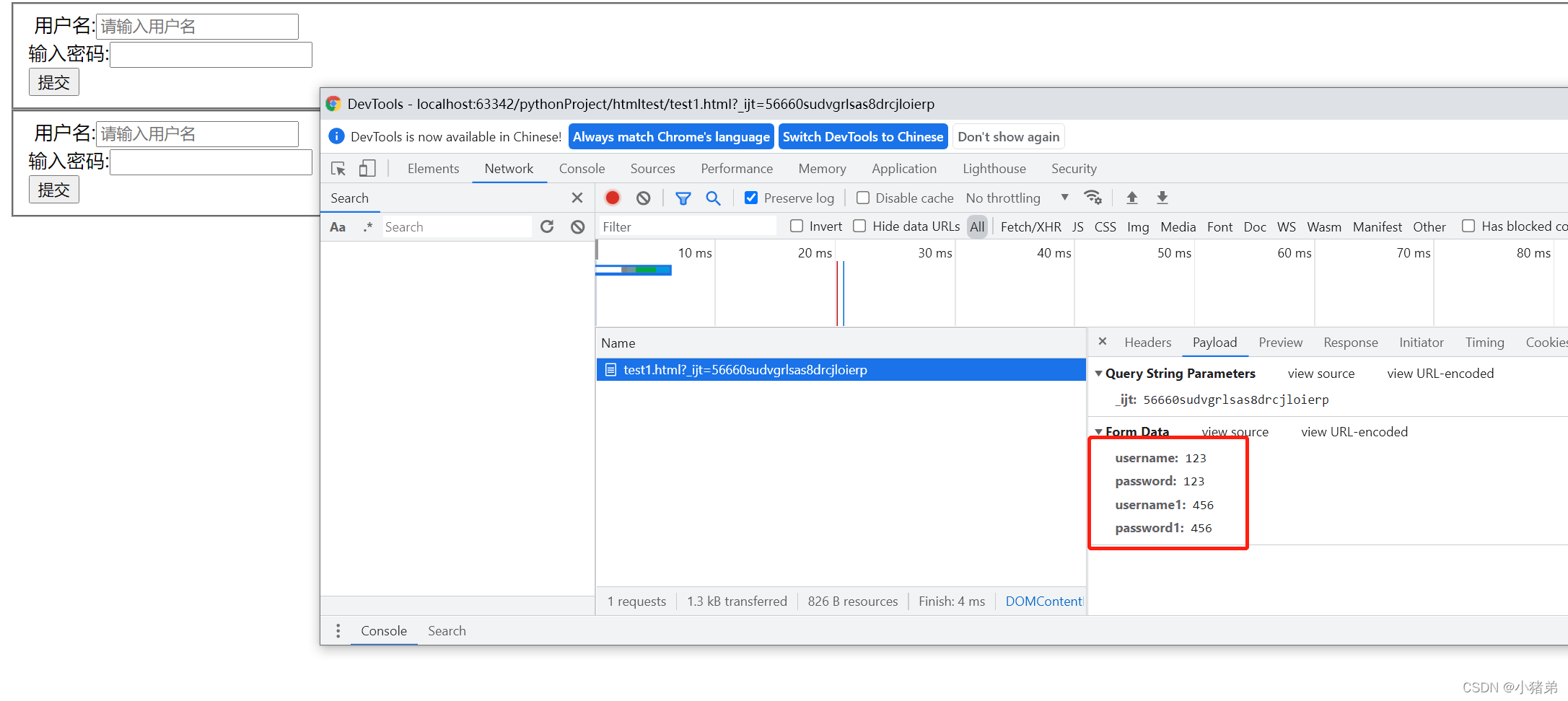
既然是分组,自然可以多组实现了,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<fieldset>
用户名:<input name="username" placeholder="请输入用户名" type="text"/>
<br/>
输入密码:<input name="password" type="password"/>
<br/>
<input type="submit" value="提交"/>
</fieldset>
<fieldset>
用户名:<input name="username1" placeholder="请输入用户名" type="text"/>
<br/>
输入密码:<input name="password1" type="password"/>
<br/>
<input type="submit" value="提交"/>
</fieldset>
</form>
</body>
</html>

可见分组,但是对于分组都有提交按钮的时候,表单却相互干预的,所以分组了也不会写多个提交按钮,只写一个。
但是一般在使用fieldset标签使用的时候会搭配使用一个标签:legend
legend
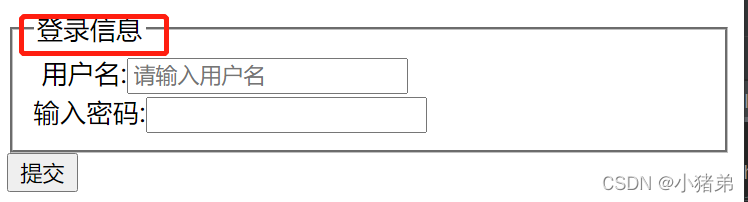
legend标签为<fieldset> 元素定义标题,代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<fieldset>
<legend>登录信息</legend>
用户名:<input name="username" placeholder="请输入用户名" type="text"/>
<br/>
输入密码:<input name="password" type="password"/>
<br/>
</fieldset>
<input type="submit" value="提交"/>
</form>
</body>
</html>

对于fieldset很容易想到其是一个块级元素,但是legend可能有点难猜了,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
<fieldset>
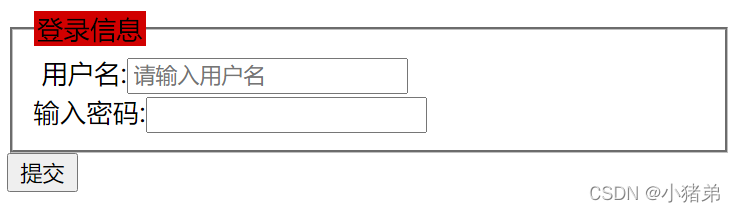
<legend style="background: #d10000">登录信息</legend>
用户名:<input name="username" placeholder="请输入用户名" type="text"/>
<br/>
输入密码:<input name="password" type="password"/>
<br/>
</fieldset>
<input type="submit" value="提交"/>
</form>
</body>
</html>

这样一看legend应该内联块级元素,但是单独拿出用呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<legend style="background: #d10000">登录信息</legend>测试
</body>
</html>

神奇不,其本身是一个块级元素。
现在可以说把一些经常用的标签基础全部说完,但是HTML4有80多个标签,其它的如果有兴趣的可以自己查询看一些,开发常用的大概都是上面这些。
button
<button> 标签定义一个按钮。
在 <button>元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
提示:请始终为<button> 元素规定type 属性。不同的浏览器对<button>元素的 type 属性使用不同的默认值。
其实button可以提交数据,而<input type="button">无法之间提交数据。可以做实验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body><!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
用户名:<input name="username" type="text"/>
<br/>
密 码:<input name="password" type="password"/><br/>
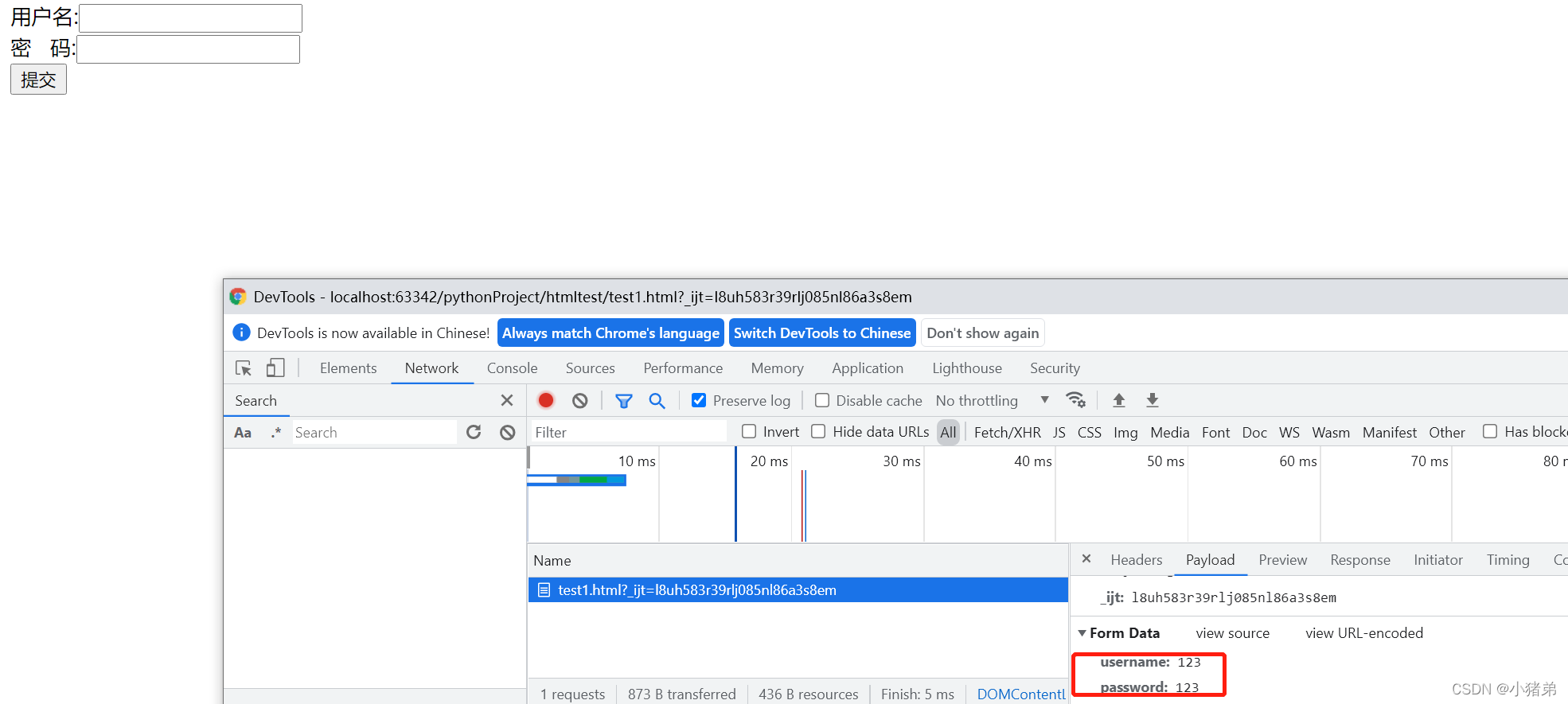
<button>提交</button>
</form>
</body>
</html>


发现其本身没有计较数据内容。
这个就需要说三种所谓提交的区别了
补充 :type="submit" , type="button" 和button
-
<input type="button" />:这就是一个按钮。如果你不写javascript 的话,按下去什么也不会发生。因为结合了JavaScript实现了提交,自然当然其他标签,例如 a, img, span, div,然后用图片把它伪装成一个按钮。 -
<input type="submit" />: 这样的按钮用户点击之后会自动提交 form,除非你写了javascript 阻止它。 -
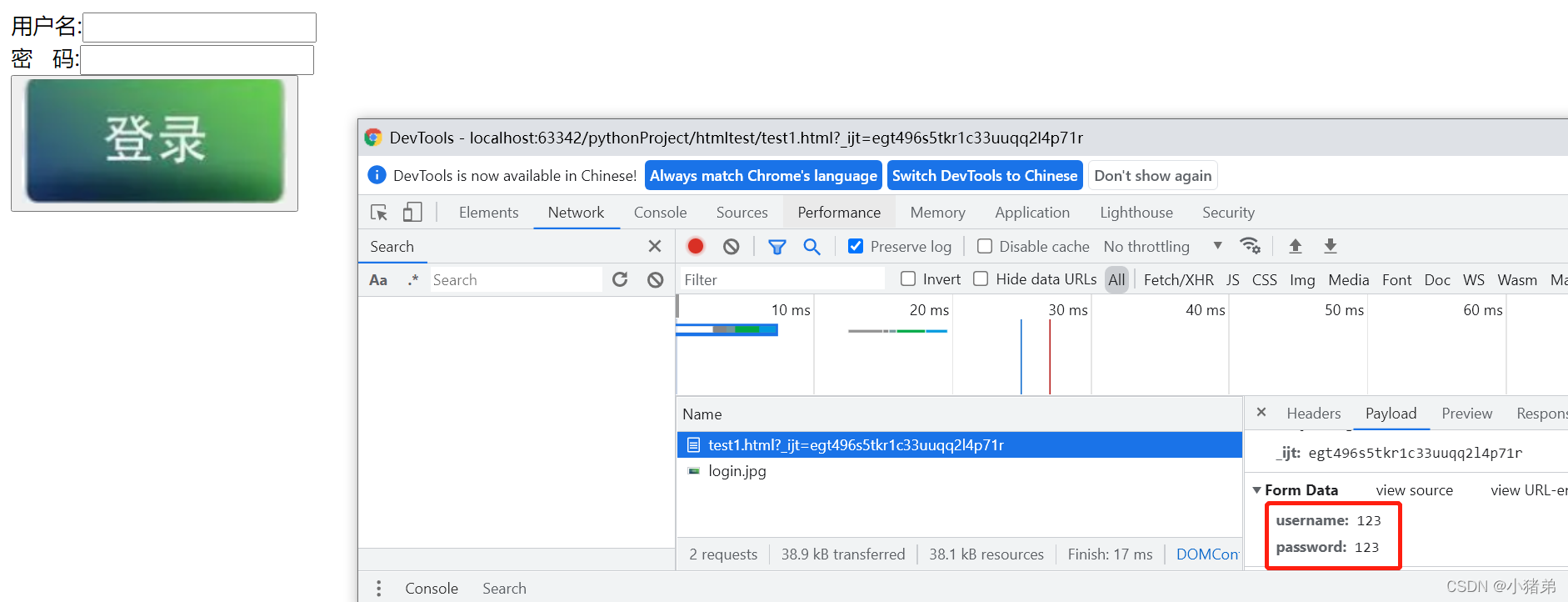
<button>这个按钮放在 form 中也会点击自动提交,比前两个的优点是按钮的内容不光可以有文字,还可以有图片等多媒体内容。(当然,前两个用图片背景也可以做到)。它的缺点是不同的浏览器得到的 value 值不同;可能还有其他的浏览器兼容问题.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body><!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
用户名:<input name="username" type="text"/>
<br/>
密 码:<input name="password" type="password"/><br/>
<button><img src="login.jpg"/></button>
</form>
</body>
</html>

button的标签中属性type: button,reset,submit.
Internet Explorer 的默认类型是 “button”,而其他浏览器中(包括 W3C 规范)的默认值是 “submit”。
所以其type的提交,要不不写,要写就会考虑清楚。
而reset其实很简单就是将输入框进行重置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body><!-- action 是指向提交目标的网页或者url 目前不写,其某人提交到当前网页 -->
<form method="post" action="">
用户名:<input name="username" type="text"/>
<br/>
密 码:<input name="password" type="password"/><br/>
<button> 提交</button> <button type="reset"> 重置</button>
</form>
</body>
</html>
